Для кого эта статья:
- Начинающие веб-разработчики и владельцы бизнеса, желающие создать сайт
- Подростки и взрослые, интересующиеся самостоятельной разработкой сайтов
- Студенты и родители, ищущие информацию о курсах по веб-разработке

Что такое WordPress и чем отличается от других CMS
WordPress — это CMS-система или движок, на базе которого можно создать сайты для любых целей. Это могут сайты-объявления о мероприятиях, личный блог, визитка или огромный интернет-магазин. У WordPress достаточно инструментов, чтобы воплотить всё это.
Платформу любят не зря. Давайте рассмотрим несколько основных её преимуществ, благодаря которым WordPress всё ещё на пике популярности:
Бесплатная разработка. Вам не нужно платить, чтобы пользоваться WordPress. Исключения: хостинг, домен, а также платные плагины и темы.
Разнообразие инструментов и настроек. В отличие от любого конструктора, CMS WordPress позволит вам сделать уникальный дизайн сайта и не будет загонять в рамки.
Плагины и гайды. Их настолько много, что любой новичок легко разберётся в возможностях платформы и добьётся достойного результата.
Развитое сообщество. Пусть у WordPress нет официальной техподдержки, в комьюнити всегда найдётся человек, который ответит на ваш вопрос.
Низкий порог вхождения. Не нужно быть крутым IT-специалистом, чтобы сделать сайт и научиться управлять им. У WordPress понятный интерфейс, где трудно запутаться.
Есть и недостатки. Например, сайты на WordPress «славятся» уязвимостью из-за своего открытого кода. Но и здесь каждый может снизить риски. О том, как правильно это сделать, поговорим во второй половине статьи.

Что такое WordPress
Как создать сайт на WordPress: полное руководство
Итак, вы решили взяться за сайт и всё-таки выбрали WordPress. Это уже хорошее начало, но теперь важно познакомиться со всеми инструментами платформы, чтобы добиться лучшего результата. Мы поможем: расскажем, как пройти от нуля к готовому сайту в пошаговой инструкции.
Шаг № 1. Зарегистрируйте хостинг и домен
Хостинг даст вам возможность разместить сайт на сервере, без этого его нельзя будет открыть. А значит, нужно выбрать сайт, которому вы хотите это доверить. Если знаете хорошие варианты, выбирайте из них или ориентируйтесь на отзывы. Мы же возьмём за пример услуги reg.ru.
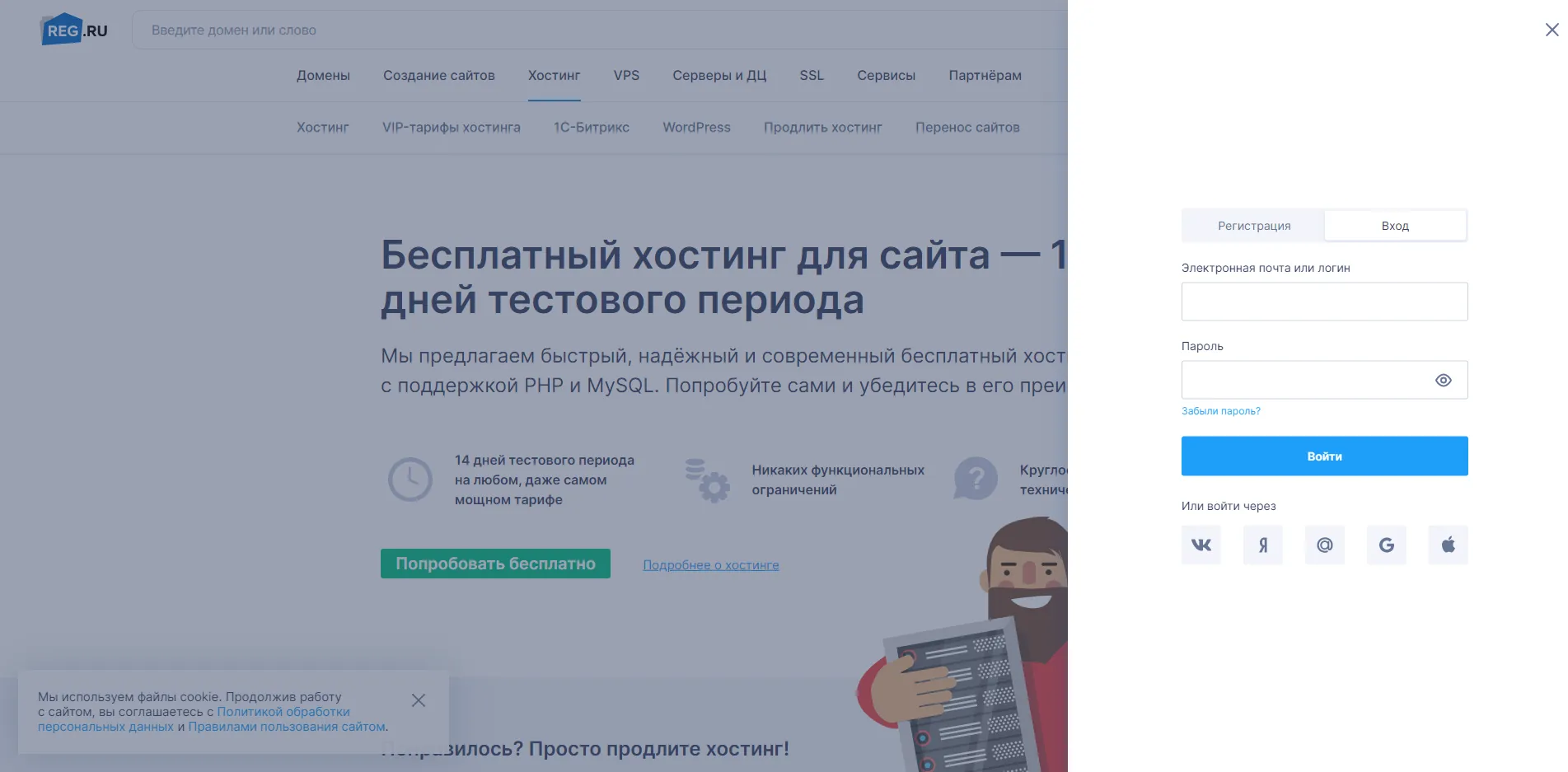
Первый шаг — зарегистрироваться на сайте, где вы хотите оплатить хостинг для вашего проекта на WordPress. Заполните мини-анкету, подтвердите вашу почту и заходите в личный кабинет. Это займёт всего пару минут.

После этого можно выбрать хостинг. Где бы вы ни регистрировали его, вам предложат несколько тарифов на любой кошелёк. А во многих ещё и тестовый период от 10 до 30 дней. Таким мы и воспользуемся.
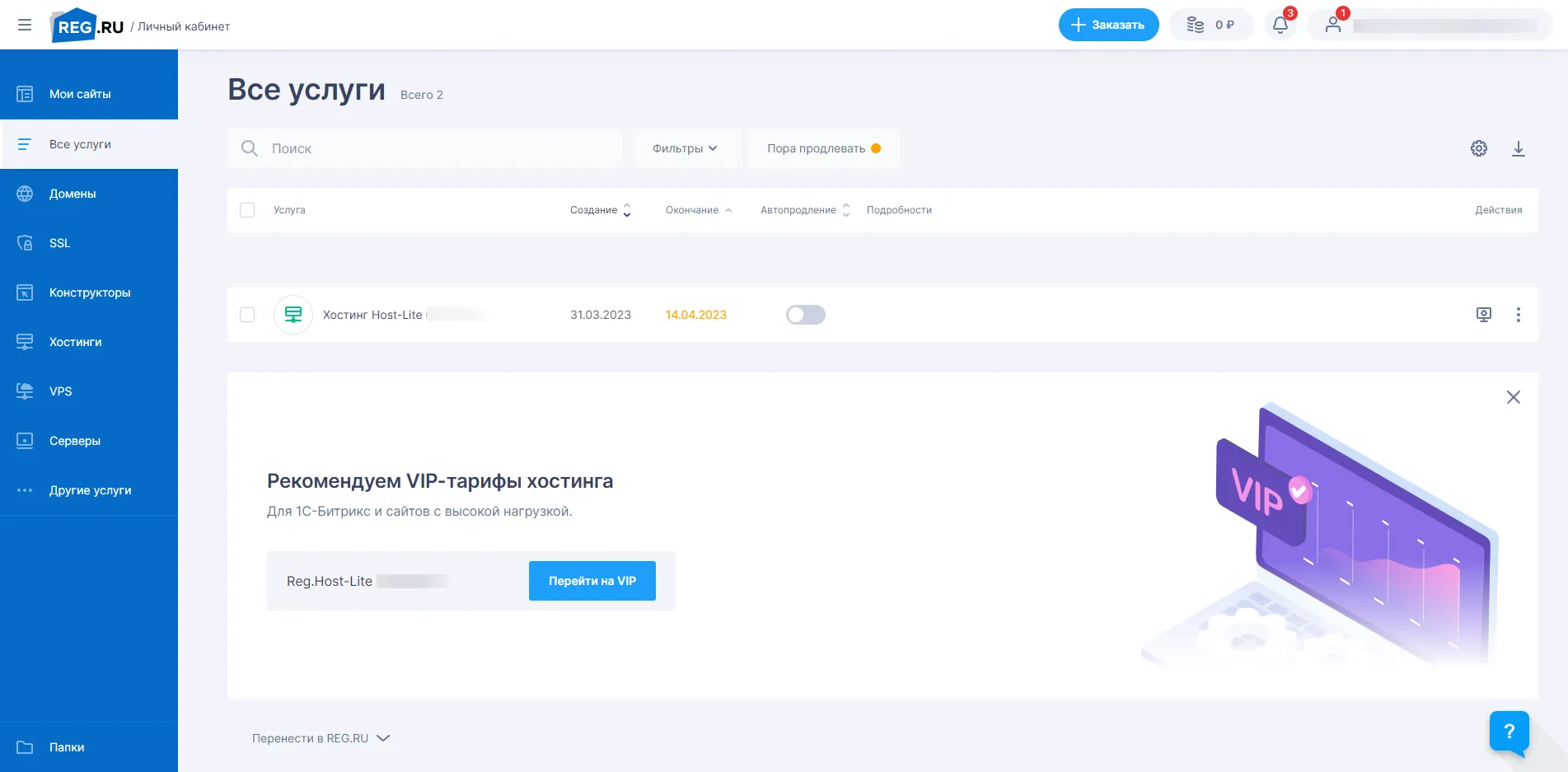
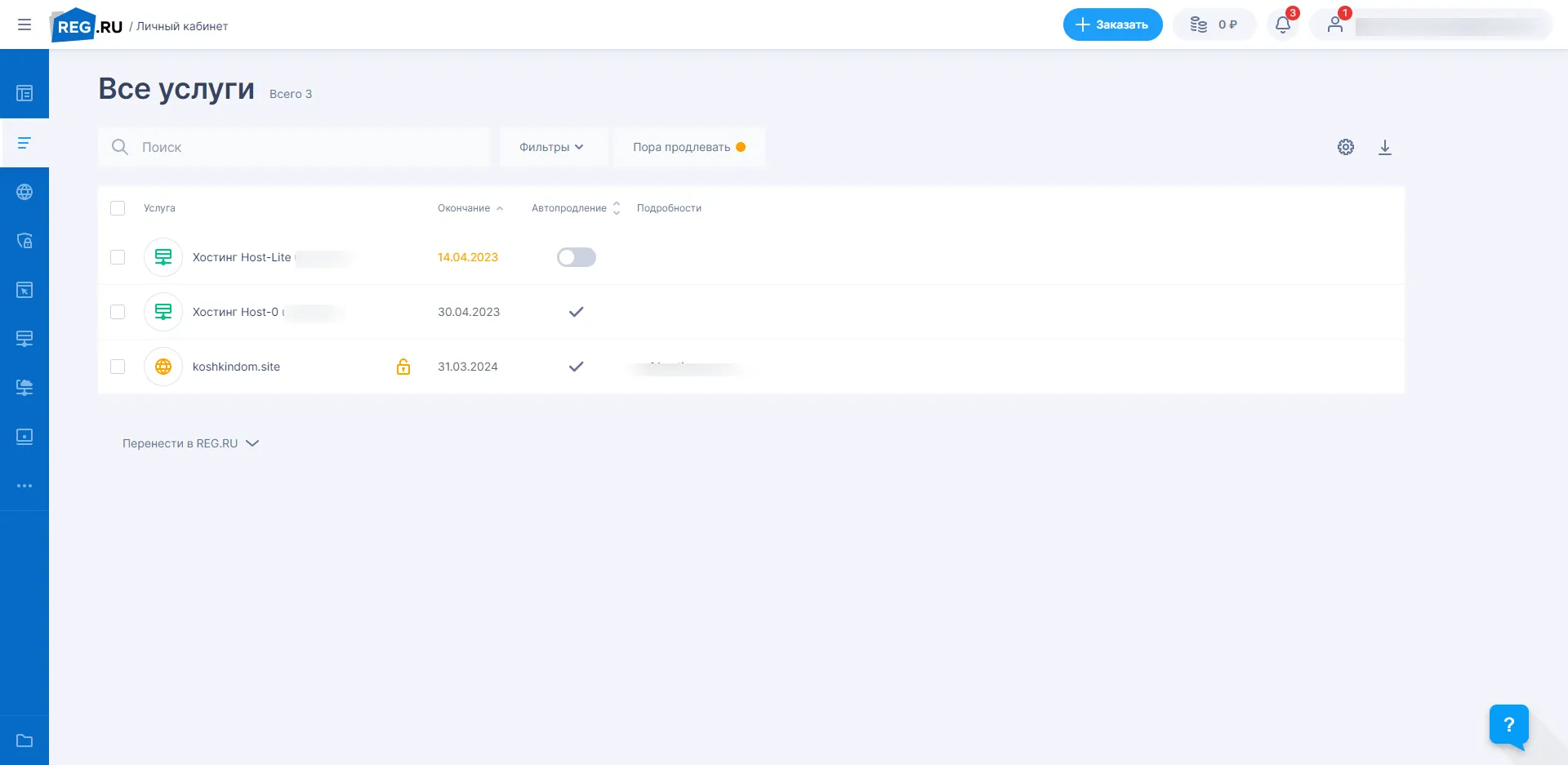
В личном кабинете ищем кнопку Купить хостинг, выбираем любой тариф и жмём Попробовать бесплатно. Дальше reg.ru попросит привязать номер телефона. Делаем это и наблюдаем, как в личном кабинете появляется строка с хостингом. Готово!

Теперь — к регистрации домена. Это уникальное имя вашего сайта, поэтому обойтись без него тоже не получится. Если у вас серьёзный проект, которым вы хотите пользоваться дальше, советуем купить его. А если сайт нужен только для практики, можно обойтись и бесплатным.
На reg.ru таких не предлагают, поэтому покупаем домен. Предположим, что нам нужно создать сайт на WordPress для вымышленного благотворительного ивента в пользу приюта «Кошкин дом». Поэтому выбираем подходящее имя для сайта и регистрируем. Готово!

Шаг № 2. Установите CMS WordPress
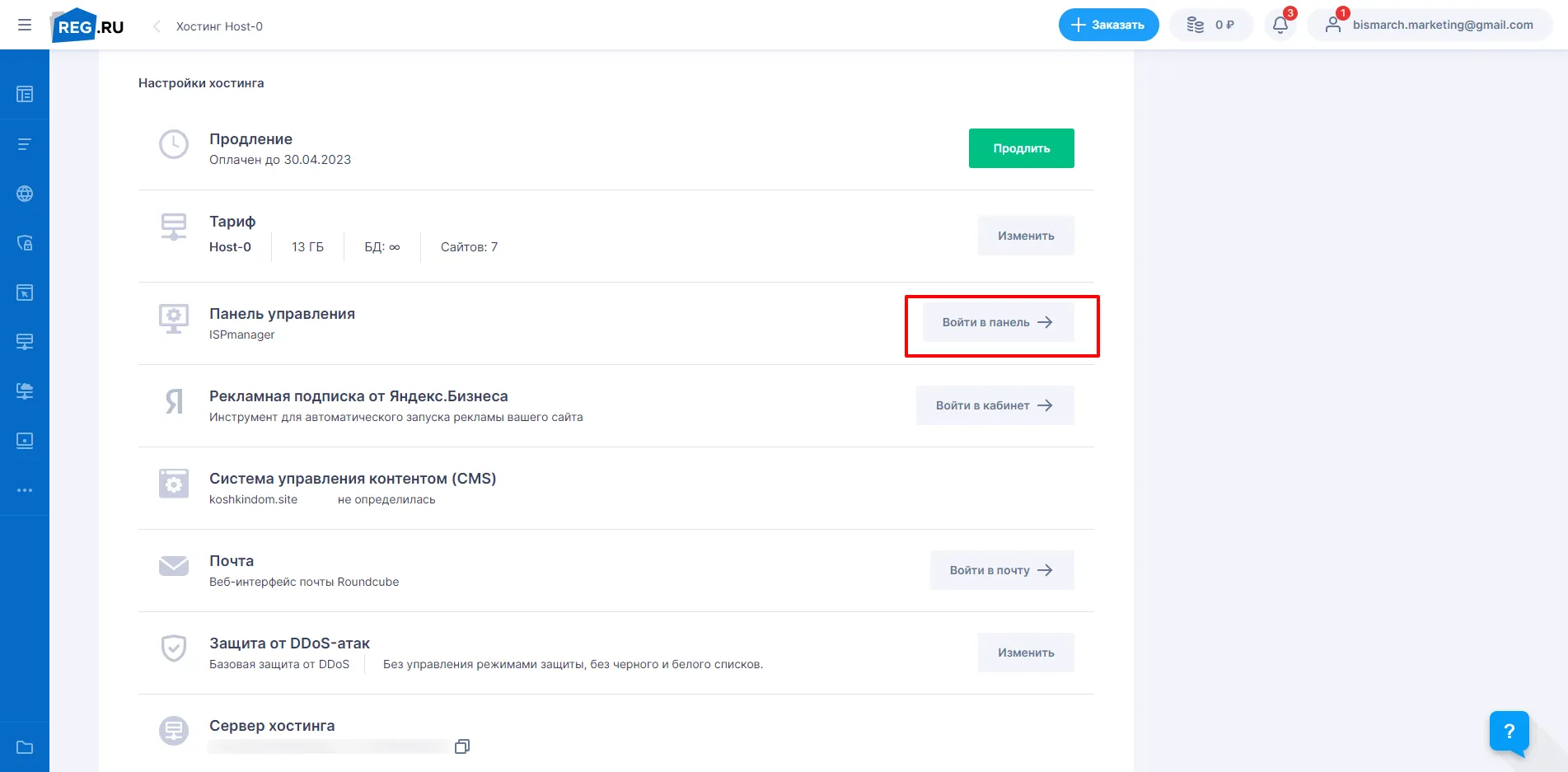
Теперь проверьте, привязан ли новый домен к хостингу, который вы зарегистрировали. Для этого просто кликните на его название. После этого можно привязать CMS. Для этого найдите на той же странице графу Панель управления и кнопку Войти в панель напротив.

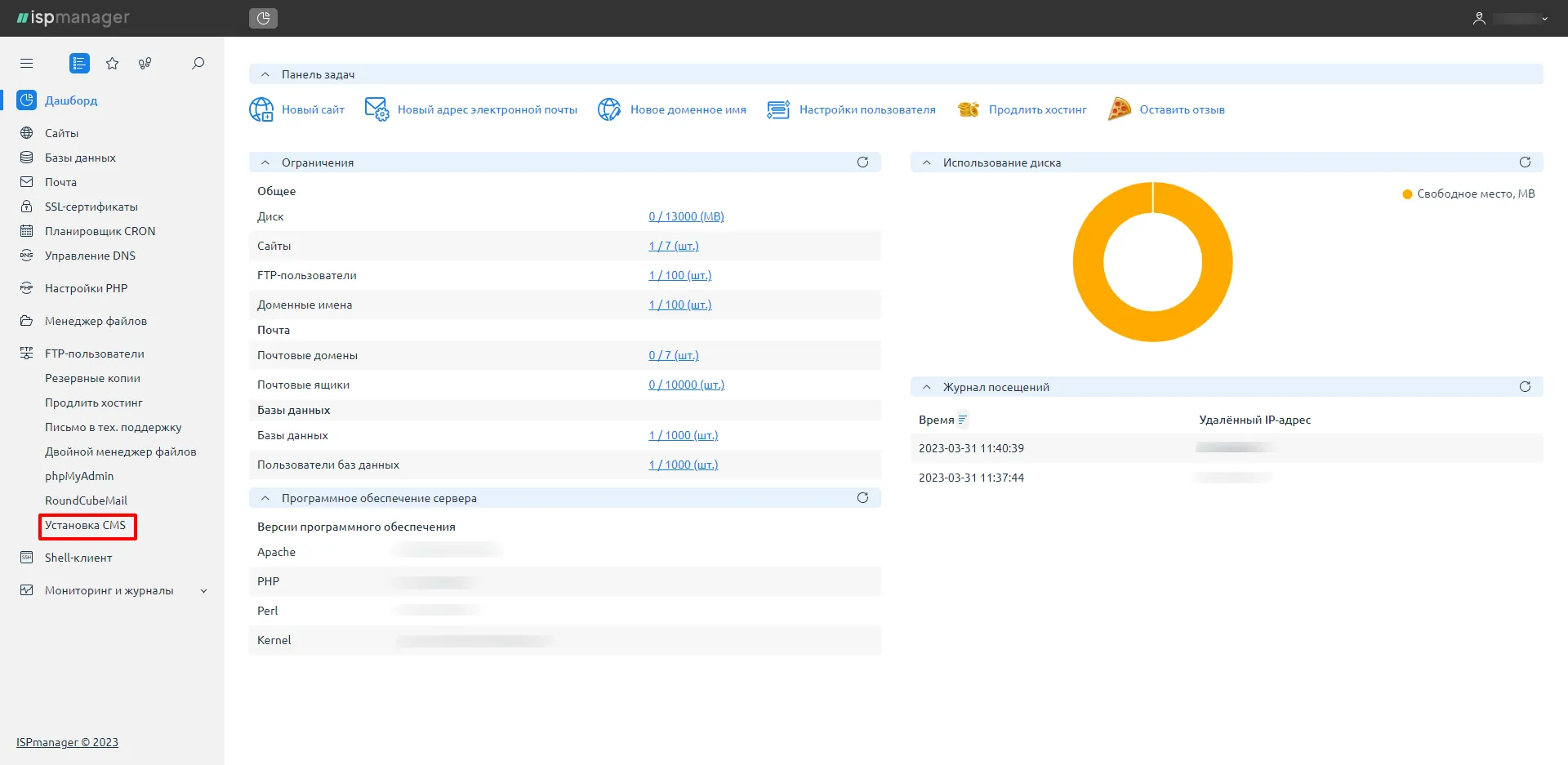
Когда вы попадёте в панель управления, можно будет посмотреть всю информацию о вашем хостинге на первой же странице. Но пока нас больше интересует вкладка Установка CMS слева. Нажмите на неё.

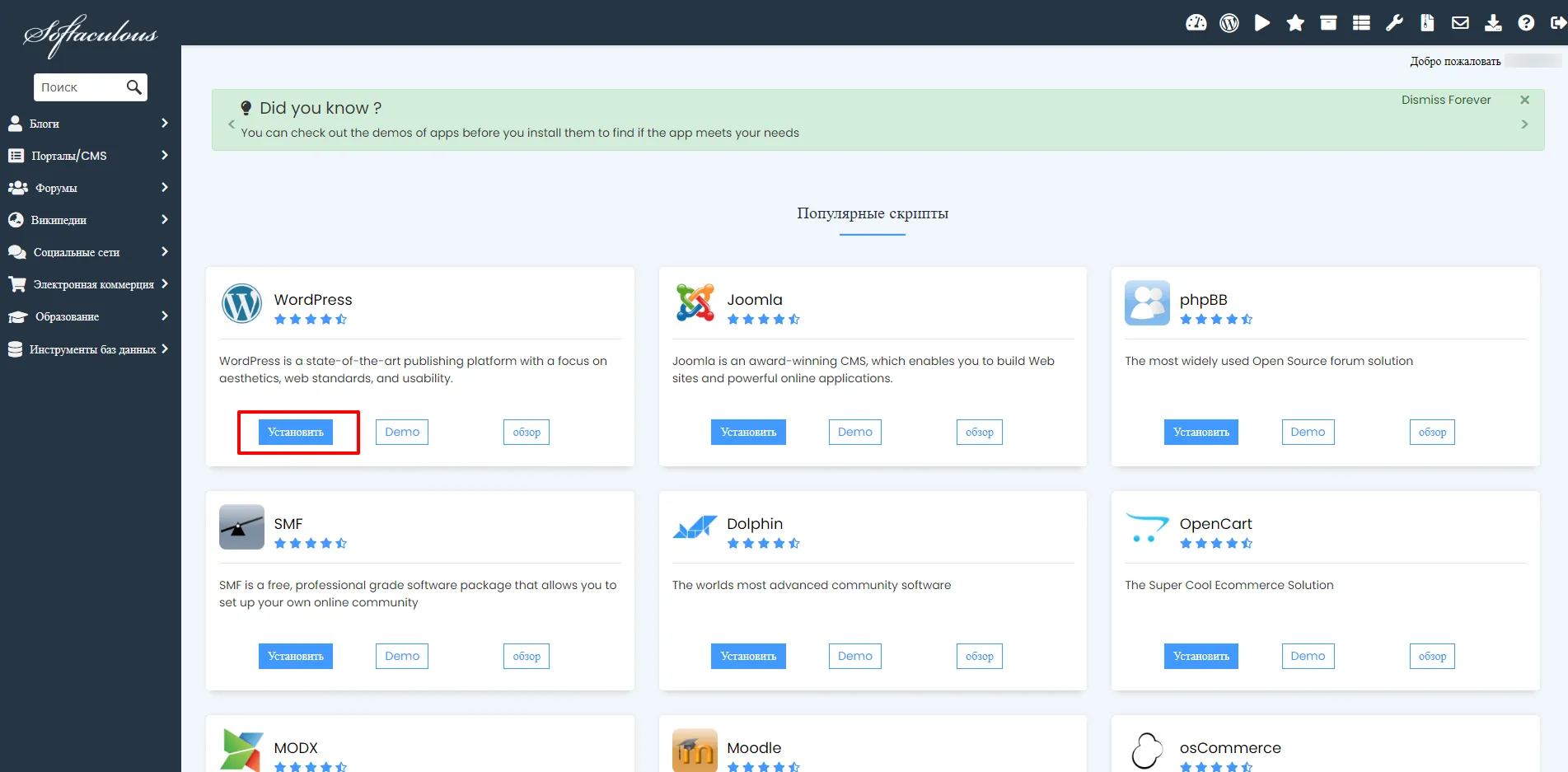
После этого вы попадёте на панель CMS, где вам сразу предложат несколько популярных вариантов. Платформа WordPress будет одной из первых, что вы увидите в списке. Жмите Установить.

На следующей странице можно будет уточнить детали для установки CMS. Одни из важнейших — логин и пароль для входа в админку. Можете сразу установить их либо изменить позже. Также здесь можно сразу задать тему для сайта, но пока не будем торопиться. Жмём Установить в самом конце страницы и ждём загрузки.
После этого вы получите уведомление, что CMS успешно установлена. Теперь можно переходить по ссылке на панель администратора wordpress.com — она показана на той же странице в графе Административный URL и имеет такой вид:
http://ваш-домен/wp-admin/
Теперь вы можете создать свой сайт на WordPress!
Шаг № 3. Подготовьте админку к работе
Хостинг и домен подключены, CMS установлена, но это не значит, что вы уже готовы работать над сайтом. Теперь важно заняться настройками платформы.
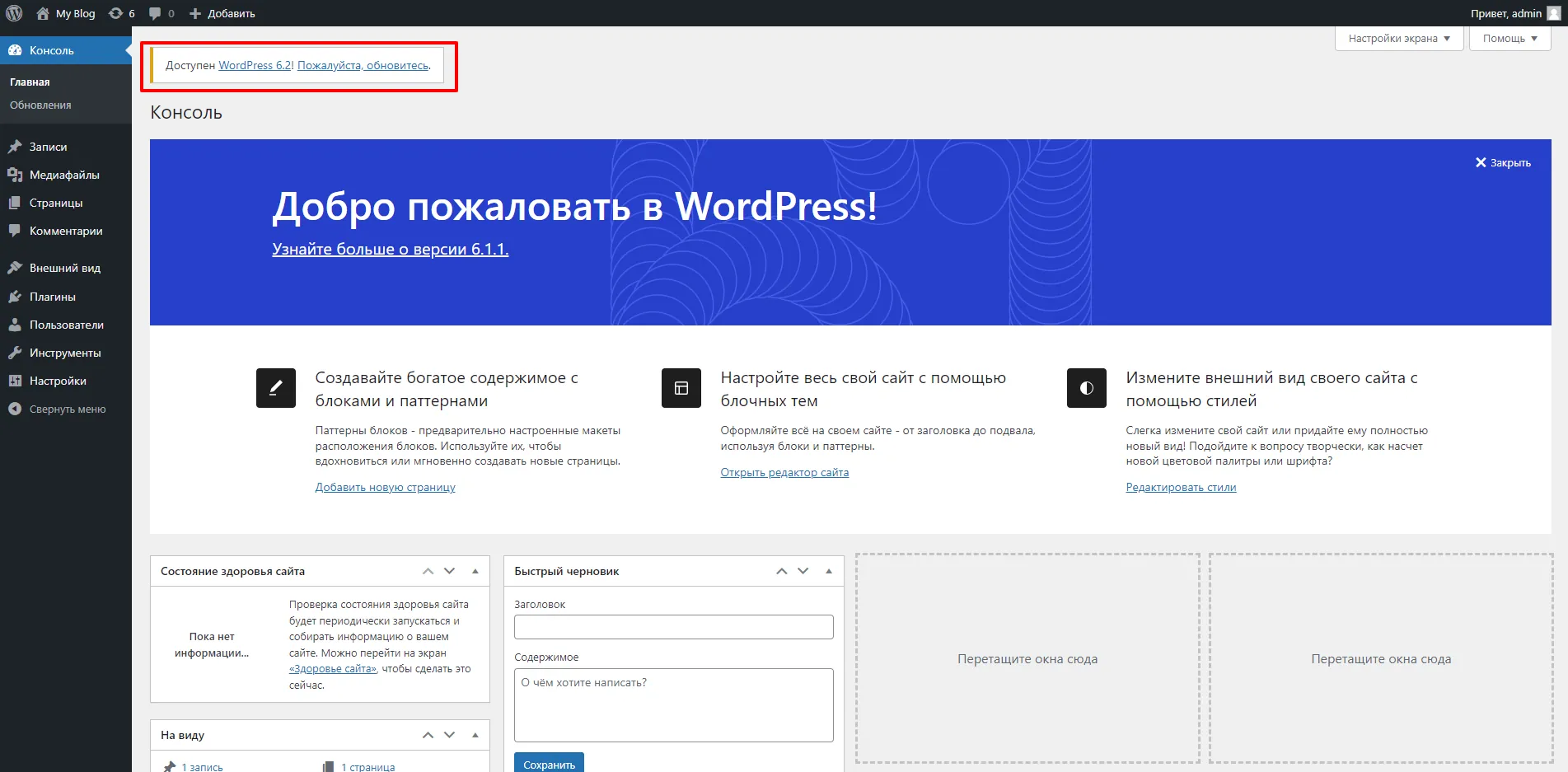
Первое, чем мы займёмся, — обновим WordPress. О том, что это нужно сделать, вам подскажет уведомление сверху. Перейдите по ссылке на административной панели и нажмите Обновить версию, а после подождите пару минут.

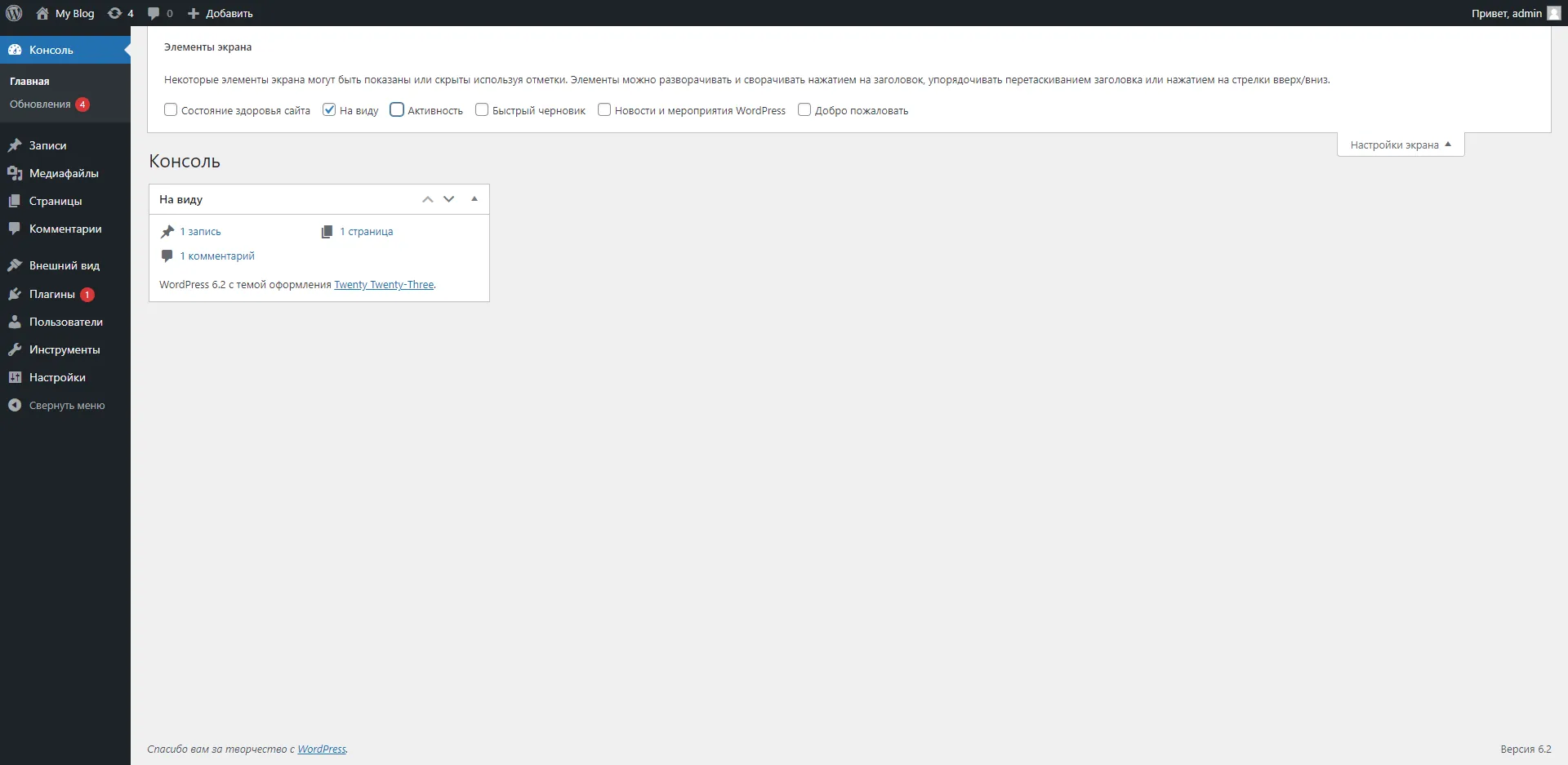
Это опционально, но для эффективной работы советуем также настроить внешний вид платформы WordPress. Сейчас он перегружен лишней информацией, это будет вас путать и отвлекать. Чтобы убрать весь визуальный шум закройте лишние баннеры и уберите галочки в Настройках экрана. Оставьте только На виду.

Шаг № 4. Выберите подходящую тему
У вас уже есть простенький и рабочий сайт. Но теперь нужно сделать из него тот, что подойдёт для вашей цели. А для этого нужно настроить его дизайн. Чтобы справиться с этим, обратимся к темам.
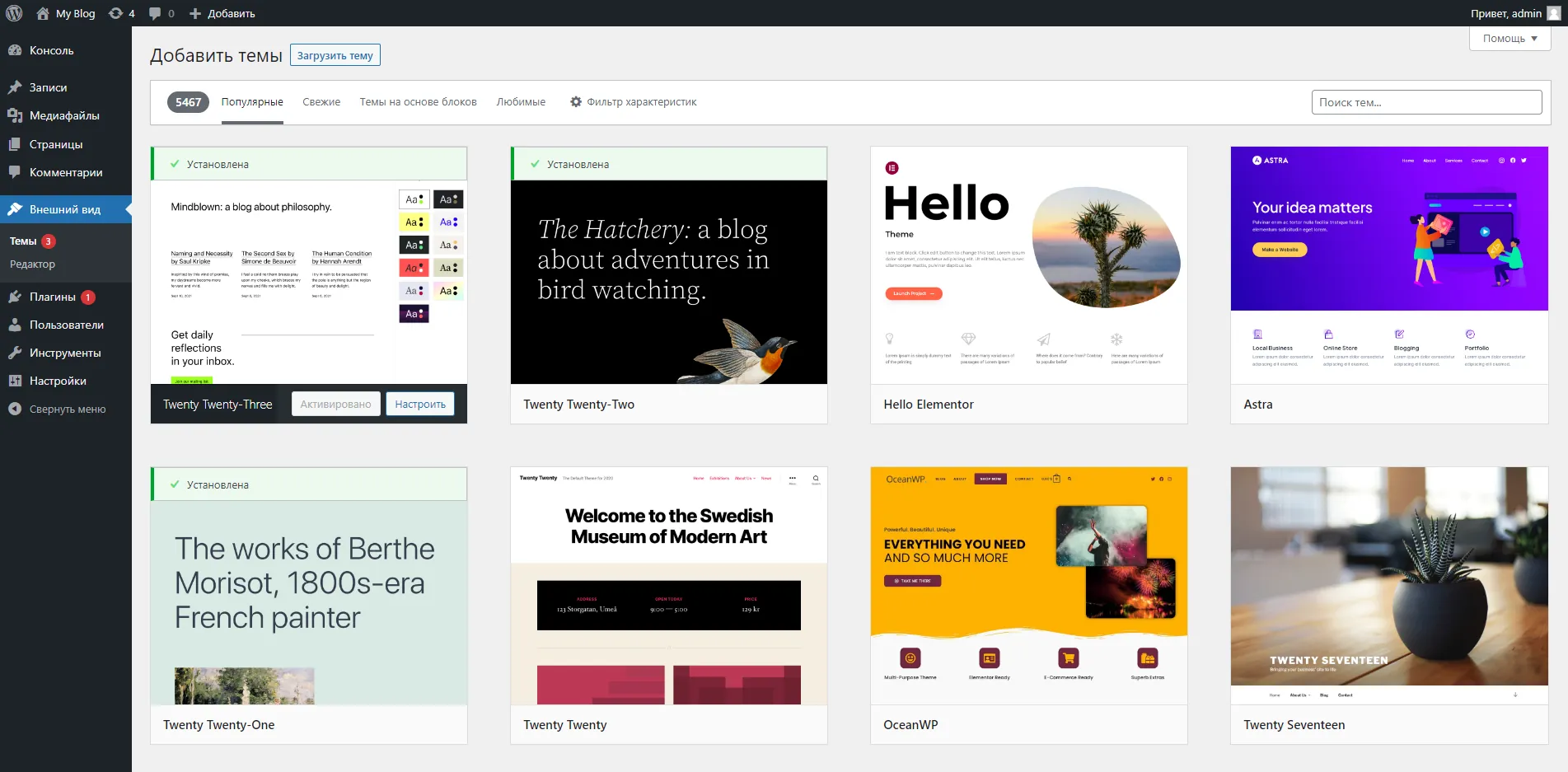
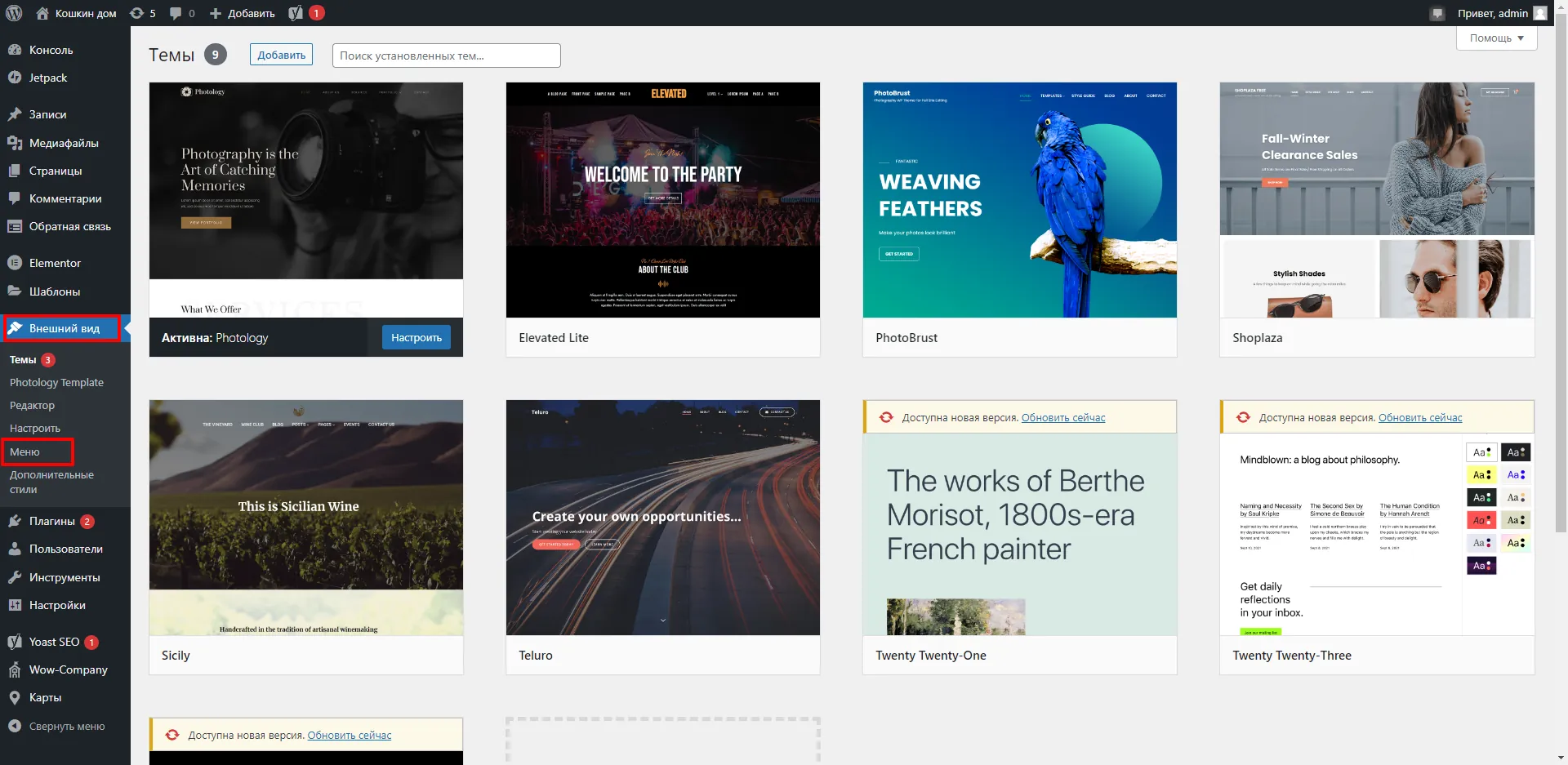
На консоли слева найдите вкладку Тема и кликните на неё. Вы попадёте в каталог шаблонов дизайна, которые можно примерить на сайт WordPress. Обратите внимание: некоторые из них платные.

Выбирайте ту, которая больше всего соответствует вашей идее. Чтобы облегчить себе задачу, отсортируйте темы во вкладке Фильтр характеристик. Там можно выбрать тип сайта, макет и функции. Также вы можете бесплатно создать свою тему с нуля в Инструменты → Редактор тем.
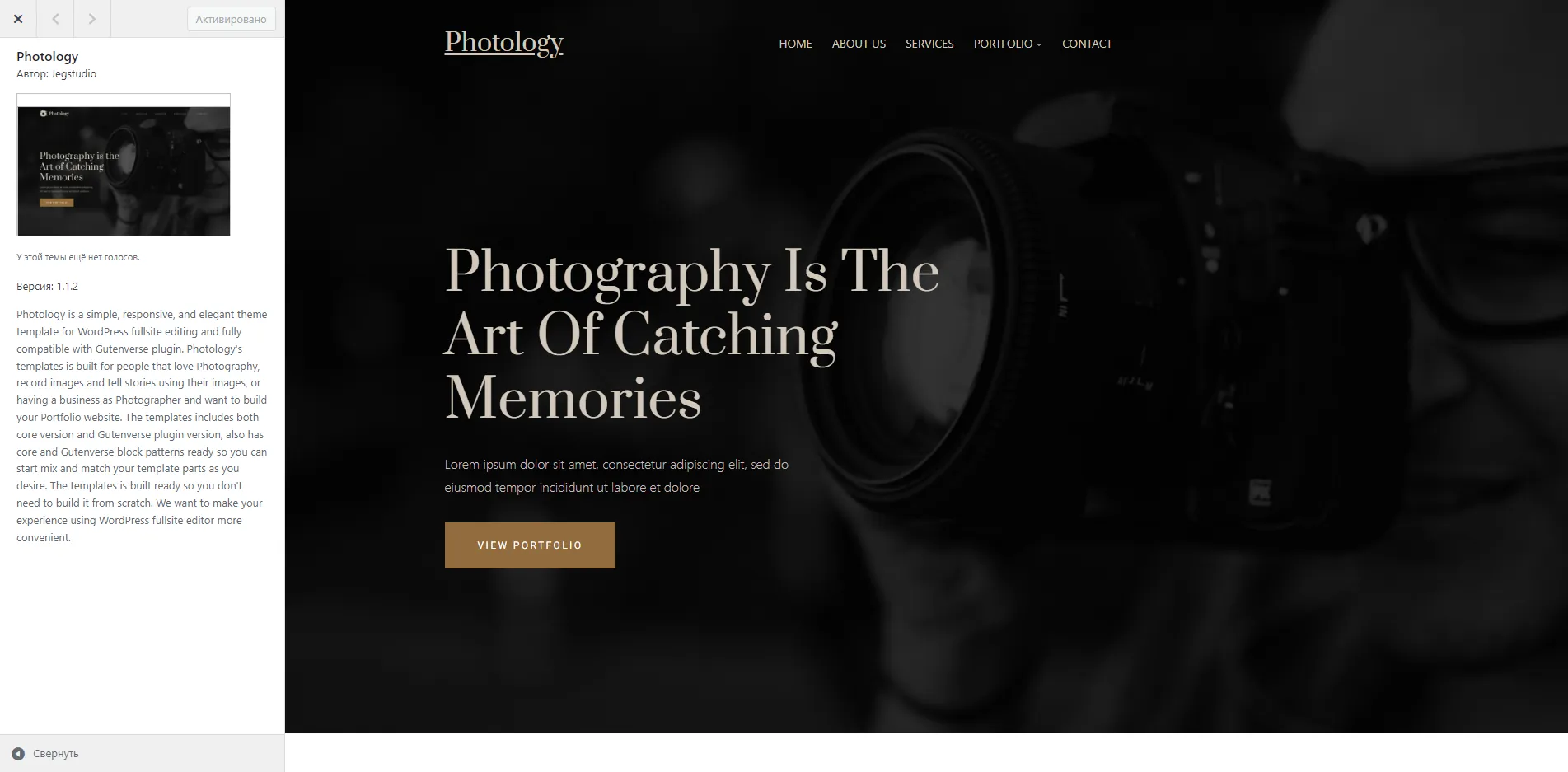
Напоминаем, что у нас будет сайт для благотворительного мероприятия приюта «Кошкин дом». Само собой, полностью подходящего шаблона в каталоге нет. Но мы выбрали тему Photology — в ней только полезные для нас блоки.

Каждую тему можно заранее просмотреть. А если вы уже определились с выбором, нажмите Установить, чтобы добавить её в каталог сохранённых. Затем выберите Активировать, когда захотите применить тему к сайту. Мы так и поступим.
Шаг № 5. Добавьте нужные косметические плагины
Это опциональный шаг — вы можете не расширять возможности WordPress, чтобы создать сайт. Хватит и базовых. Но если хотите упростить себе работу и добавить новых функций, вот 6 полезных плагинов для дизайна сайта:
Elementor Website Builder. Позволяет создавать сайты из блоков, как в конструкторе, добавляет 90 новых блоков контента.
Fonts Plugin. Пополняет WordPress новыми шрифтами — больше 1000 штук.
NextGEN Gallery. Добавляет 3 новых типа галерей с изображениями для сайта.
Smart Slider 3. Позволяет добавить на сайт слайдер изображений с разными эффектами.
WP Go Maps. Помогает добавить карту на сайт.
Image Hover Effects. Крутой плагин, который поможет настроить и кастомизировать анимации при наведении курсора на элемент интерфейса.

Шаг № 6. Наполните сайт контентом
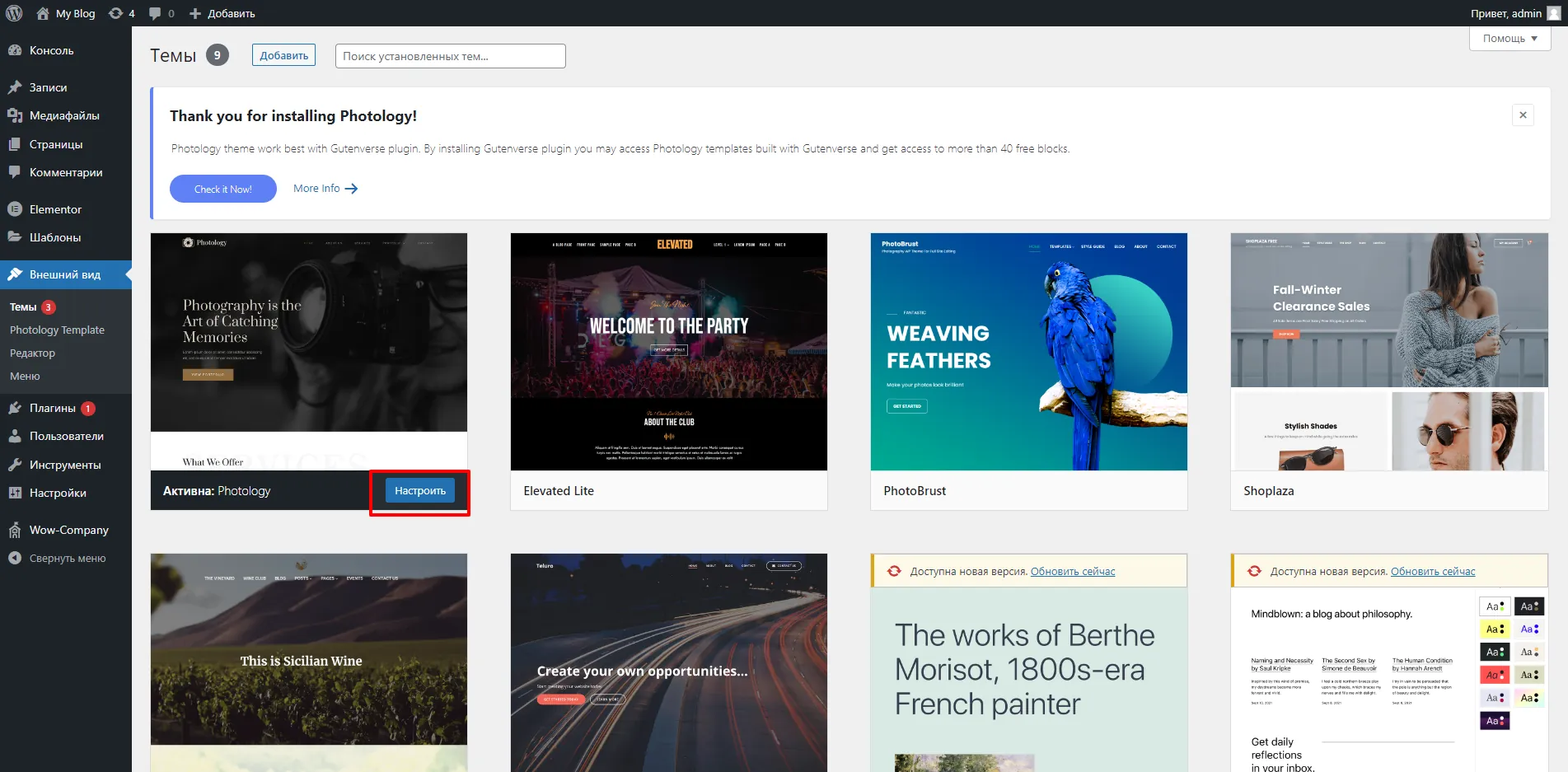
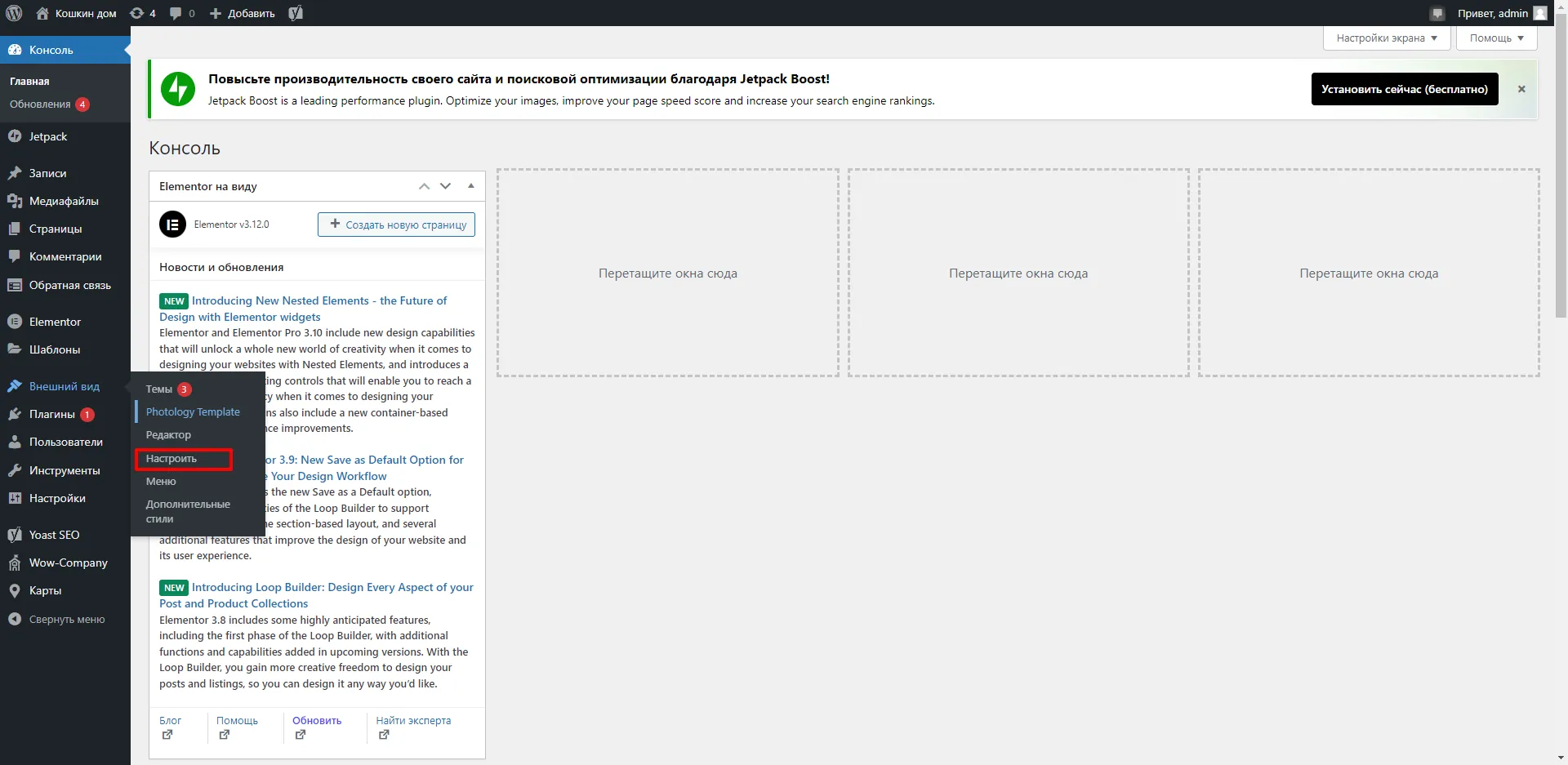
Теперь всё готово к работе — можно приступать к самому сайту. Для этого перейдём во вкладку Внешний вид на административной панели, где мы уже сохранили темы. Выберите из них подходящую и активируйте, если ещё этого не сделали. А дальше найдите кнопку Настроить прямо под ней.

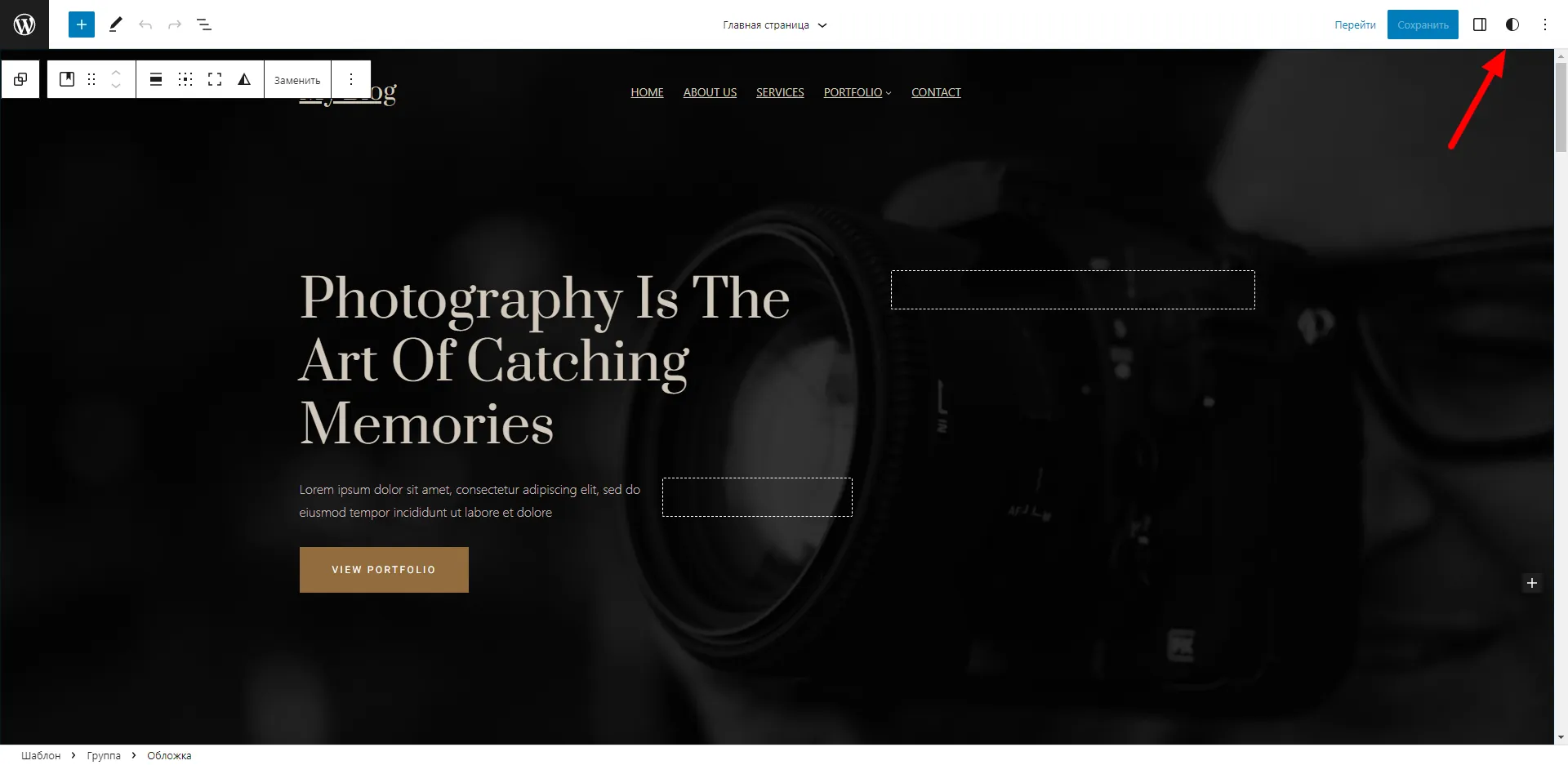
После этого вы попадёте на экран редактирования дизайна. Прямо здесь вы сможете менять надписи в любом месте блоков, но нам пока ещё рано. Сначала займёмся цветами, изображениями и блоками. Всё это можно редактировать в двух вкладках справа, в верхнем углу.

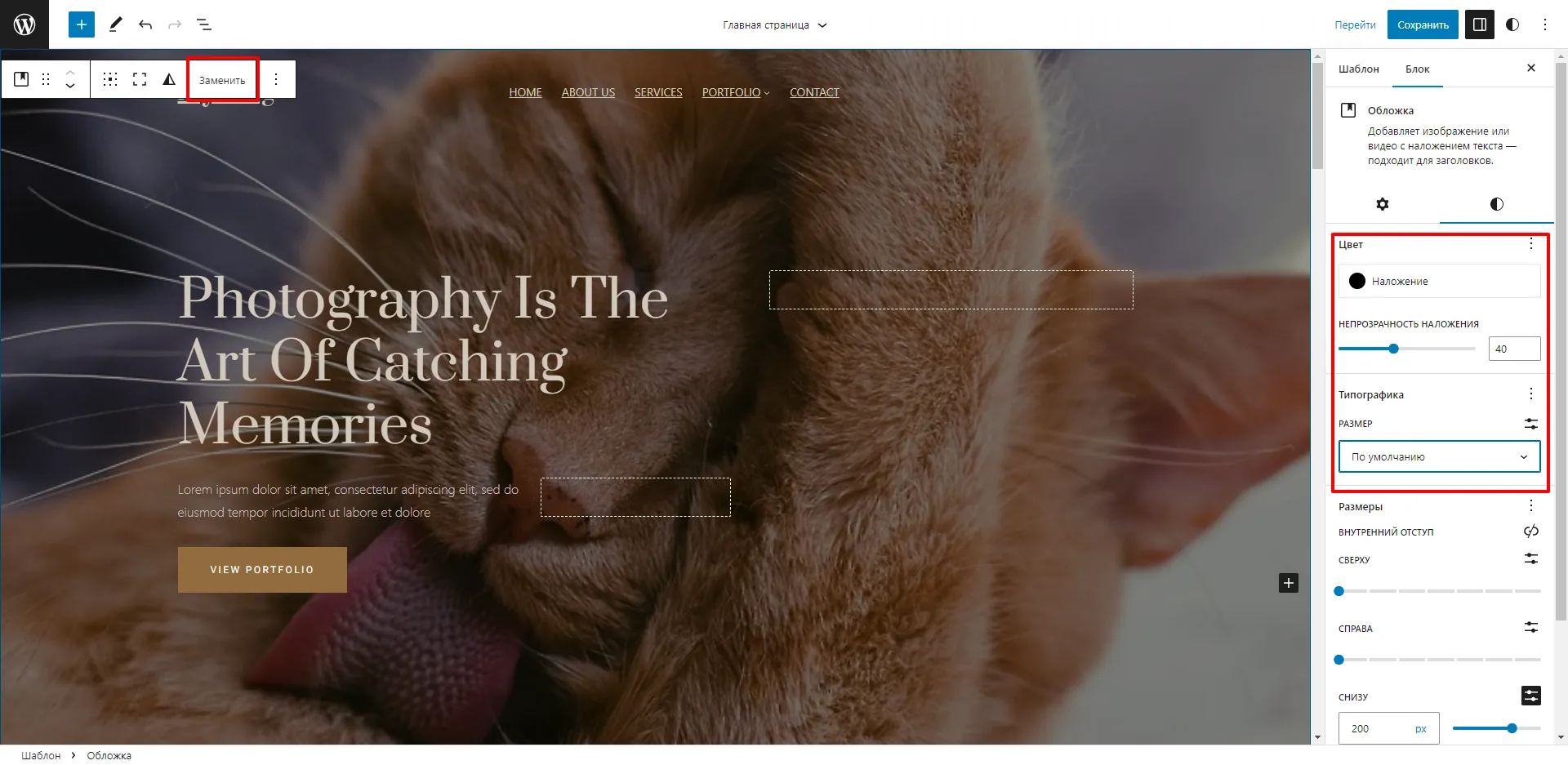
Начнём с главного — с обложки. Чтобы изменить её, кликаем по блоку и ищем в меню слева кнопку Заменить. Дальше выбираем на компьютере нужную картинку и вставляем её. Можно изменить и другие параметры, но уже в Настройках справа. Меняем размер, наложение цвета, точку фокусировки.

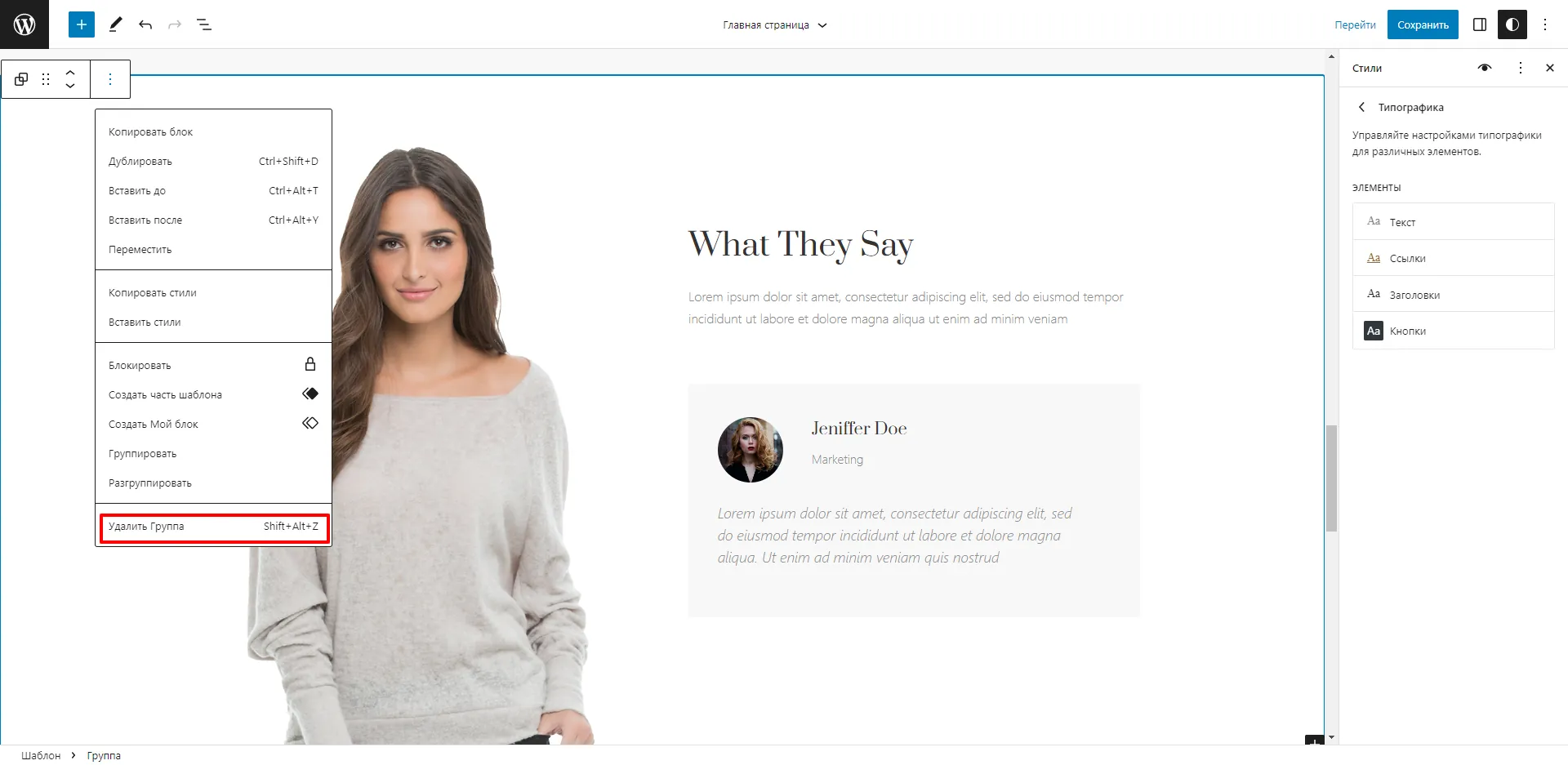
Рядом с вкладкой Настройки вы найдёте Стили. А в них — три подраздела: Типографика, Цвета и Макет. Первый поможет задать шрифты и размер текста, второй — настроить цветовую палитру для сайта, а третий — задать размер блоков. Воспользуйтесь ими, чтобы навести красоту на вашем сайте в WordPress.
Теперь время подумать про структуру макета. Пройдитесь по выбранному шаблону и подумайте, какую информацию вы хотите разместить на ресурсе. Удалите лишние блоки, если они нашлись. Чтобы сделать это, кликните по блоку, найдите выпадающее меню и кнопку Удалить в нём.

Если же блок, наоборот, нужно добавить, ищите знак «+» в чёрном квадрате справа. Нажмите его, а затем выберите из меню блок, который хотите внести в макет. А дальше пройдитесь по всем частям сайта и доведите до нужного результата по дизайну.
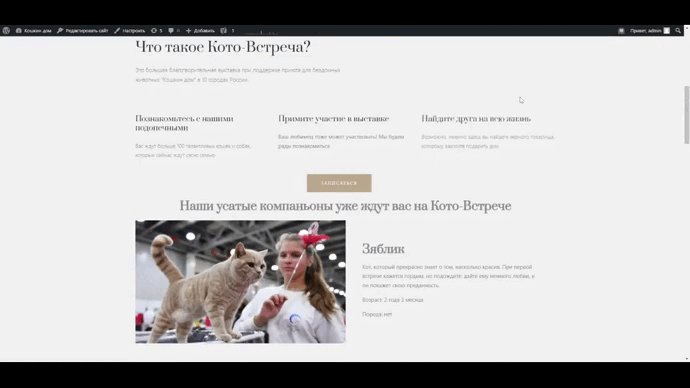
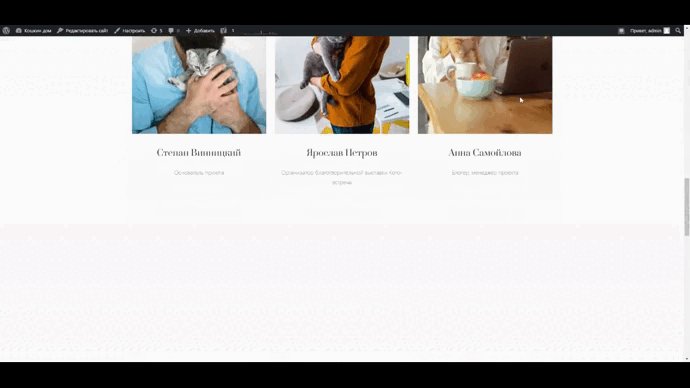
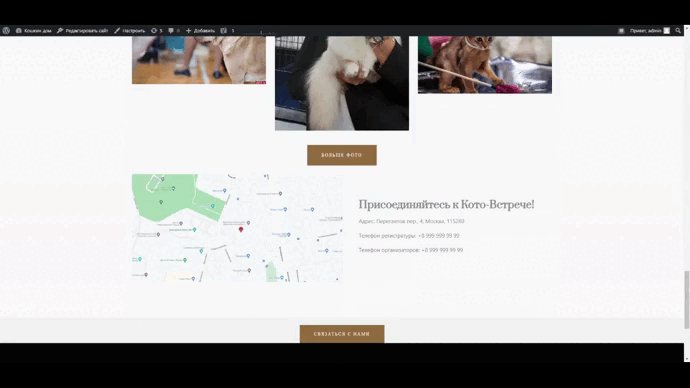
Мы добавим в проект самое важное: карту с контактами, блок с организаторами и галерею с небольшим описанием пушистых участников выставки.

Визуал готов, теперь — к тексту. Здесь всё просто: чтобы поменять надпись в любой части блока, достаточно кликнуть по ней пару раз. Если же вы хотите разместить новый текстовый раздел, воспользуйтесь знаком «+», а в выпадающем меню найдите Текст. Там есть много вариантов, как удачно вставить текст в макет.
Когда закончите с текстом, отредактируйте его. Через меню Стили поправьте размер, цвет и шрифт. Если хотите больше выбора, добавьте специальные плагины — об одном из них мы писали выше. Сайт на WordPress готов!

Как создать сайт с нуля самостоятельно
Шаг № 7. Настройте SEO
Мы создали одностраничный сайт, но этого всё ещё недостаточно. Мало просто оформить его и выложить, нужно позаботиться о том, чтобы как можно больше людей его увидели. И в этом поможет SEO.
Сайты на WordPress неплохо индексируются, но чтобы улучшить результат, нужно установить правильные плагины. Вы можете почитать описания и отзывы, чтобы выбрать любой. Мы же остановимся на Yoast SEO. Он бесплатный и совместим с последней версией WordPress.

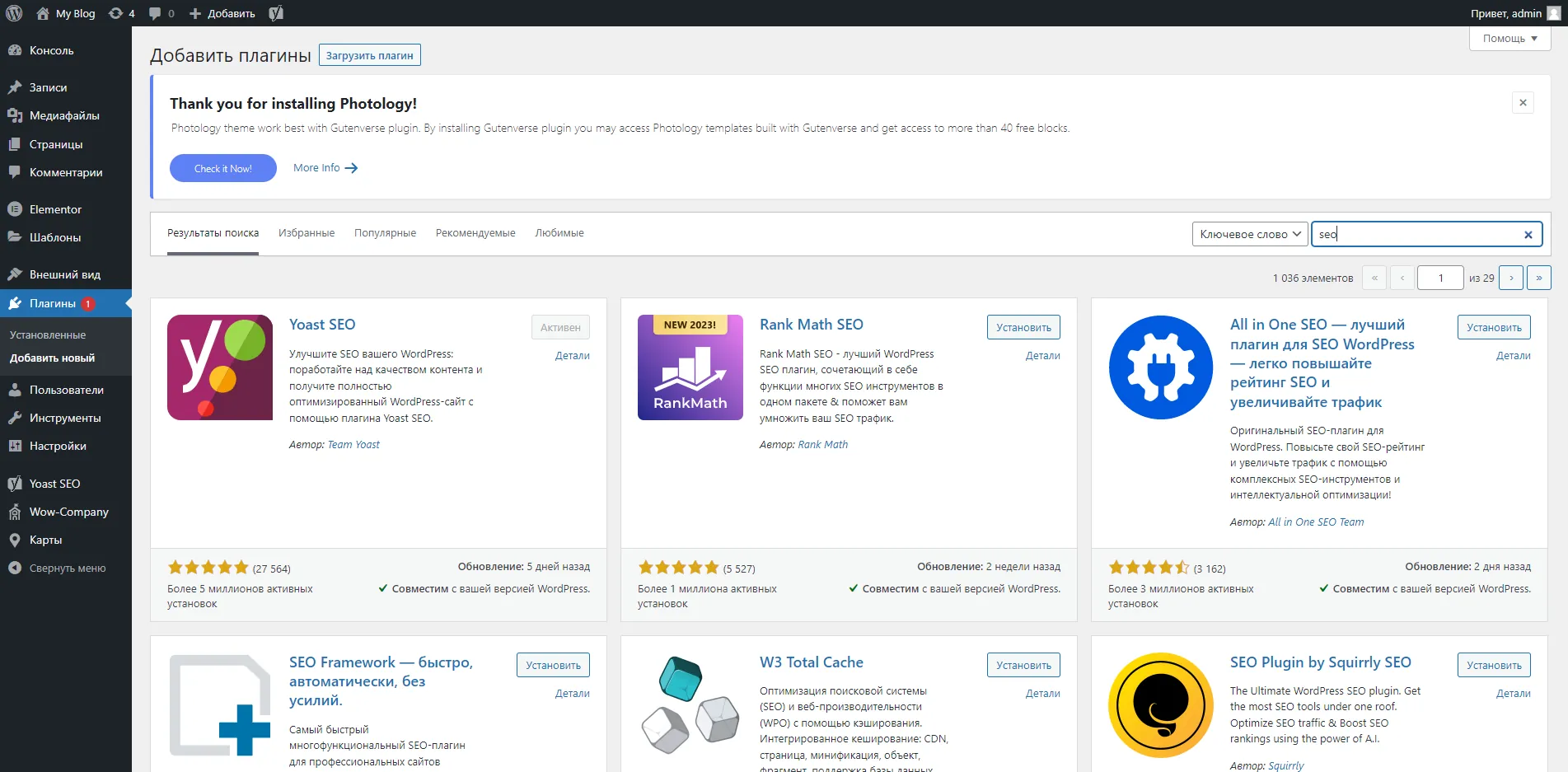
Вернитесь во вкладку Плагины на административной панели WordPress и через поиск отыщите плагин. После нажмите Установить и Активировать. Если всё пройдёт как надо, в меню слева появится ещё одна вкладка — Yoast SEO. Там вы сможете управлять оптимизацией вашего сайта.
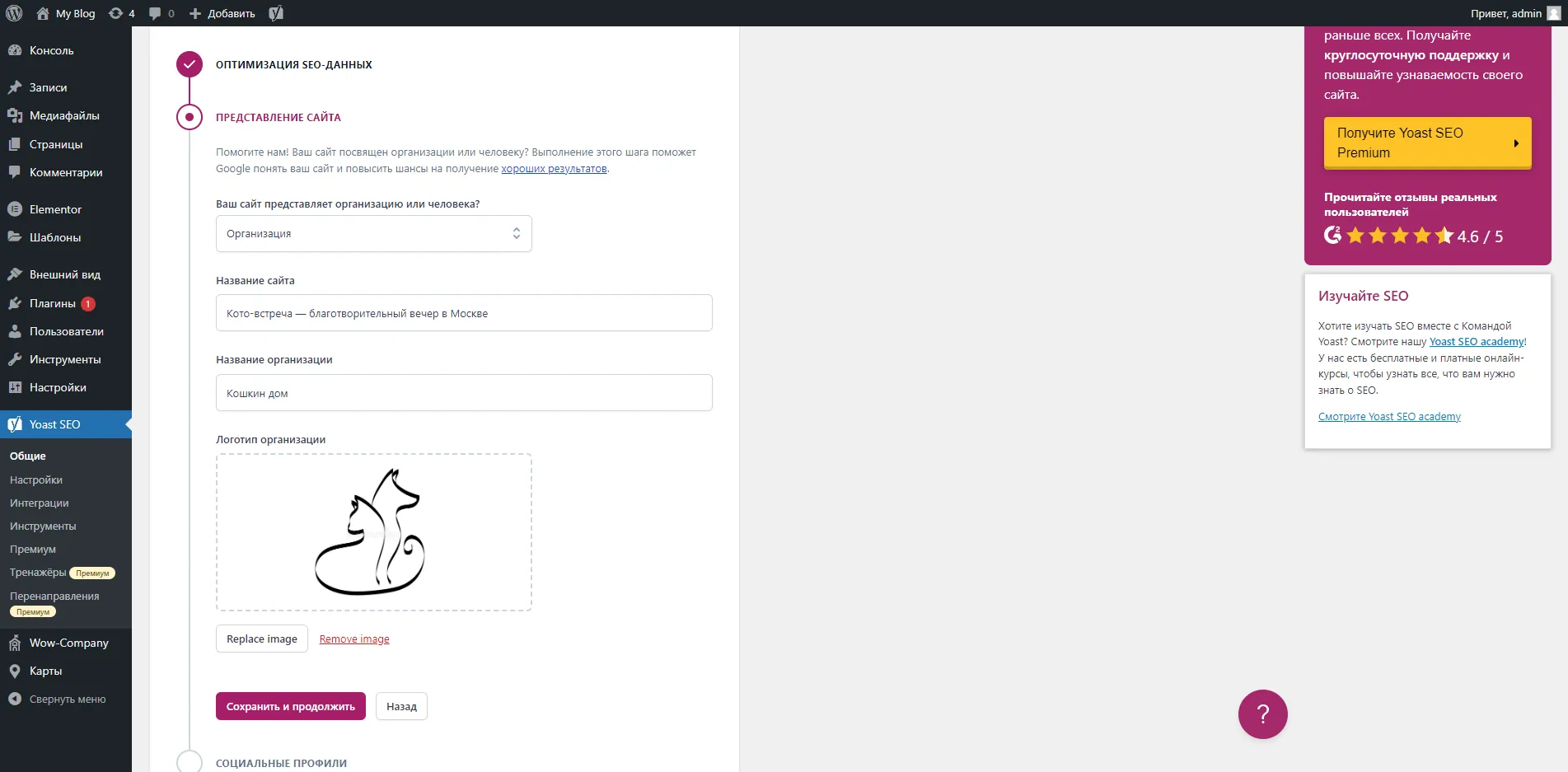
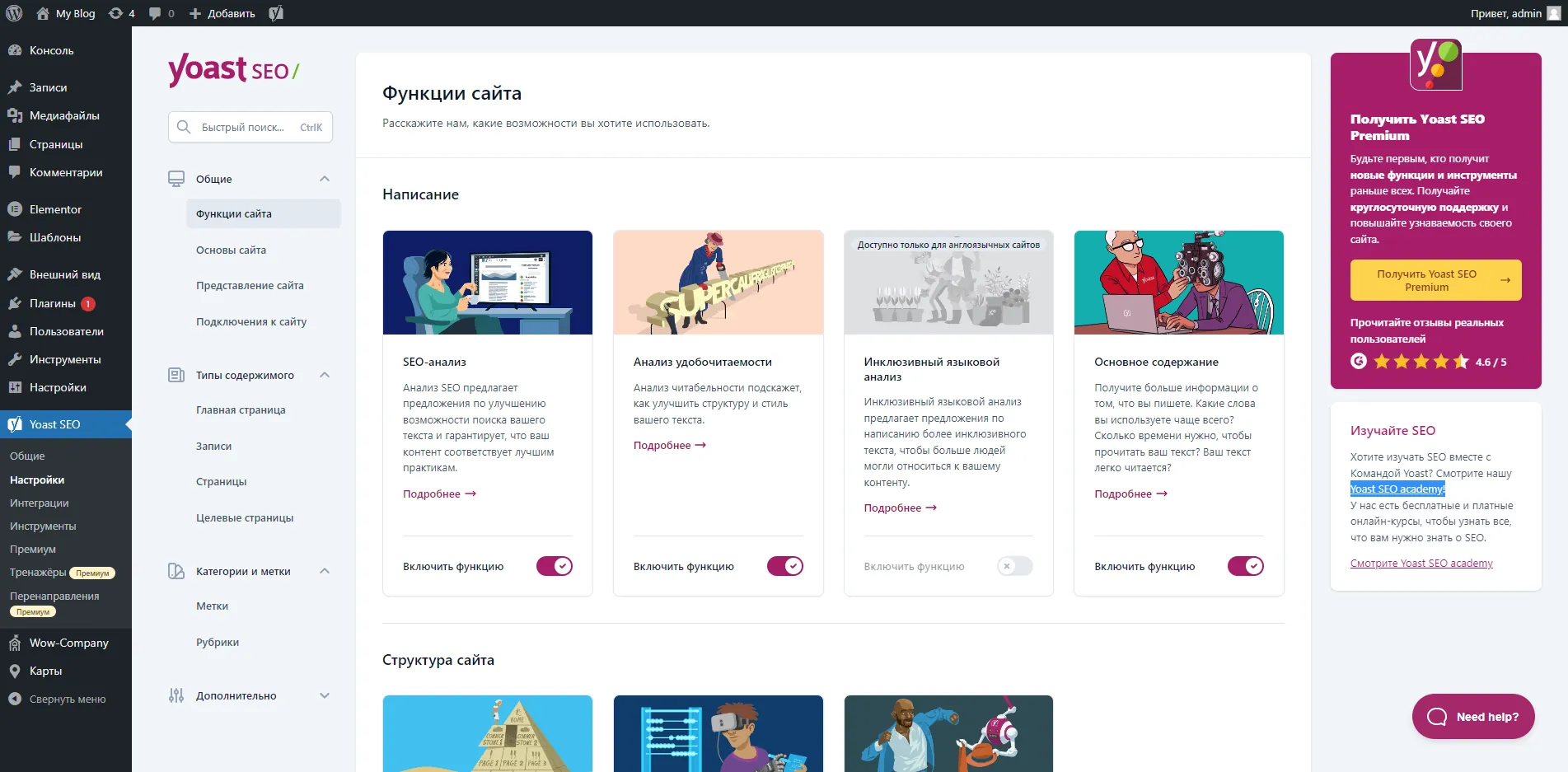
Чтобы начать, зайдите туда и кликните по вкладке Первая настройка. Плагин предложит вам серию вопросов о сайте, чтобы минимально оптимизировать его. Ответьте на них и приложите логотип, если он есть. А после нажмите Посетить управления SEO внизу.

Вы попадёте в консоль. Здесь будут отображаться все уведомления о работе SEO на вашем сайте. Также обратите внимание на вкладку Настройки в меню слева, прямо под консолью Yoast SEO. Там можно включить и выключить некоторые функции плагина, заполнить список ключевых слов для страниц, добавить метатеги и настроить «хлебные крошки».

А если вы не знаете, как это сделать правильно, обратитесь к библиотеке знаний — такие есть у многих популярных SEO-плагинов. Например, Yoast SEO academy.
Шаг № 8. Позаботьтесь о безопасности
В начале статьи мы упоминали о том, что сайты на базе WordPress бывают уязвимы из-за открытого кода платформы. И это действительно так, но вы можете создать несколько барьеров, которые будут отделять ваш ресурс от мошенников. И первое, что важно сделать, — заказать SSL-сертификат.
SSL-сертификат — это как паспорт для вашего сайта на WordPress и других платформах. Он показывает, что ресурс подлинный, и что он может использовать безопасное зашифрованное соединение. Это гарант качества для посетителей вашего сайта и ключевая защита для него самого.
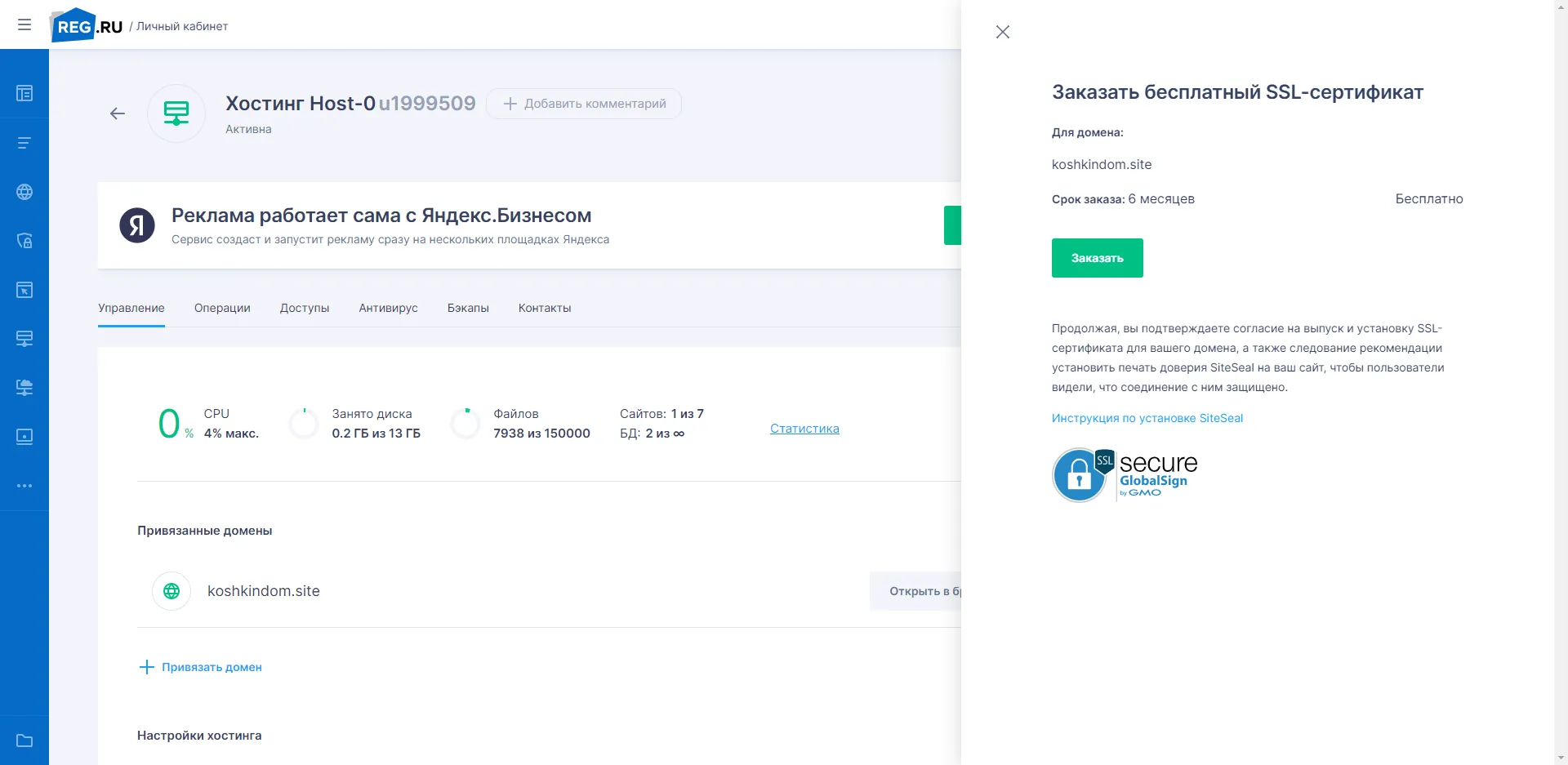
Заказать такой сертификат проще всего там, где вы купили домен. Некоторые платформы предлагают его купить, получить в подарок или даже заказать бесплатно на небольшой срок. В reg.ru, например, его можно получить бесплатно на 6 месяцев, чем мы и воспользуемся. Для этого заходим на страницу хостинга, ищем Заказать бесплатный SSL-сертификат и подтверждаем.

Когда вы подтвердите покупку у себя на почте, сертификат появится в вашем личном кабинете, но пока будет неактивным. На его подготовку нужно время — это займёт от 3 до 7 дней.
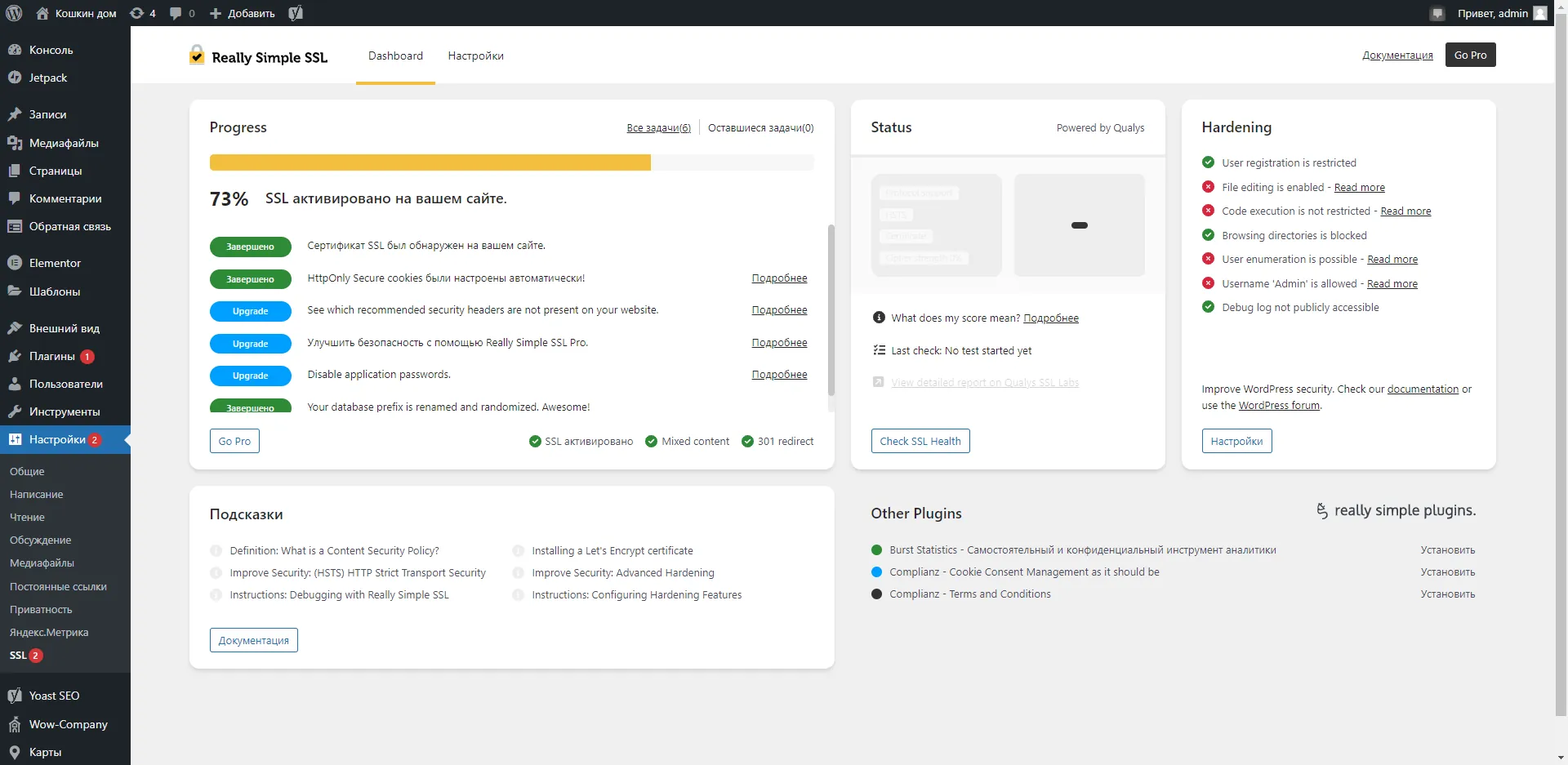
После его нужно будет активировать. И самый быстрый способ сделать это — установить плагин Really Simple SSL. Находим его в магазине плагинов платформы WordPress и активируем. После этого ждём, когда плагин обнаружит сертификат, а потом подтверждаем активацию.

Когда всё будет готово, протокол в адресе вашего сайта изменится с http на https. Это означает, что ресурс использует безопасное подключение.
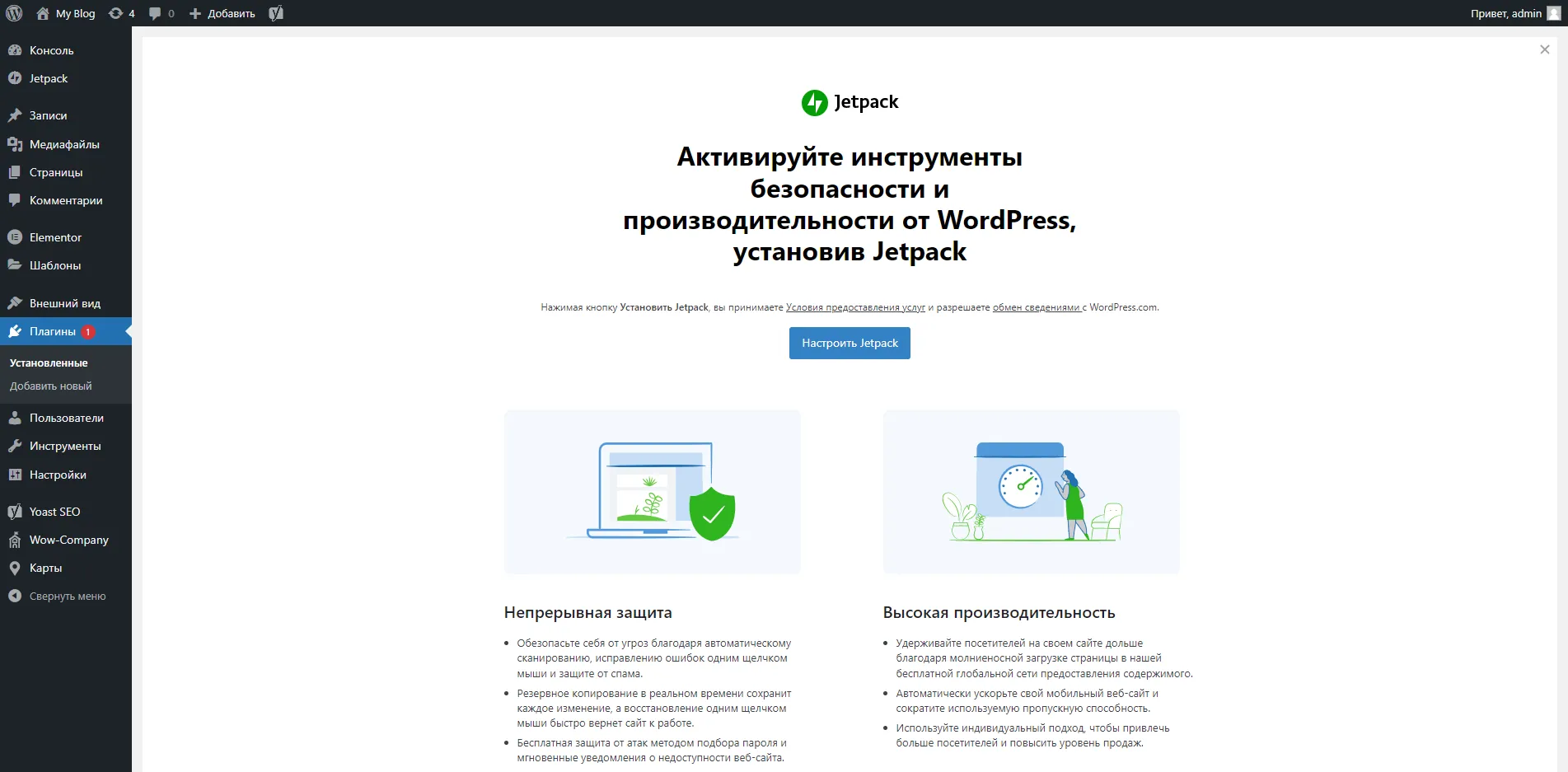
Также советуем установить специальный плагин, который повысит уровень защиты сайта. Их много, можете выбрать любой по оценкам пользователей и совместимости в вашей версией WordPress. Мы остановимся на Jetpack. Он поможет:
автоматически создавать резервные копии сайта;
оптимизировать сайт, чтобы улучшить его скорость загрузки;
проверять на вредоносное ПО и т. д.

Шаг № 9. Подключите системы аналитики
Как врачу важно следить за состоянием пациента, так и веб-мастеру — за жизненными показателями его сайта, в т. ч. на WordPress. Для этого стоит подключить его к системам аналитики. Мы покажем, как это делается, на примере Яндекс Метрики.
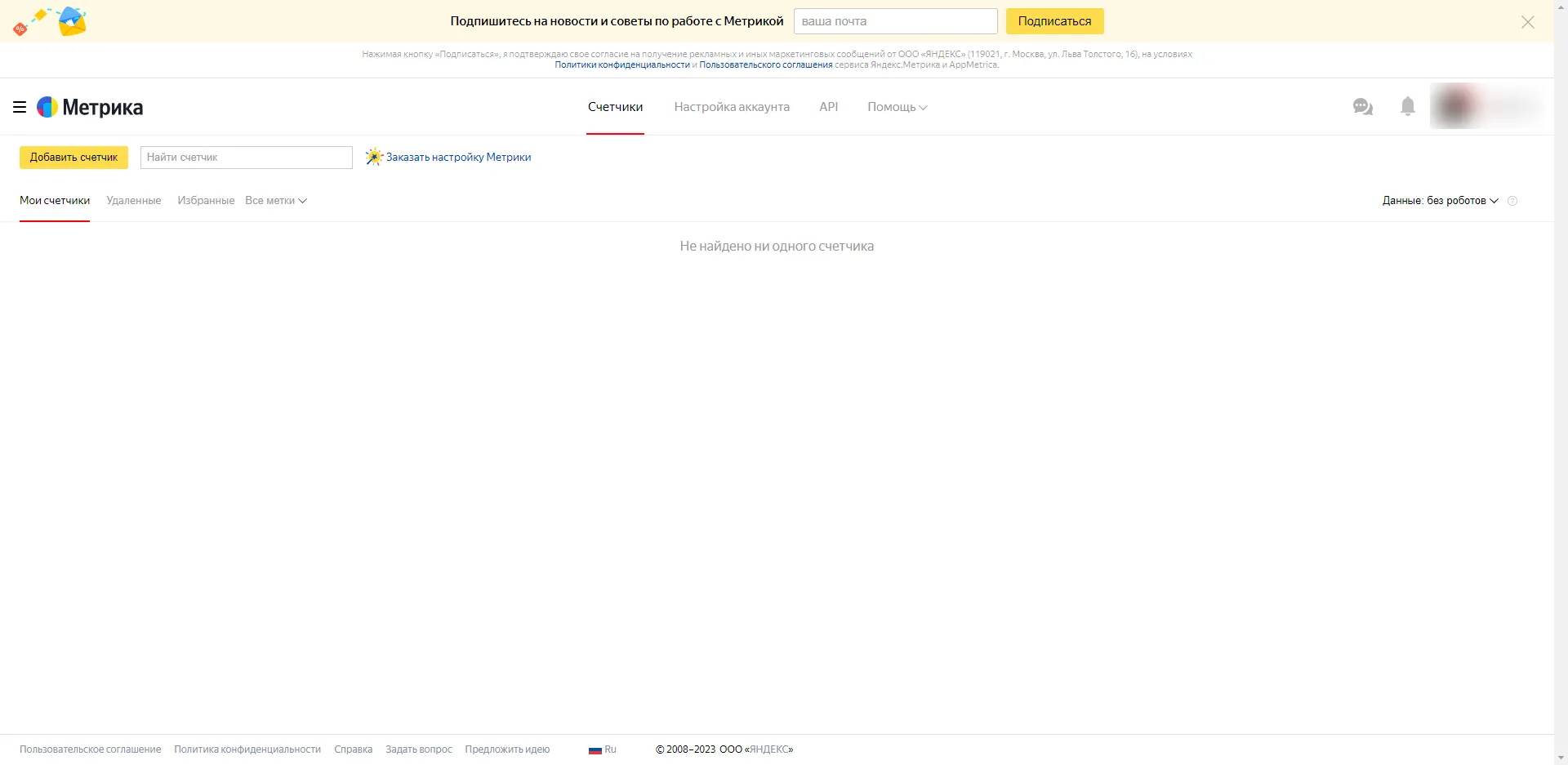
Сперва нужно будет зарегистрироваться в самом сервисе. Если у вас ещё нет почты на yandex.ru, её придётся создать. После этого войдите в аккаунт на Яндекс Метрика — вы попадёте к списку ваших счётчиков. Если раньше вы не имели дело с сервисом, он будет пуст, но мы сейчас это исправим. Ищем кнопку Создать счётчик сверху и нажимаем.

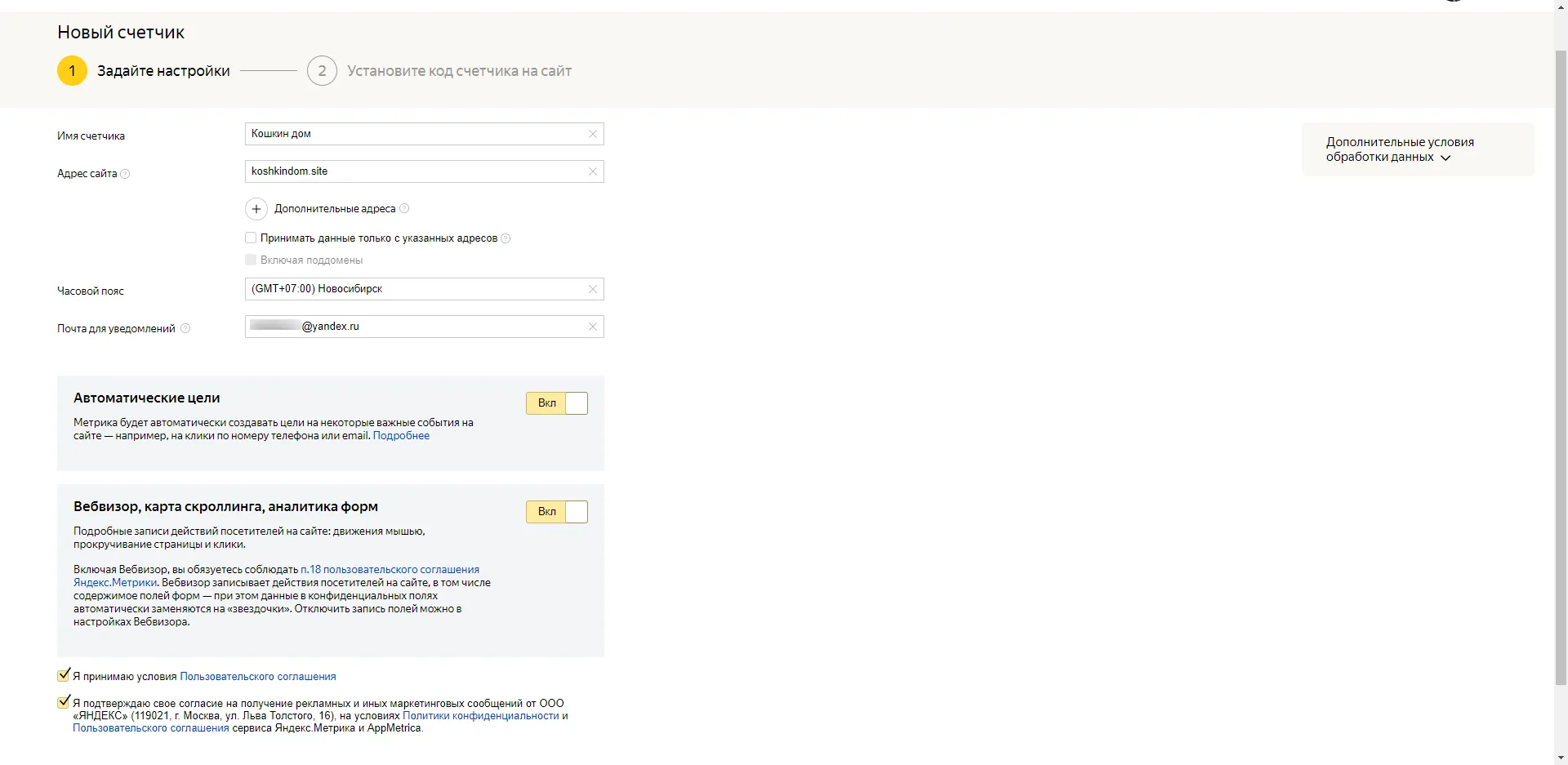
Вы попадёте к форме создания счётчика. Здесь нужно будет заполнить несколько граф: название, адрес сайта, ваш часовой пояс и почту, куда Яндекс Метрика будет присылать уведомления. Если вам нужна расширенная аналитика действий людей на сайте, включите последнюю опцию в форме — она отключена по дефолту. А дальше просто нажмите Создать счётчик внизу.
Но не закрывайте вкладку: она ещё понадобится!

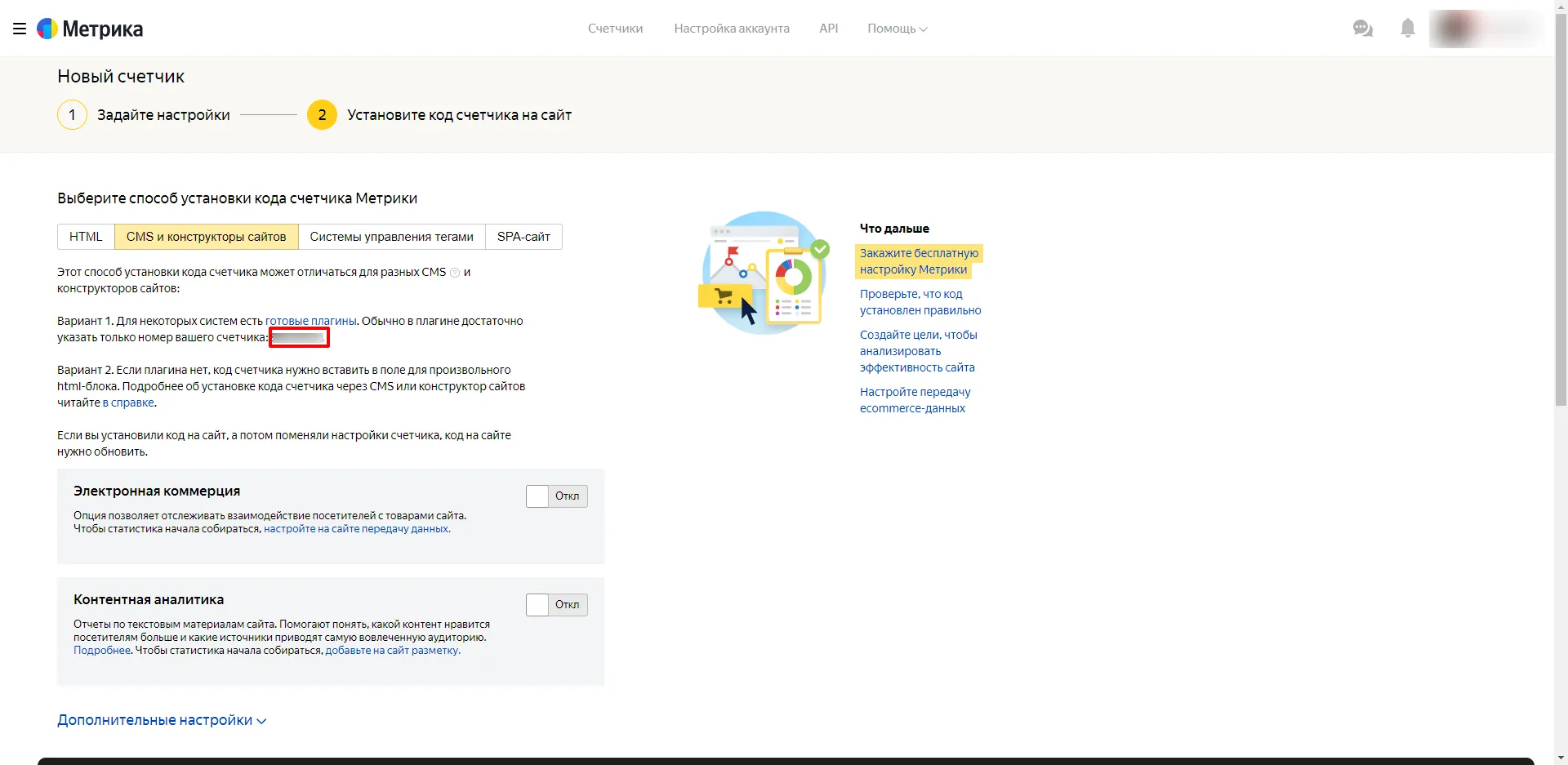
После этого Яндекс Метрика предложит подключить счётчик на сайт. Здесь нам интересен способ CMS и конструкторы сайтов. Перейдите в эту вкладку — там вас ждёт инструкция, как это сделать. Но мы всё равно проиллюстрируем.
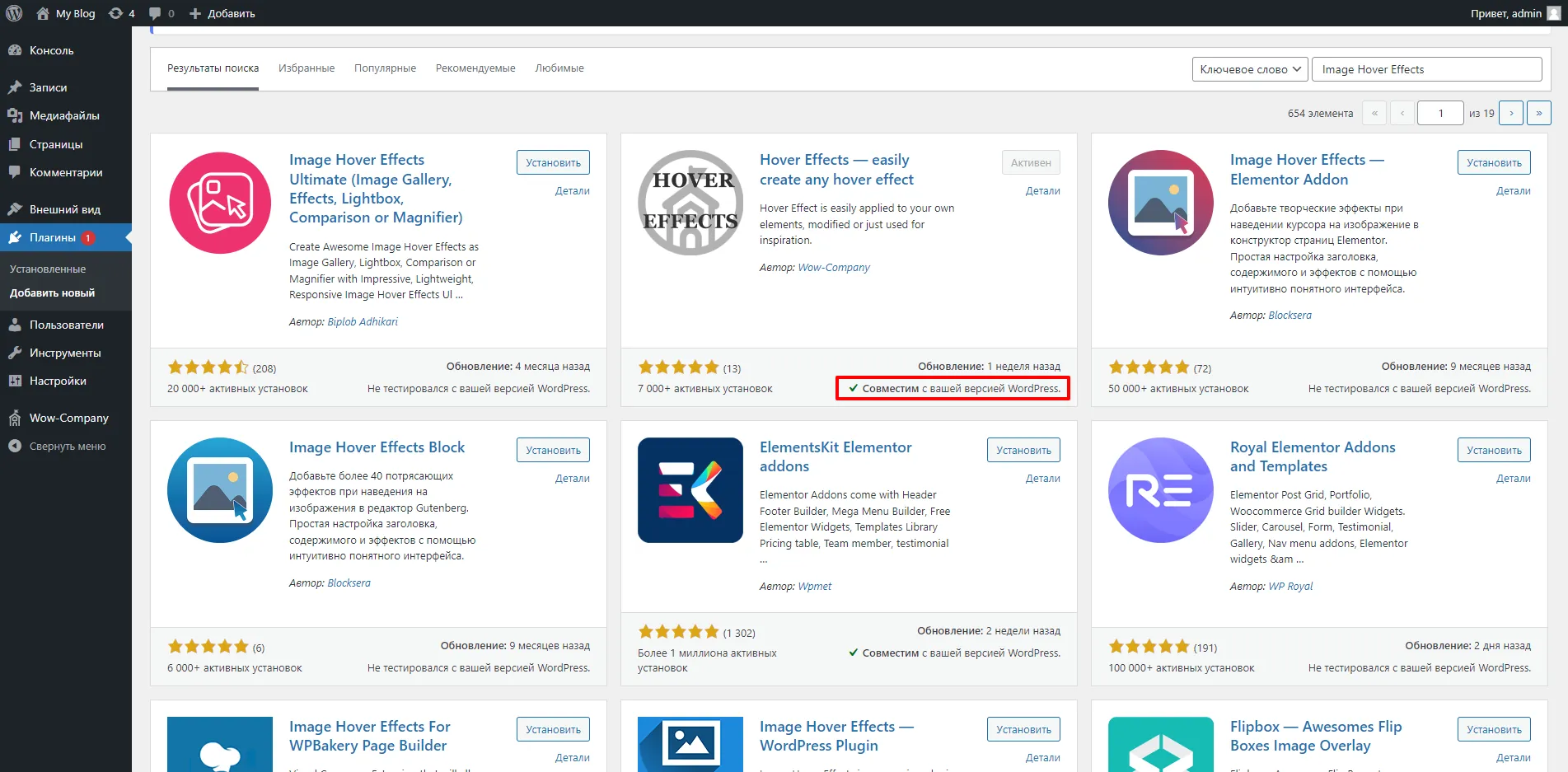
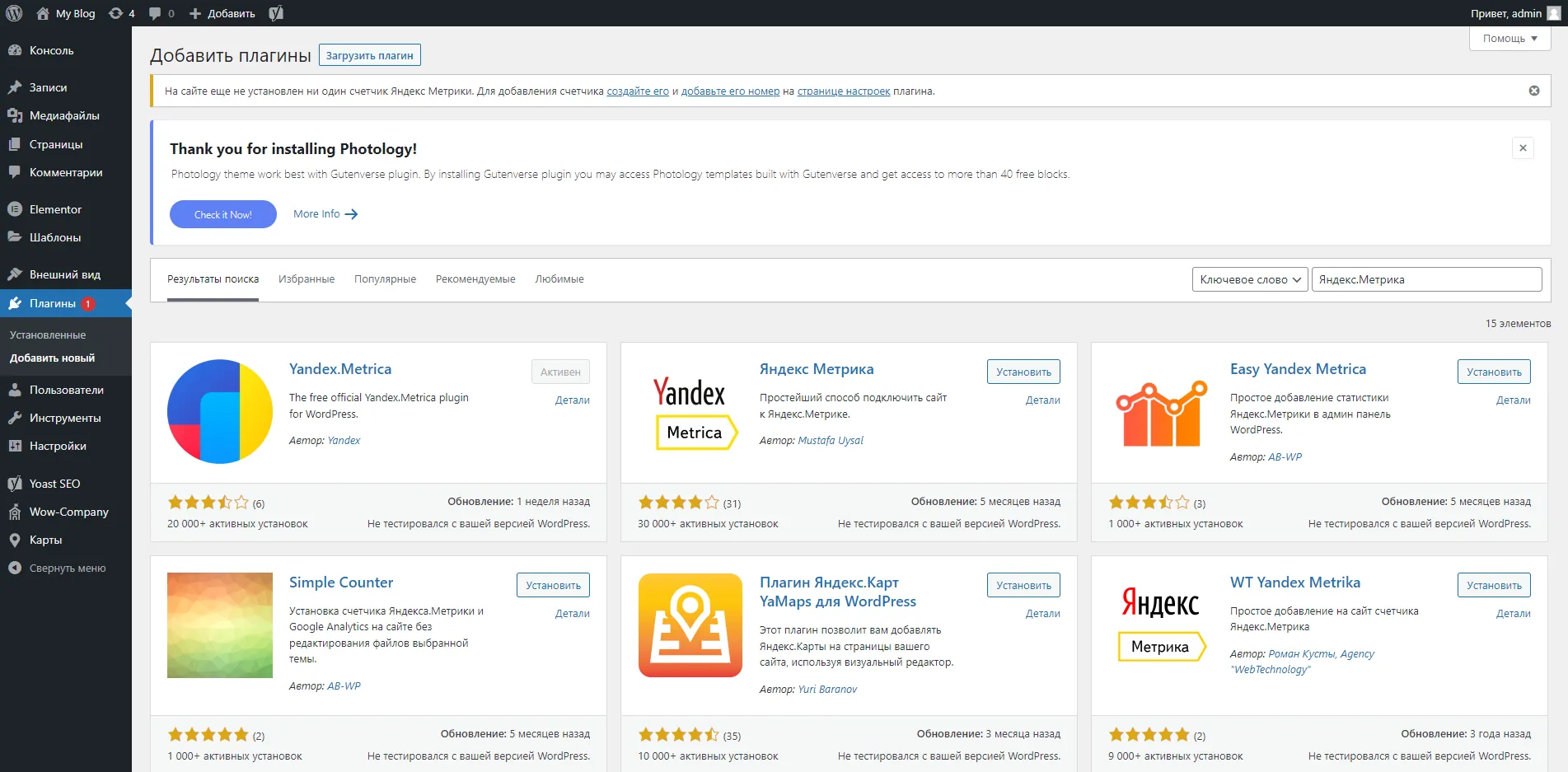
На сайте WordPress можно добавить счётчик двумя способами: через плагины и вручную, кодом. Первый проще и быстрее всего, поэтому воспользуемся им. Для этого снова отправляемся во вкладку Плагины → Добавить новый и ищем Яндекс Метрику.

Установите и активируйте плагин, а после найдите его в меню слева, во вкладке Настройки. Затем вернитесь к настройкам счётчика, которые мы просили не закрывать, и найдите номер вашего счётчика. А потом просто вставьте его в окошко, которое предложит плагин, и нажмите Сохранить.

После этого появится зелёное уведомление о том, что настройки сохранены. Теперь можно вернуться в личный кабинет Яндекс Метрика. Если всё сделано правильно, активный счётчик с сайтом появится там. Здесь вы сможете видеть все действия пользователей с вашим ресурсом. Пользуйтесь этим с умом!
CMS и конструкторы — не единственный вариант сделать свой сайт. Его можно написать и самому, но для этого понадобятся навыки в кодинге. Заложить для них прочную базу можно на в Skysmart Pro.онлайн-курсах программирования для детей
Получи больше пользы от Skysmart:
-
Выбирай из 130+ наставников по программированию
Записывайся на бесплатные курсы для детей
Ответы на частые вопросы
Пора ответить на самые частые вопросы о сайтах на WordPress, которые интересуют начинающих веб-мастеров. А для наглядности сделаем это на примере нового сайта, который мы вместе создали в этой статье.
Что нужно для создания сайта на WordPress?
Чтобы сделать свой сайт на базе этой платформы, вам не пригодятся глубокие знания по программированию или дизайну. Зато нужно будет кое-что другое:
хостинг — место на сервере, где будут храниться данные сайта;
домен — уникальное имя ресурса, его можно купить или зарегистрировать бесплатно;
идея — важно чётко понимать, какую задачу должен выполнять сайт и для чего;
фото или иллюстрации — сделанные вами или со стоков;
время — создать простой сайт можно за 10–20 минут, но если хотите сделать его хорошо и как следует настроить, держите в запасе пару дней.
Всё остальное — опционально.
Как сделать страницы и посты на сайте WordPress?
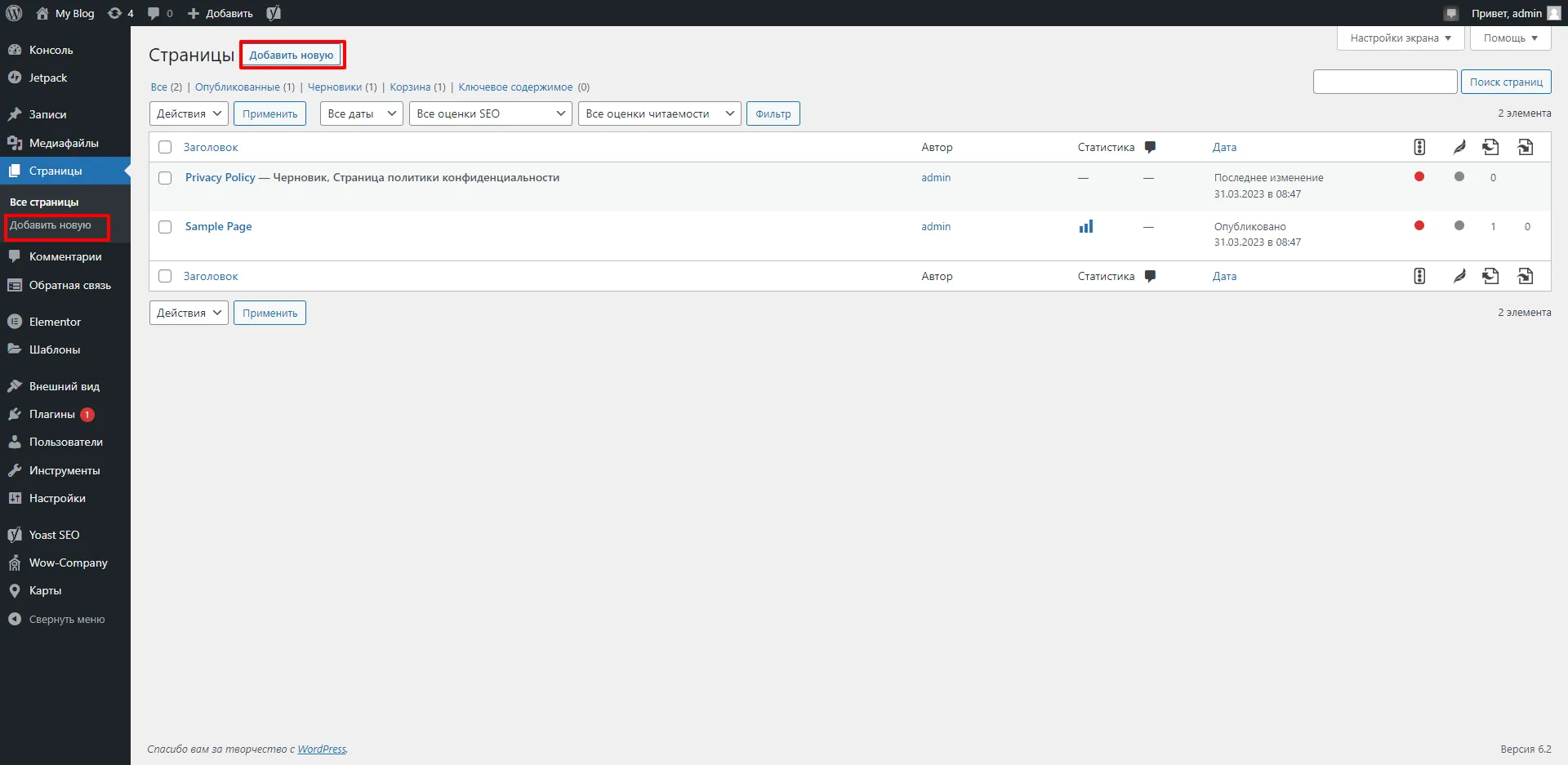
Если вы хотите сайт на несколько страниц, их легко добавить к главной. Для этого найдите в меню слева вкладку Страницы. Вы можете сразу нажать Добавить новую или сделать это в самом разделе со страницами, вверху экрана.

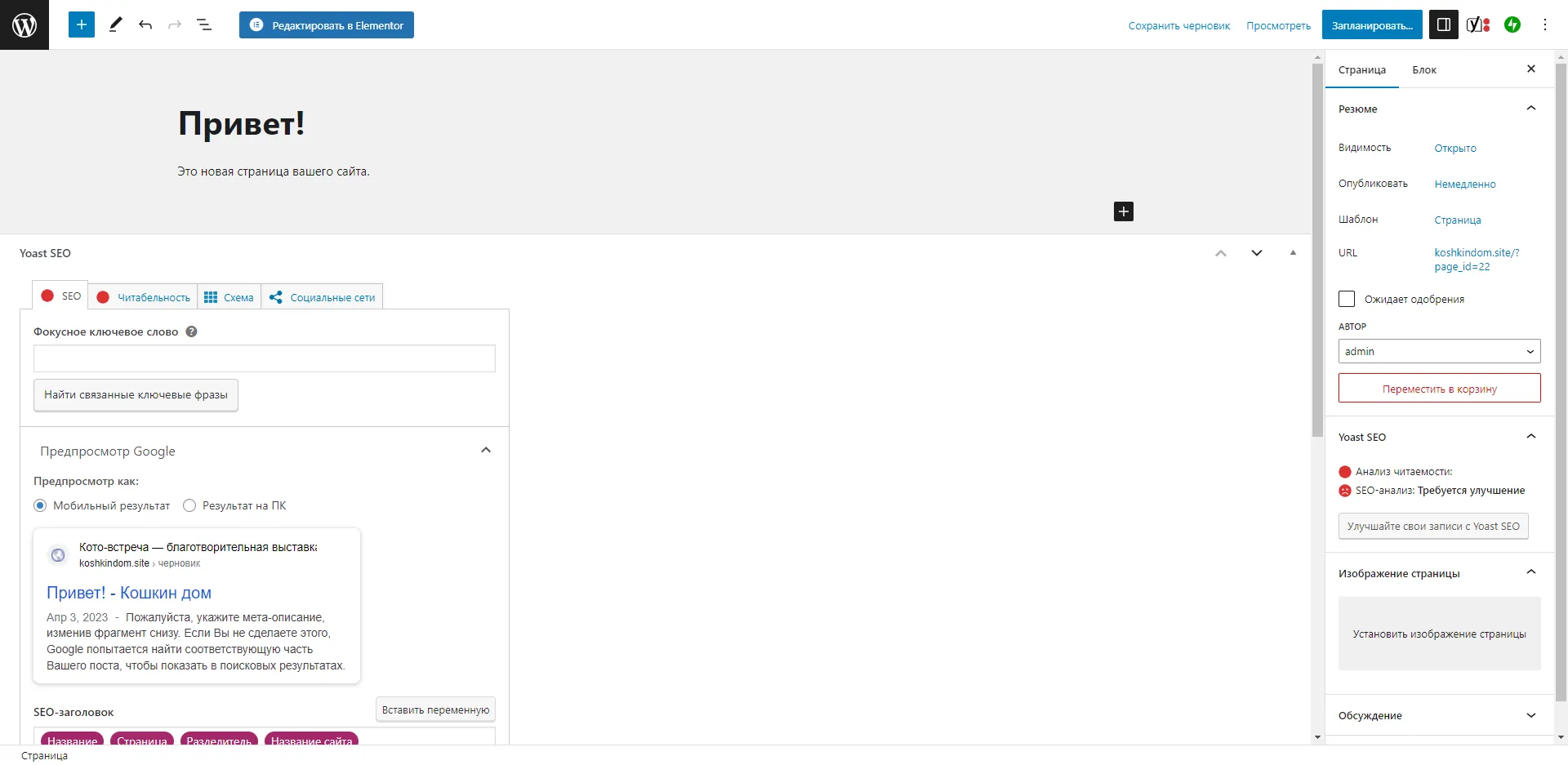
Дальше вы попадёте в редактор. По возможностям он ничем не отличается от того, с которым вы работали на главной странице. Здесь можно точно так же добавлять разные блоки: от обложки до футера. А с помощью меню Настройки и Стили менять их внешний вид. Попробуйте — это просто!

Если вы установили плагин Yoast SEO, здесь же можно будет настроить поисковую оптимизацию для вашей страницы. Он оценит качество заголовков, ключевых вхождений и читабельности. Оптимизация — важный пункт в разработке сайта на WordPress, поэтому не пожалейте на него сил.
Когда страница будет готова, скопируйте её уникальный адрес, а потом вернитесь в редактор главной. Если хотите, чтобы через неё можно было попасть на новую страницу, сначала напишите её название в макете, а затем вставьте ссылку. Или сделайте то же самое, только с кнопкой. Когда вы сохраните макет, по щелчку на неё можно будет попасть на вашу новую страницу.
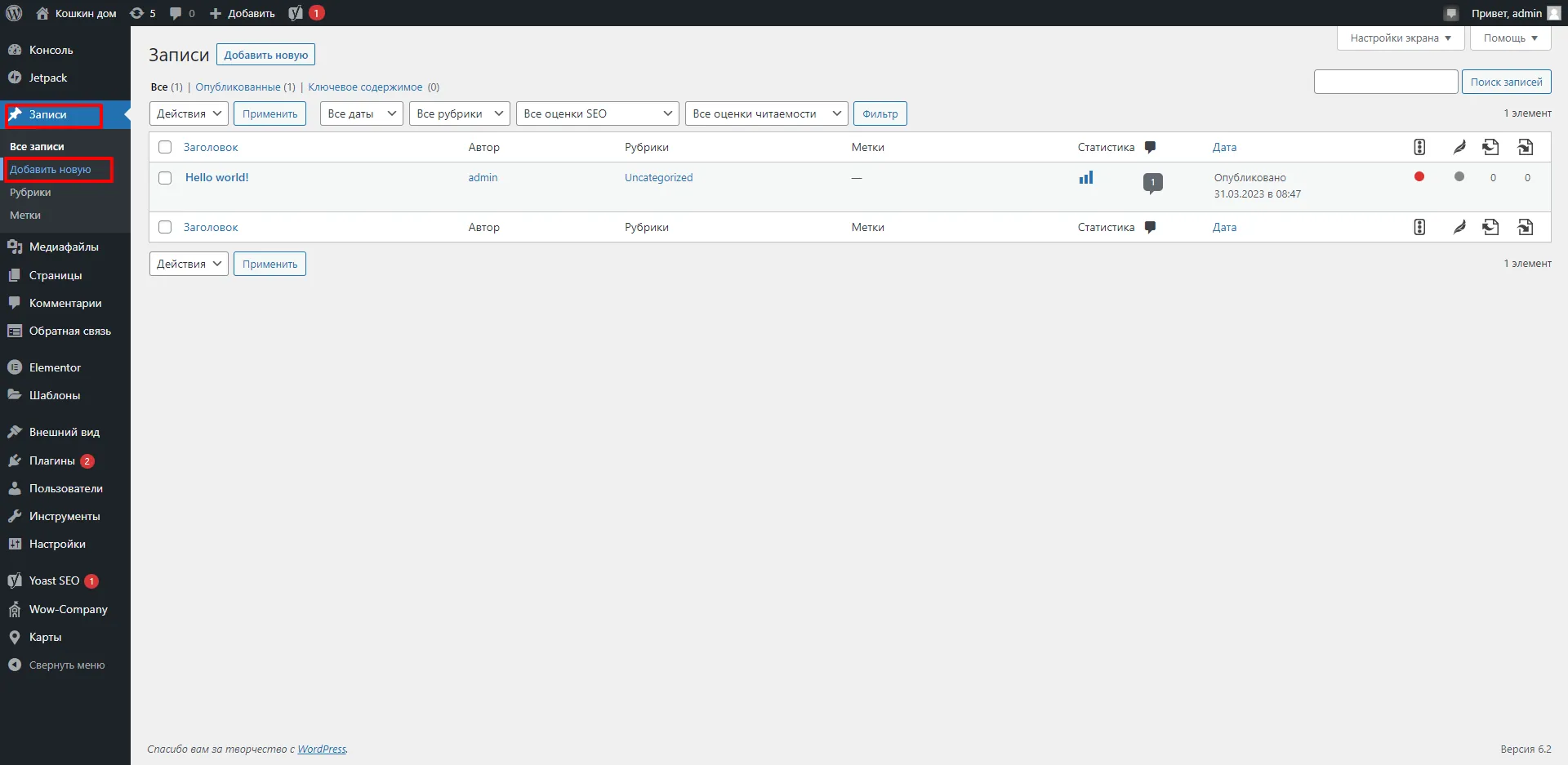
Теперь — о постах. Если вы хотите создать блог и разместить на нём первую запись, отправляйтесь по пути Записи → Добавить новую. После этого вы снова попадёте в редактор. Он точно такой же, как и для новой страницы, поэтому вам будет нетрудно разобраться в нём.

Как добавить логотип на сайт WordPress?
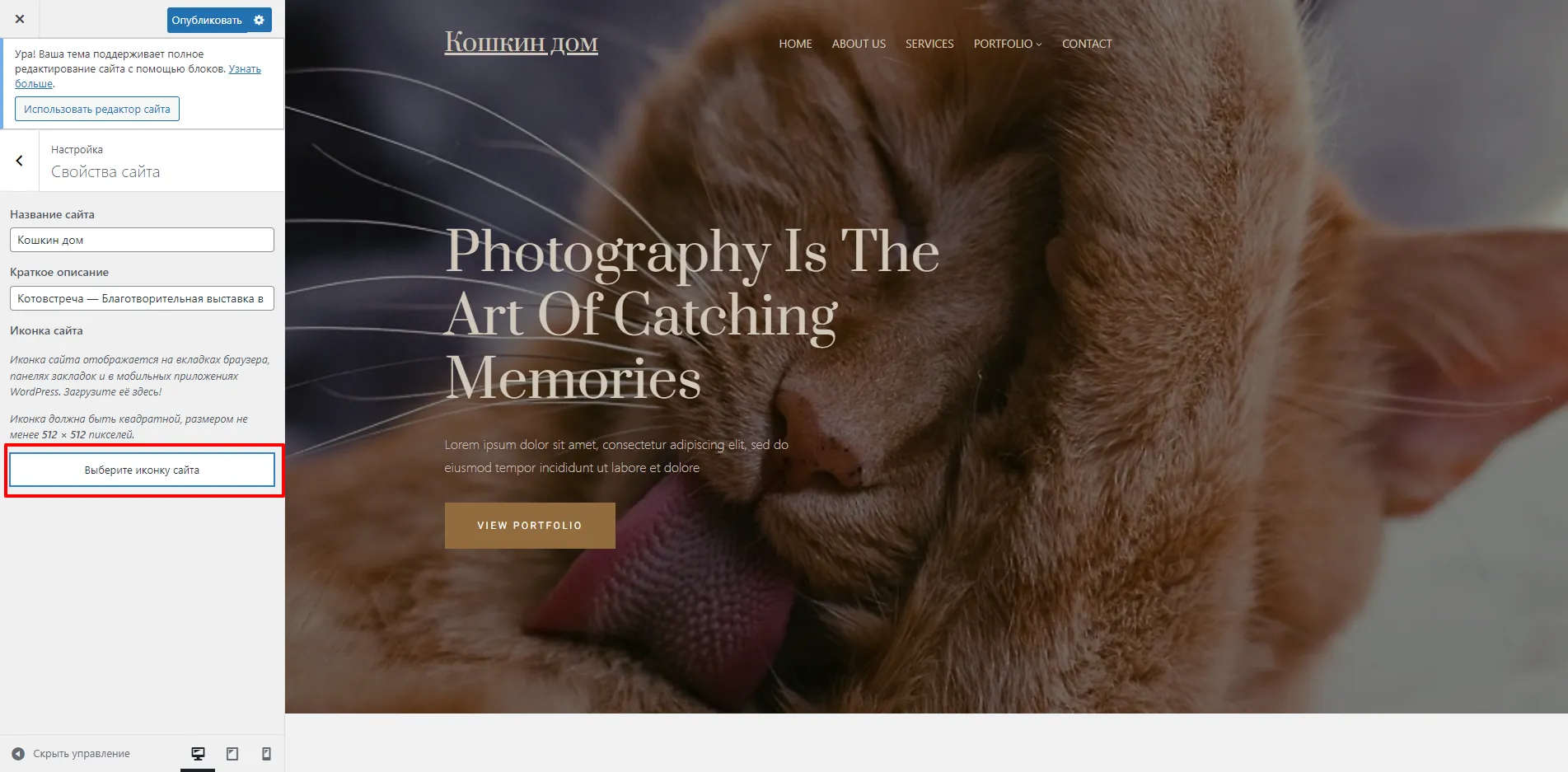
Для сайта легко можно выбрать и загрузить иконку — маленькую картинку рядом с названием ресурса на вкладке браузера. Чтобы сделать это, перейдите по пути Внешний вид → Настроить в личном кабинете.

Когда попадёте в настройки, перейдите в Свойства сайта. Здесь же можно указать его название и краткое описание. Но нам больше интересна иконка. Изменить её можно в самом низу, там же будут указаны все требования для изображений. Просто нажмите Выберите иконку сайта, найдите файл с лого подходящего формата и вставьте. Иконка изменится.
Не забудьте нажать Опубликовать сверху, чтобы сохранить результат.

Как настроить меню на сайте WordPress?
Страницы готовы, теперь пора заняться навигацией по сайту. Это тоже несложно — нужно создать меню. Для этого перейдите по пути Внешний вид → Меню. Вы попадёте во вкладку, где будут отображаться все созданные страницы сайта. Вам остаётся только выбрать, какие из них попадут в меню. Здесь также можно изменить текст ссылок на страницы и их порядок.
А если у вас блог, вы сможете разместить здесь ссылки на рубрики постов по тому же принципу. Всё просто!

Как создать форму обратной связи на сайте WordPress?
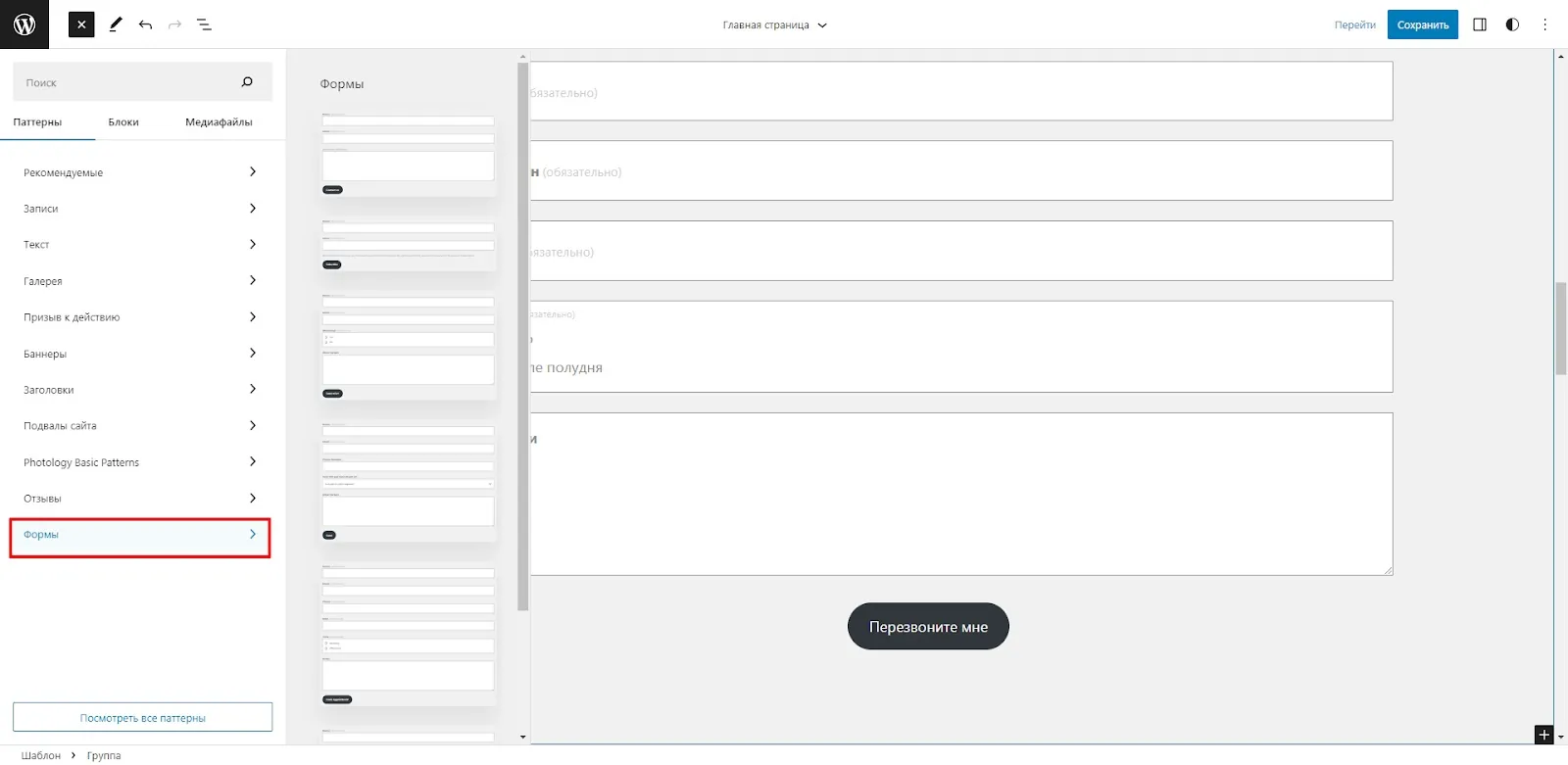
Здесь снова помогут плагины. Таких много: LiveForms, Kali Forms, HappyForms и другие, название которых заканчивается на Forms. Они нужны только для того, чтобы добавить форму обратной связи. Но об этом не придётся беспокоиться, если у вас уже есть Jetpack. Этот плагин добавляет много новых функций, включая формы разных типов и не только. С ним вам не придётся устанавливать кучу плагинов и нагружать сайт.
Итак, установим форму обратной связи на главную страницу нашего сайта. Для этого жмём на «+» там, где хотим её добавить и ищем в меню блок Формы. А дальше просто выбираем и размещаем.
Здесь же можно будет отредактировать все графы: удалить или добавить, изменить описание и кнопку, вставить заголовок. А если хотите изменить дизайн формы, напоминаем: для этого пригодится меню Стили справа.

Как стать разработчиком сайтов в 2025 году
Сегодня мы вместе разобрались, как сделать свой сайт на WordPress даже тем, кто никогда такого не делал. Это оказалось проще, чем кажется. Но если разработка для вас или вашего ребёнка — не хобби, а план на будущее, стоит дополнить практику обучением. У вас есть несколько вариантов, как это сделать:
в вузе;
на курсах;
самостоятельно.

Лучшие IT-вузы
У каждого из этих способов обучения есть преимущества и недостатки, поэтому выбирайте с умом. Например, на университет уйдёт больше времени, чем на курсы. А самостоятельные занятия хороши только тогда, когда у вас есть чёткий план и дисциплина. Плюс, если вы хотите качественных знаний, без наставника не обойтись.
Один из лучших вариантов научиться веб-разработке — это занятия в профильной онлайн-школе. Там вы или ваш ребёнок сможет двигаться от темы к теме вместе с опытным преподавателем. И в каждой из них — закреплять успехи на личных проектах. Так, на курсе по разработке сайтов в Skysmart Pro дети и подростки учатся:
работать с интерфейсом пользователя;
кодить на HTML, CSS и Javascript;
создавать прототипы сайтов;
разбираться в основах дизайна и многому другому.
Каждый блок в программе заканчивается большим проектом. Так, к концу курса студент сам разрабатывает с нуля несколько сайтов: визитку, генератор резюме, интернет-магазин и другие. Всё это готовые ресурсы, которые можно разместить в портфолио. Попробуйте начать с вводного урока — это бесплатно!