В этой статье мы поговорим о том, как научиться создавать мобильные приложения с нуля. Сперва рассмотрим все этапы разработки, а после попробуем сами разработать его с нуля. И все это — без единой строчки кода. Присоединяйтесь — давайте сделаем это вместе!
«Пролистав книгу о принципах магии и не взглянув на обложку, сложно не решить, что это книга о разработке мобильных приложений.»
Брюс Тогнаццини,
Usability consultant and designer,
a partner in the Nielsen Norman Group
Для кого эта статья:
- разработчики программного обеспечения
- предприниматели, заинтересованные в создании мобильных продуктов
- студенты и школьники, изучающие информационные технологии

Этапы разработки мобильных приложений
Если вы хотите понять, как разрабатывать мобильные приложения, сначала нужно узнать больше об этапах его создания. Этот процесс только кажется сложным и запутанным. На самом деле, в нем нет ничего сверхъестественного, если как следует разобраться. Вся разработка приложений сводится к нескольким этапам:
Идея.
Разработка прототипа.
Разработка (написание кода).
Тест и отладка.
Релиз.
Теперь немного поговорим о каждом из них по очереди.
Идея
Идея — это первый этап создания мобильного приложения, который лежит в основе каждого продукта. Обычно идеи формируются из потребностей людей, которые после будут пользоваться приложениями. Потребности окружают нас постоянно, а приложения, например для заказа такси, доставки еды, аренды самоката, общения и многие другие, их удовлетворяют. Вот почему самые востребованные приложения — те, которые помогают людям и делают их жизнь проще. Если вы тоже хотите создать крутое приложение, то сперва задайте себе вопрос: «Какие проблемы оно могло бы решить?» От ответа на него зависит, будет ли приложение полезным и популярным у пользователей.
В этой статье мы вместе попробуем создать приложение-раскраску. Его идея — помочь отвлечься и занять человека чем-то интересным в свободное время. Это значит, что оно подойдет всем: и взрослым, и детям.
Разработка прототипа
В этот этап входит разработка визуальной составляющей вашего продукта. Специалисты определяются с цветовой гаммой приложения, создают дизайн объектов, таких как кнопки, окна, виджеты и т. д.
Зачастую прототип разрабатывает UX/UI-дизайнер. Такой специалист может заранее представить, как будет выглядеть макет приложения, где будут располагаться кнопки и виджеты, а также какие функции они будут выполнять. Дизайнер создает главный экран программы и остальные страницы. При этом он указывает логическую связь и переходы между ними. Обычно это происходит с помощью специальных сервисов для создания прототипов, таких как: Marvel, InVision, Proto.io, Pixate, Framer и других.
Написание кода
Здесь начинается этап программирования, т. е. создания кода приложения. В этот момент дизайнер уже передал разработчику прототип проекта, где подробно описал главный рабочий стол, кнопки и функционал. Иными словами, рассказал, как это все должно работать. Программист, получив четкое техническое задание, начинает писать код для каждого элемента. Например, для кнопки входа или для отправки сообщения.
Разработка приложения — это сложный процесс, но создать первый проект может даже начинающий. Попробуйте свои силы на в Skysmart Pro — это будет отличным стартом на пути к карьере разработчика.курсах по программирования для детей онлайн
Тест и отладка
Этап тестирования начинается, когда первая версия приложения уже создана. Если в компании есть отдел тестировщиков, они могут посмотреть и сам код, и как работает продукт в общем. Цель этих специалистов — найти ошибки в коде и передать их обратно в отдел разработки. Если же компания небольшая или приложение создает один разработчик, он может попросить пользователей стать тестировщиками. В обмен на выявление багов он даст группе пользователей, тестирующих приложение, более широкий функционал. В итоге все в выигрыше — разработчик получает помощь, а аудитория — новые возможности.
Релиз
Когда вы поняли, что проект готов и его можно выпускать, ищите площадку, где продают и покупают мобильные приложения. За определенный процент от продажи такие площадки готовы разместить вашу программу и помочь распространить ее через большое количество пользователей. Самые топовые площадки это:
Google Play;
App Store;
Appland;
Samsung Apps;
Huawei App Store.
Каждый этап мы подробно разберем во второй части статьи, когда будем создавать свое приложение. Вам предстоит побыть и дизайнером, и программистом! Все функции, которые выполняют эти специалисты, мы сможем реализовать в конструкторе мобильных приложений App Inventor. Это мощный инструмент для разработки приложений, который создан специально для новичков. В нем вы сможете создать продукты для всех нужд жизни от будильника до игр и разберетесь, как сделать свое приложение.
Гайд: как создать мобильное приложение для Android
Этап 0. Знакомимся с сервисом App Inventor
Давайте почувствуем себя разработчиками и попробуем создать свое мобильное приложение с нуля! Как мы уже говорили выше, в качестве идеи проекта возьмем раскраску для детей и взрослых.Создавать ее мы будем в известной среде визуальной разработки App Inventor.
Создание нового проекта
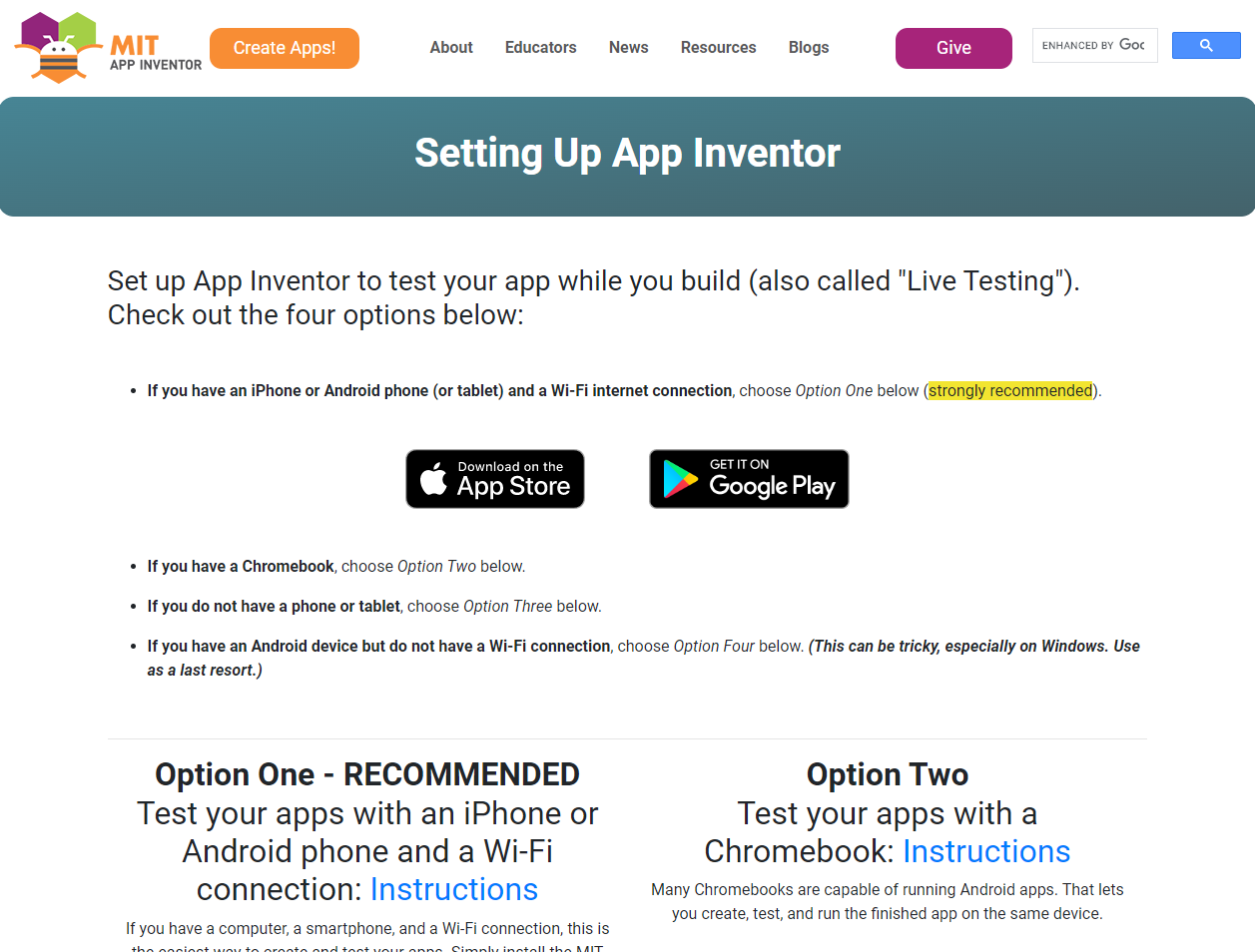
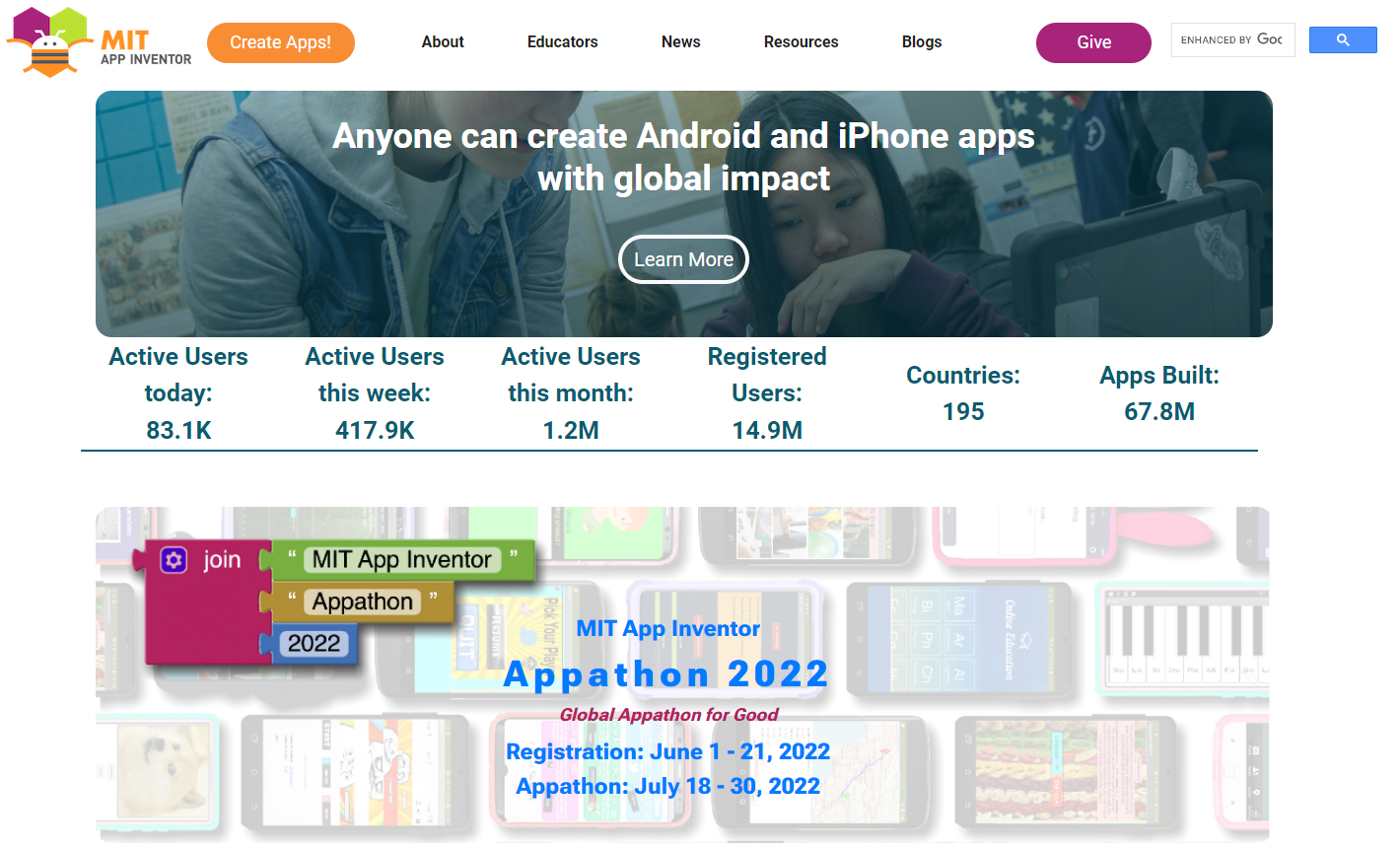
1. Перейдем по ссылке на главную страницу сайта App Inventor. Чтобы начать создание мобильного приложения, нажмем на кнопку Create Apps! После этого сайт попросит вас зарегистрироваться через аккаунт Google. Делаем это и принимаем лицензионное соглашение.

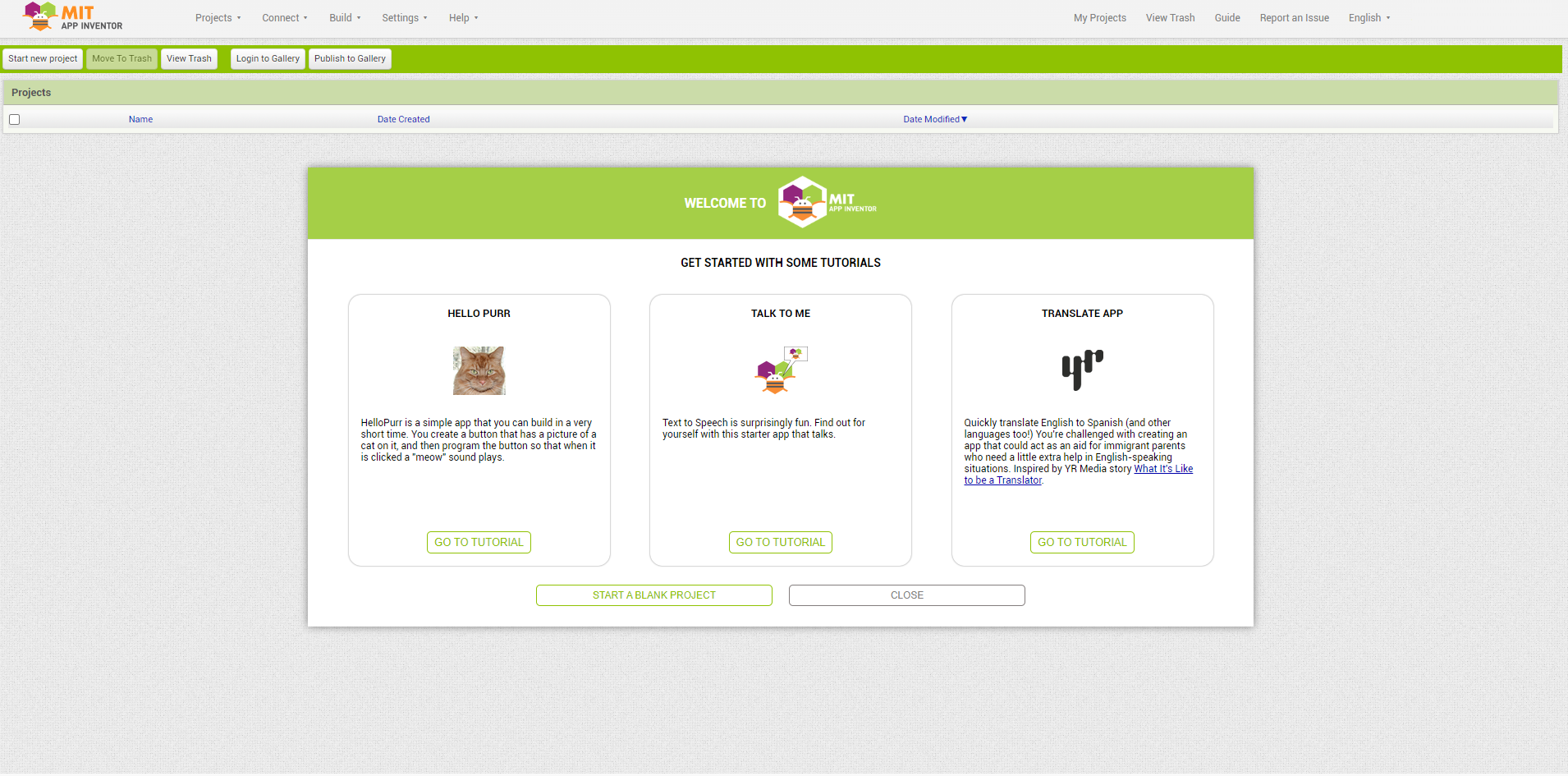
2. Во вкладке, которая откроется далее, укажем, что хотим создать новый проект. Проекты создаются либо через кнопку меню «Проекты» – «Начать новый проект», либо через кнопку приветственного окна Start a blank project.

3. Что нужно для создания приложения в первую очередь? Дать ему имя! Сделаем это в следующем окне. Так как наше приложение создает графические эскизы, назовем его SkyPaint.
4. После этого мы попадем на экран конструктора для создания проектов — в среду разработки. Ее интерфейс довольно легок и не требует большого времени для обучения. В основе этого сервиса лежит создание мобильного приложения за счет инструментов двух рабочих столов. Разберем их далее.
Кстати, не забудьте переключить язык интерфейса на русский, чтобы было удобнее ориентироваться по нашему гайду.
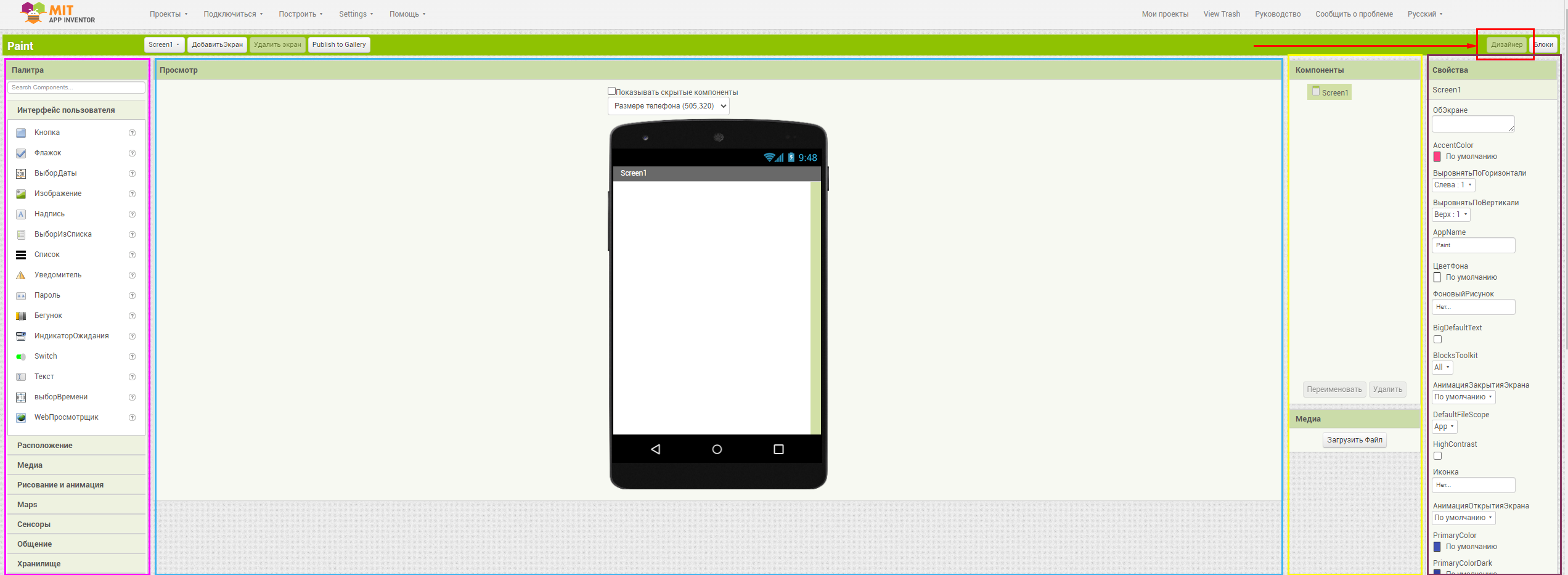
Рабочий стол сервиса App Inventor «Дизайнер»
Это пространство конструктора, которое отвечает за дизайн нашего приложения. Здесь мы формируем компоненты интерфейса, из которых будем создавать приложение, и настраиваем каждый компонент на более точные задачи.

Давайте более подробно разберем рабочий стол Designer и поймем, что нужно для создания приложения.
Палитра |
В палитре собраны все компоненты, которые помогут создать функционал приложения. Здесь находятся кнопки, изображения, карты, датчики устройств и прочее. Именно отсюда мы и возьмем все элементы для разработки мобильных приложений для детей и взрослых. |
Просмотр |
Этот специальный экран программы поможет нам в создании прототипа проекта. Он служит для предварительного просмотра в конструкторе. |
Компоненты |
Проект состоит из множества компонентов, которыми мы наполняем наш проект. Этот инструмент сервиса помогает работать с ними. |
Свойства |
Это окно для дополнительной настройки каждого элемента проекта. |
Медиа |
Здесь можно посмотреть список используемых медиафайлов: изображений, видео-, аудио-роликов и т.п. |
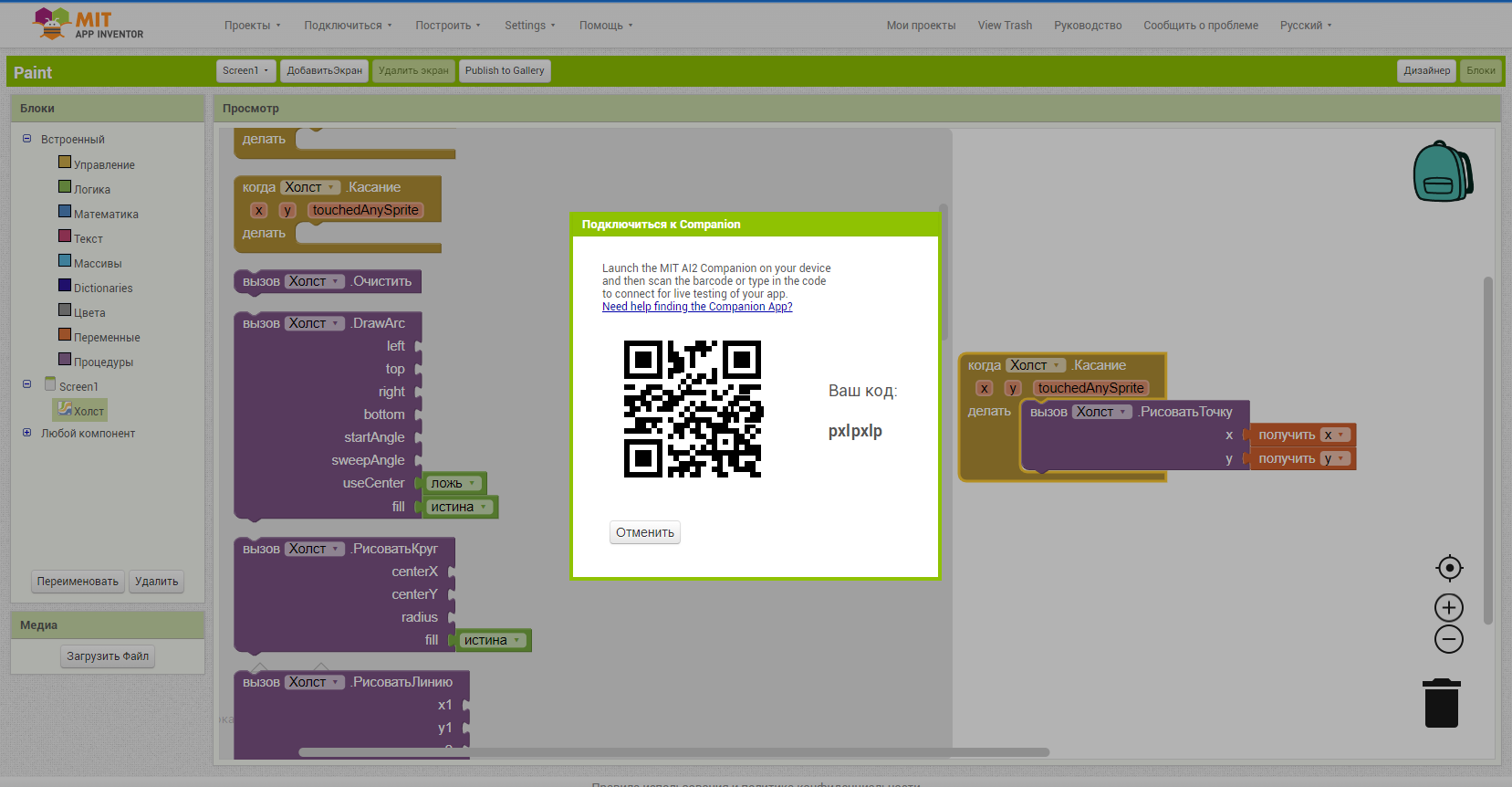
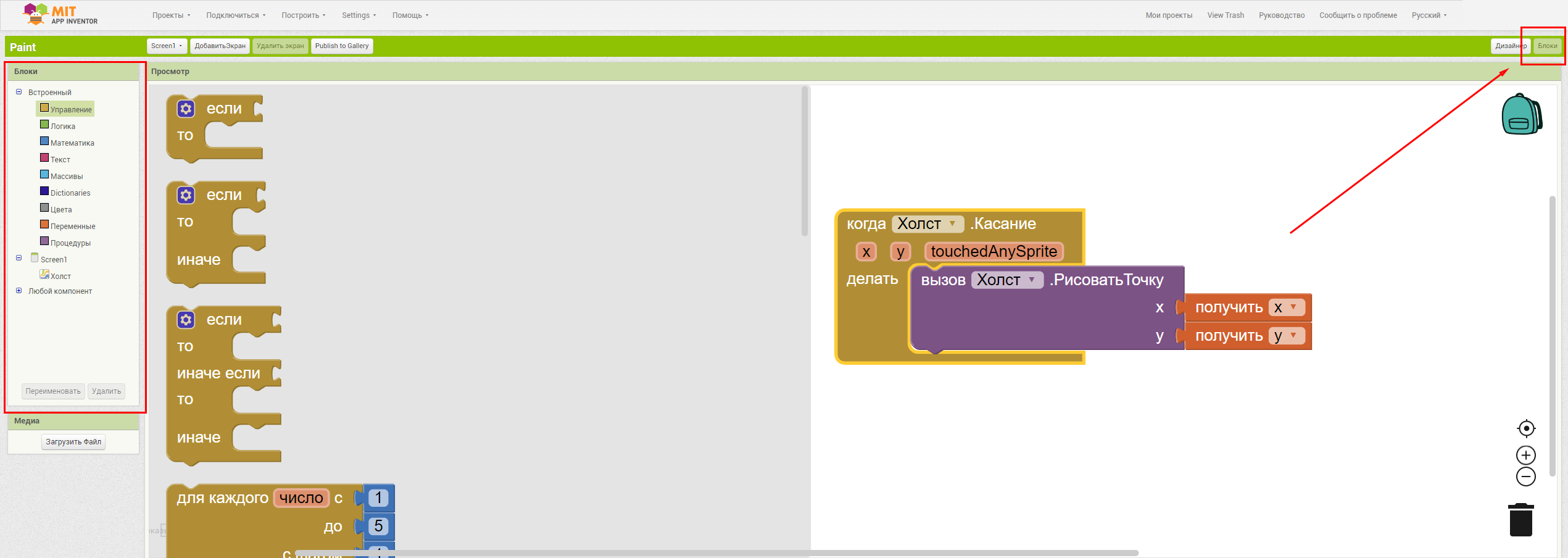
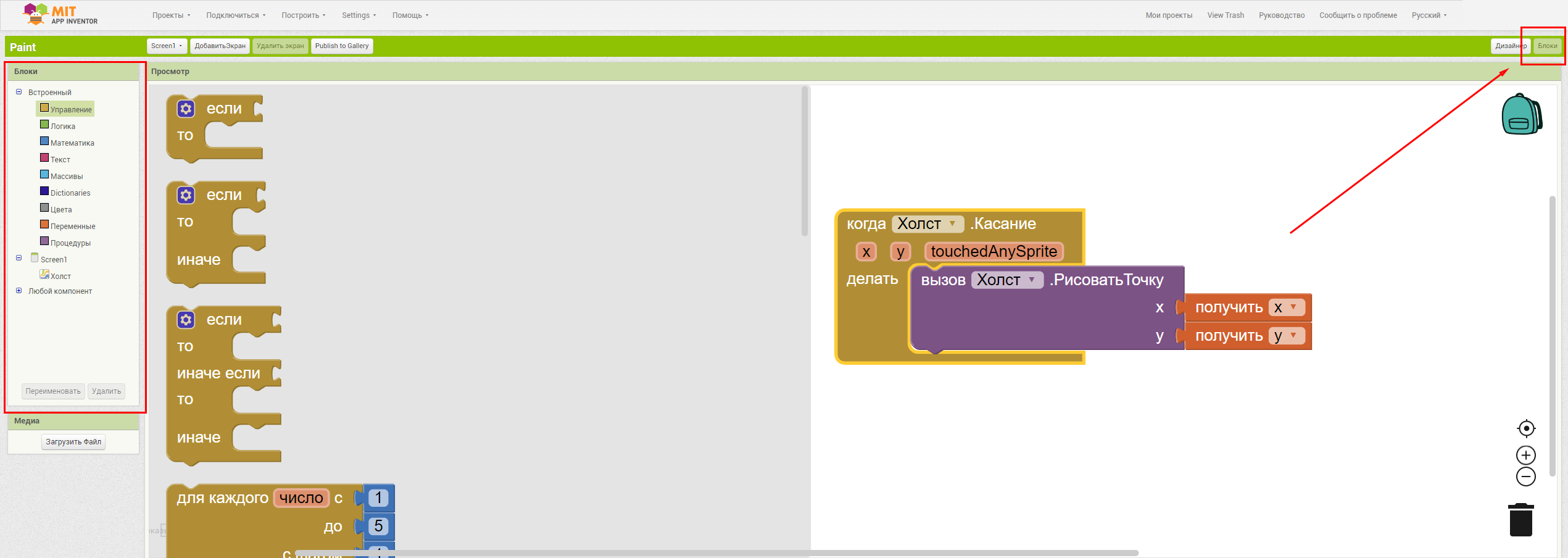
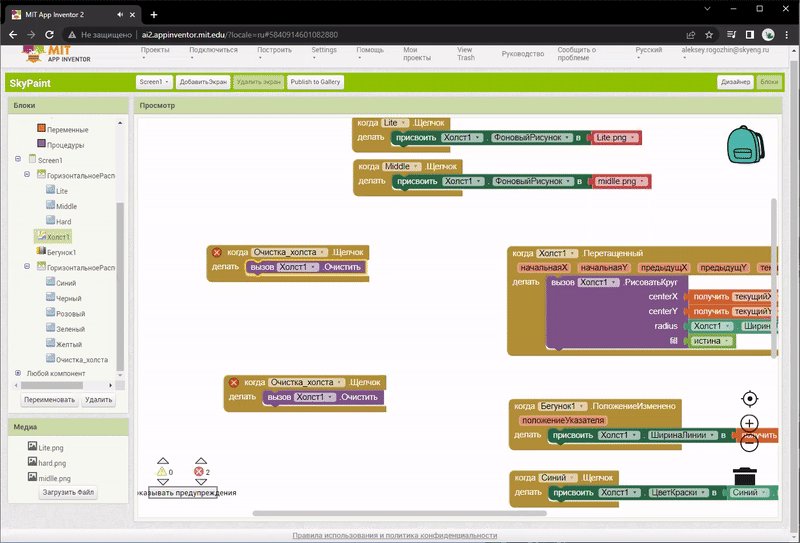
Рабочий стол сервиса App Inventor «Блоки»
Это пространство сервиса, где вы можете разрабатывать программную часть продукта. Для того чтобы создать свое приложение, разработчику необходимо знать функционал, а для этого он должен понимать базовые принципы программирования. И в этом нам поможет App Inventor. В нем можно программа создается с помощью блоков. Это позволяет понять, как создать мобильное приложение самостоятельно, и при этом не написать ни одной строчки кода самому!

На скриншоте выше можно увидеть все инструменты этого рабочего стола. С каждым из них мы поработаем на разных этапах разработки нашей раскраски в конструкторе App Inventor.
Этап 1. Добавляем необходимые компоненты на экран
Теперь, когда вы познакомились с возможностями App Inventor, пора начинать проект! Ниже мы составили пошаговую инструкцию, как создать свое приложение «Раскраска» с разными уровнями сложности. Путь к нашему проекту начнется с отрисовки на экране. Как и художники, мы будем рисовать на холсте. Чтобы сделать это, следуйте инструкции:
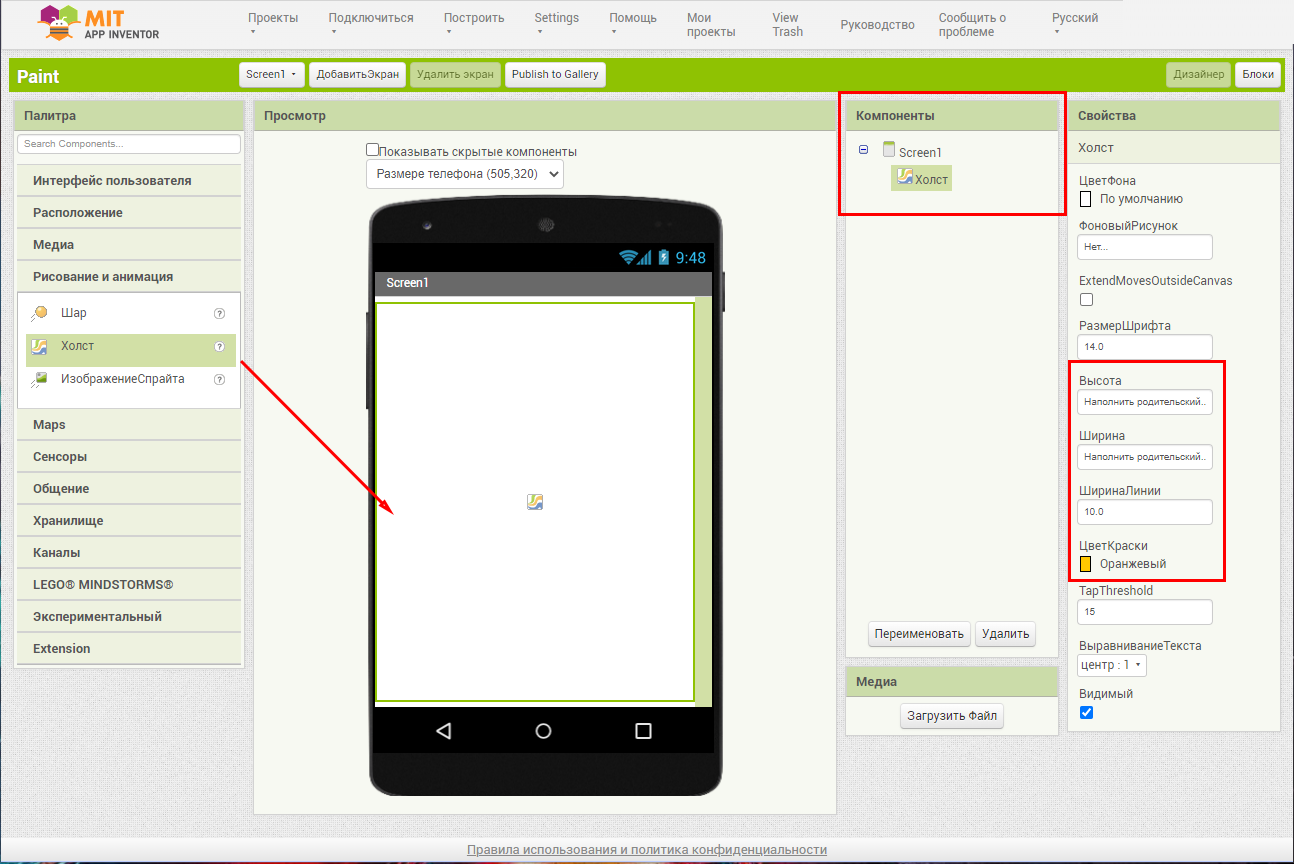
В меню программы «Рисование и анимация» находим компонент «Холст» и перетягиваем его на экран.
В настройках указываем размеры «Наполнить родительский». Эти настройки позволят растянуть холст на весь экран конструктора.
Далее выбираем в свойствах холста ширину линии и цвет будущей отрисовки.

Этап 2. Добавляем кнопки для смены фона холста
После того как мы настроили холст, пора добавить несколько кнопок, которые будут по нажатию менять фон. Это поможет сделать наше приложение как можно более интерактивным.
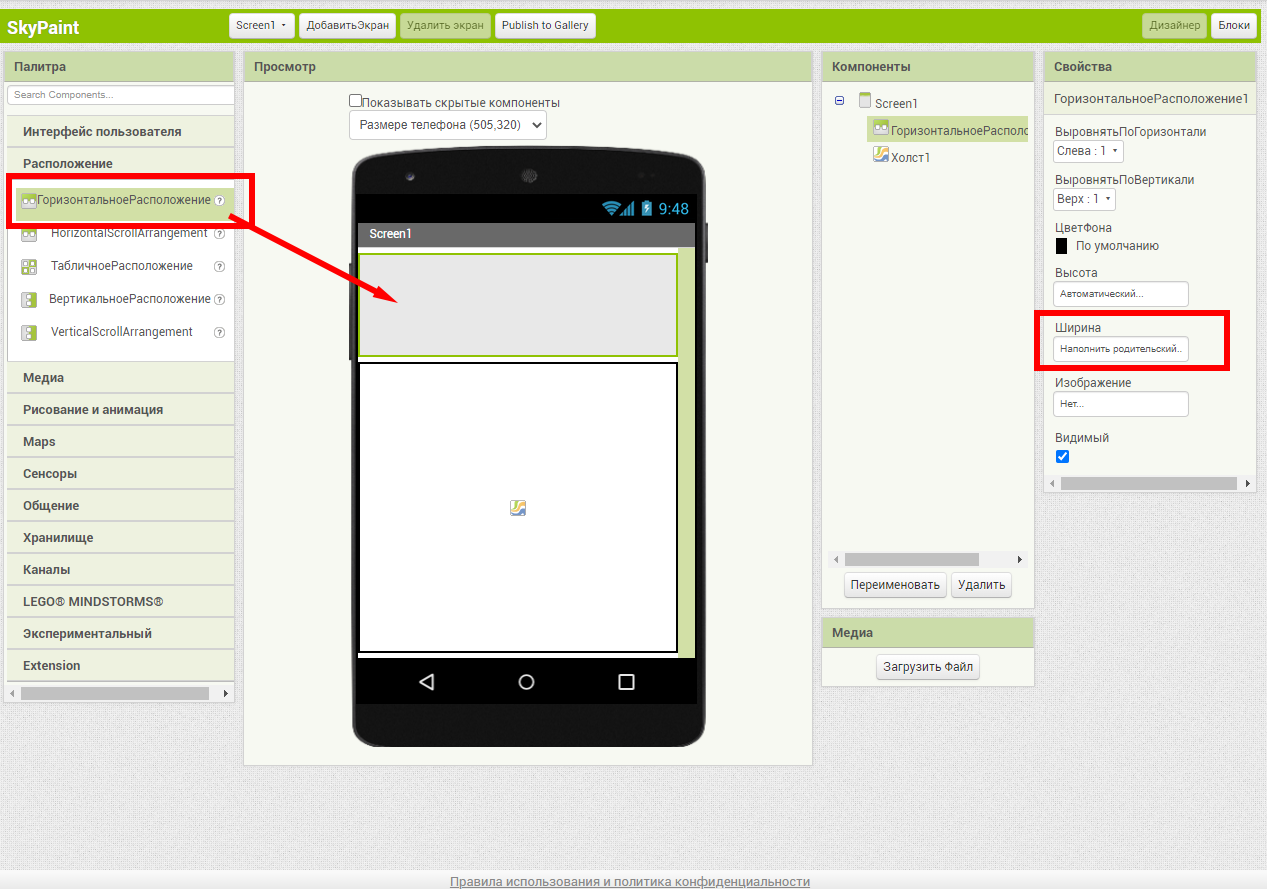
Заходим в компоненты «Расположение». Эта область позволяет располагать те или иные элементы интерфейса в горизонтальном либо вертикальном положении. Выбираем горизонтальное положение (далее — ГР).
В свойстве ГР выбираем размер ширины по «Родительскому наполнению». Теперь наша область готова для расположения различных компонентов. Мы будем размещать кнопки.
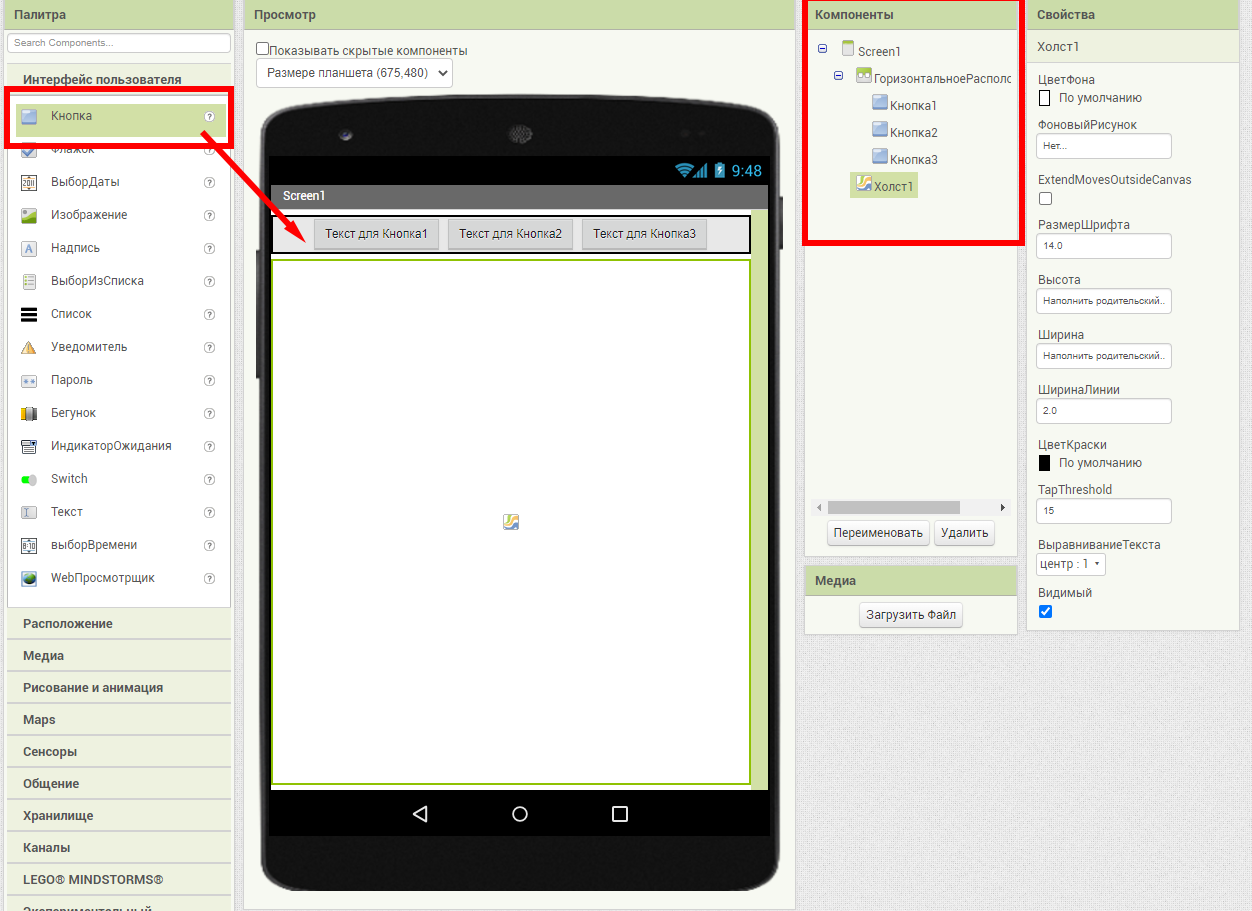
Перетащим 3 кнопки из вкладки сервиса «Интерфейс пользователя» внутрь области горизонтального положения и убедимся, что они появились в списке компонентов.
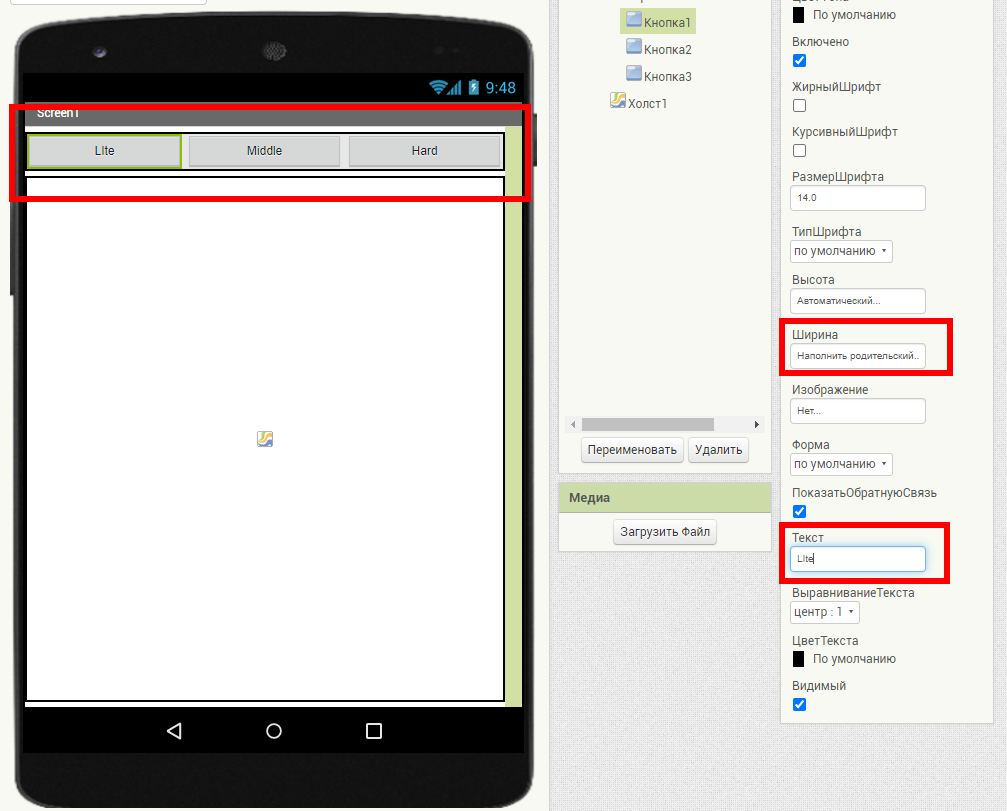
В свойствах каждой кнопки изменим ее имя, которое будет отображаться на экране. Название важно дать каждой кнопке. Всего их у нас 3, поэтому и имени будет 3: Lite, Middle, Hard. Это будут уровни сложности нашей раскраски.
Чтобы красиво разместить кнопки, установим в программе ширину каждого элемента по «Родительскому наполнению».
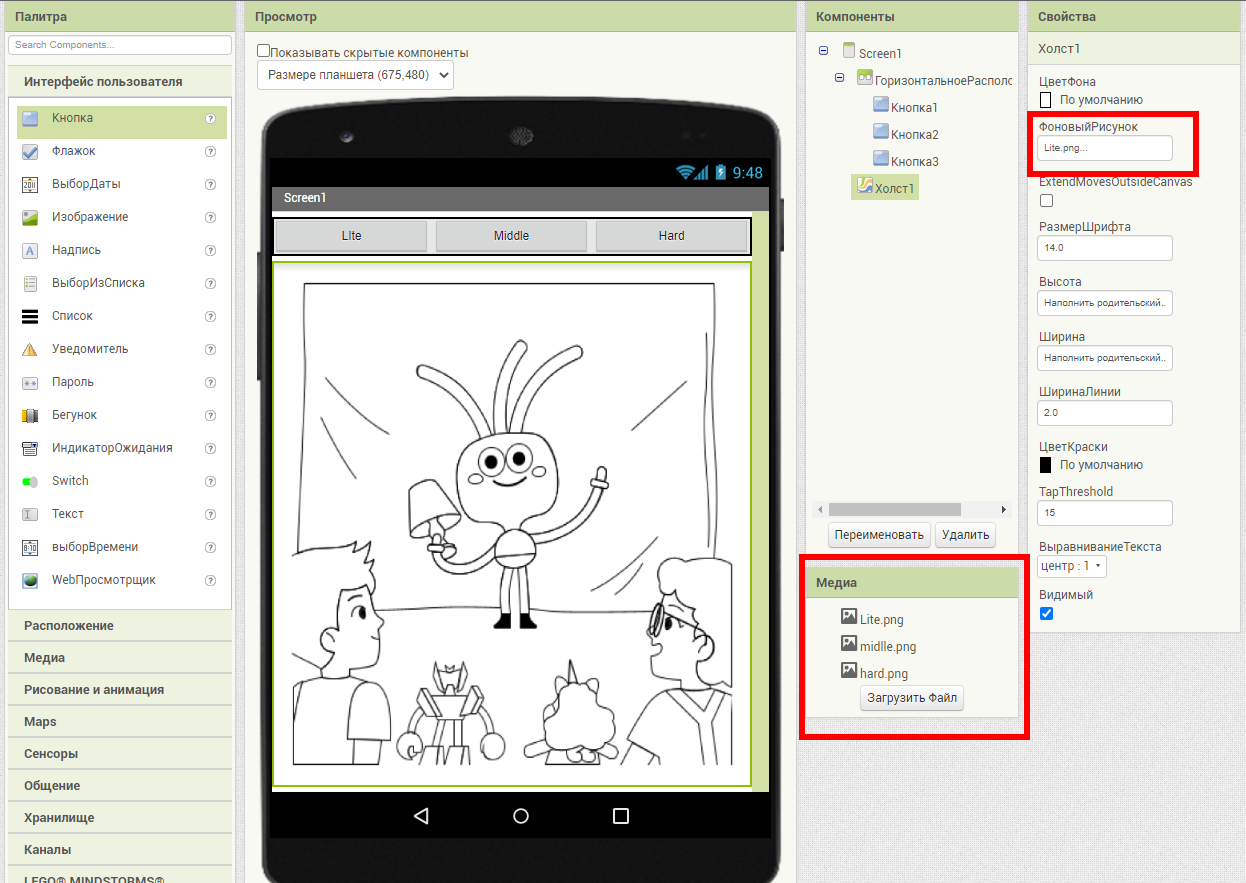
Через окно конструктора «Медиа» добавим 3 рисунка для раскраски. Можете взять наш материал — Lite, Middle и Hard — или использовать свои.
Проверим, отображаются ли картинки на «Холсте». Для этого в окне компонентов найдем «Холст» и зайдем в его свойства. В этой вкладке есть параметр «Фоновый рисунок». Если мы правильно перенесли медиафайлы в программу, то при нажатии на этот параметр выпадет список раскрасок, которые были подгружены. Выберем одну из них, и она появится на экране телефона.
Проверка работоспособности
Перед тем как сделать приложение доступным для всех, необходимо запустить его, чтобы провести тесты работоспособности. Да, мы прошли всего 2 этапа, но тестировать приложение важно после каждой стадии разработки. Разберемся, как это делать.
Для начала скачаем приложение «MIT App Inventor» с официального сайта.
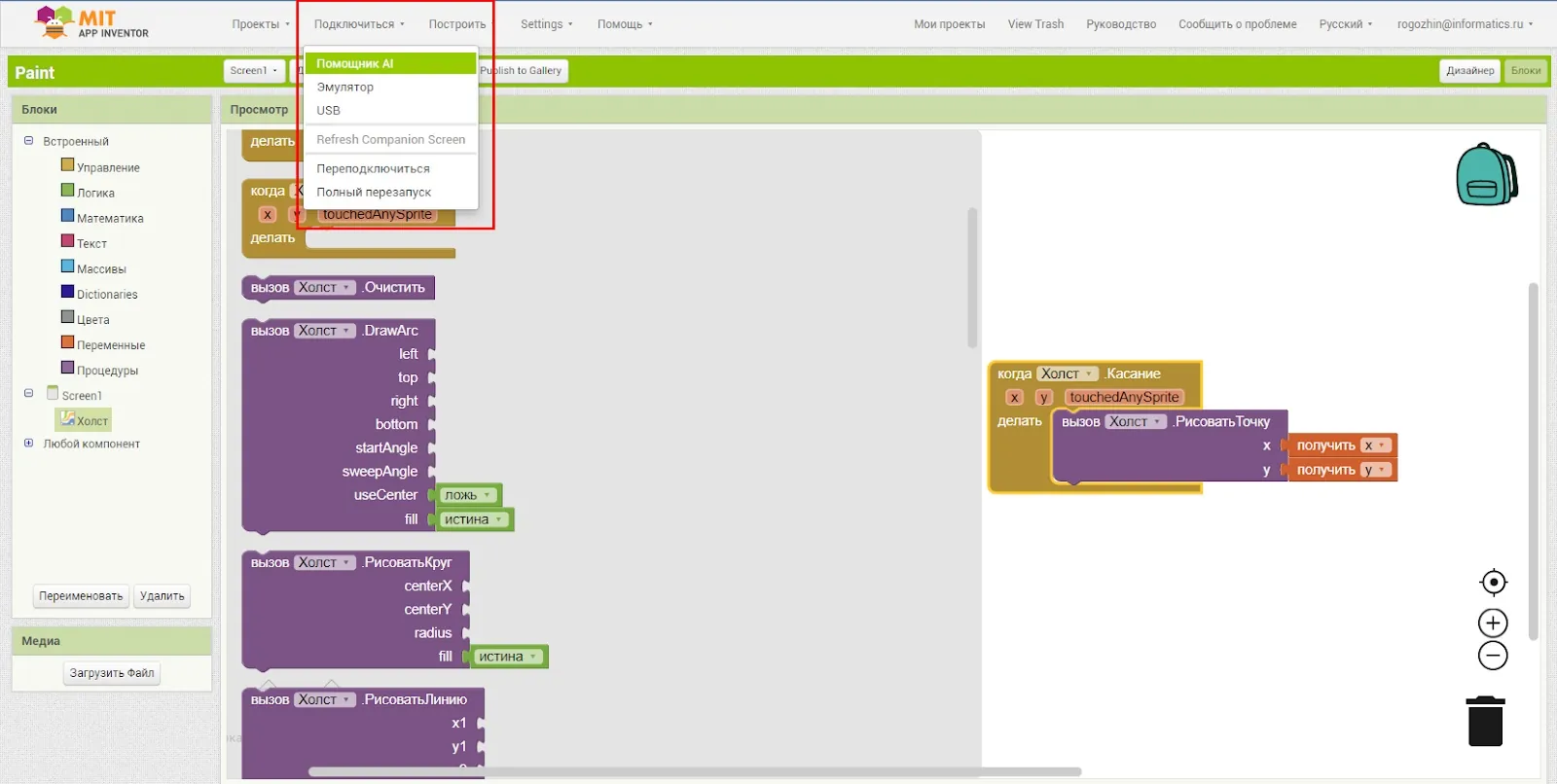
Вернемся к сервису App Inventor. В меню программы выберем вкладку «Подключиться». В выпавшем меню выберем пункт «Помощник AI».

Если мы все сделали правильно, на экране появится QR-код. Его можно открыть помощью мобильного приложения «MIT App Inventor», а именно кнопки Scan QR code.
Просканируйте код и приложение в рабочем состоянии появится на вашем телефоне! Когда проверка будет позади, переходите к следующему этапу разработки программы. И помните: важно время от времени тестировать приложение.
Этап 3. Добавляем кнопки для смены цвета и толщину кисти
К этому моменту мы уже поняли, что процесс создания приложения в конструкторе App Inventor не так и сложен. Фактически мы уже сформировали элементы: расположили по горизонтали, добавили кнопки и медиафайлы. Наша следующая задача — создать с помощью сервиса кнопки для цветовой палитры в собственном приложении.
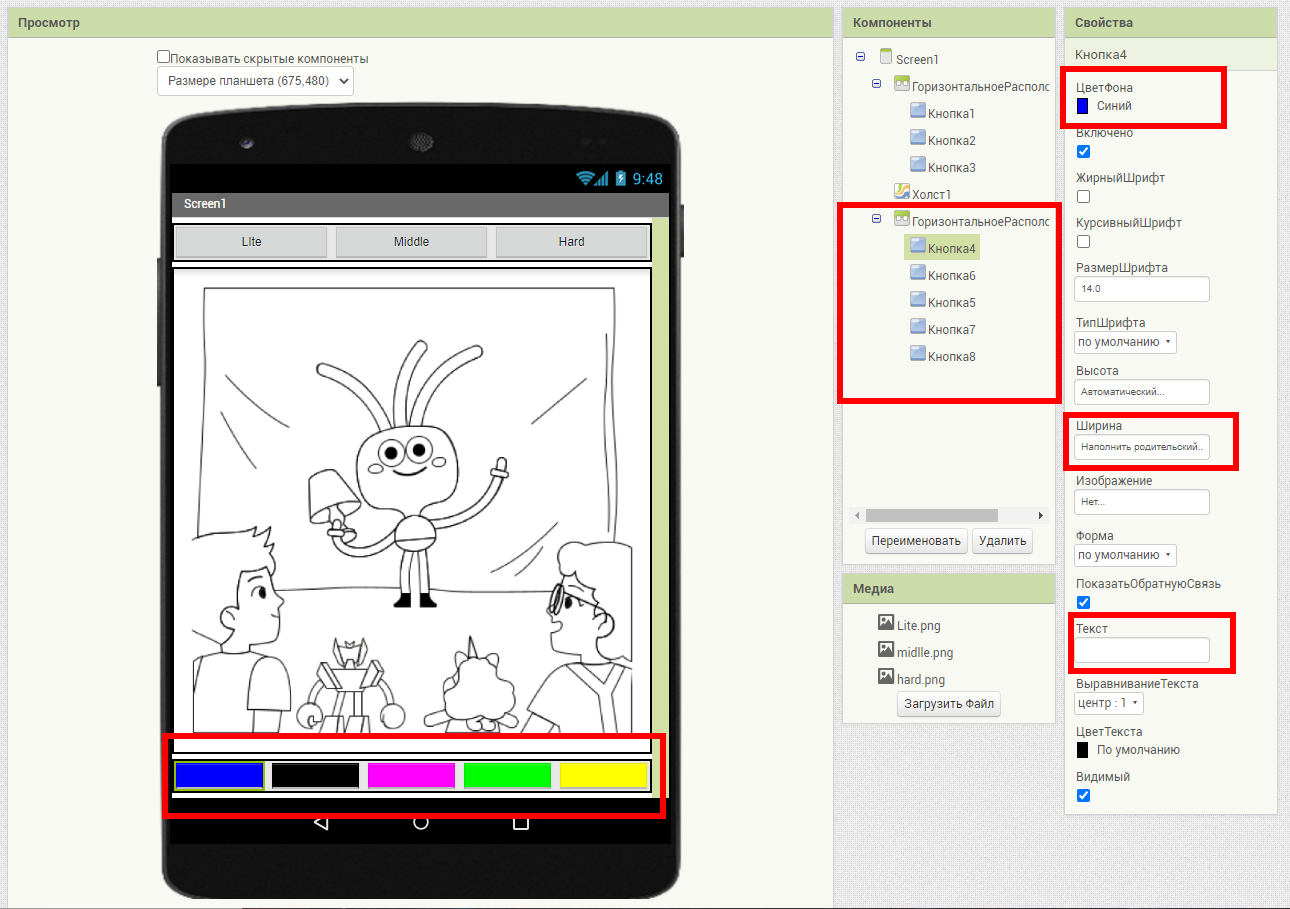
1. Добавляем новое горизонтальное расположение внизу экрана, чтобы разместить внутри новые кнопки с цветом.
2. Убираем имена кнопок, чтобы отображались только цвета.
3. В свойствах каждой кнопки выбираем цвет фона.
4. Применяем к каждой кнопке ширину всех элементов по «Родительскому наполнению».

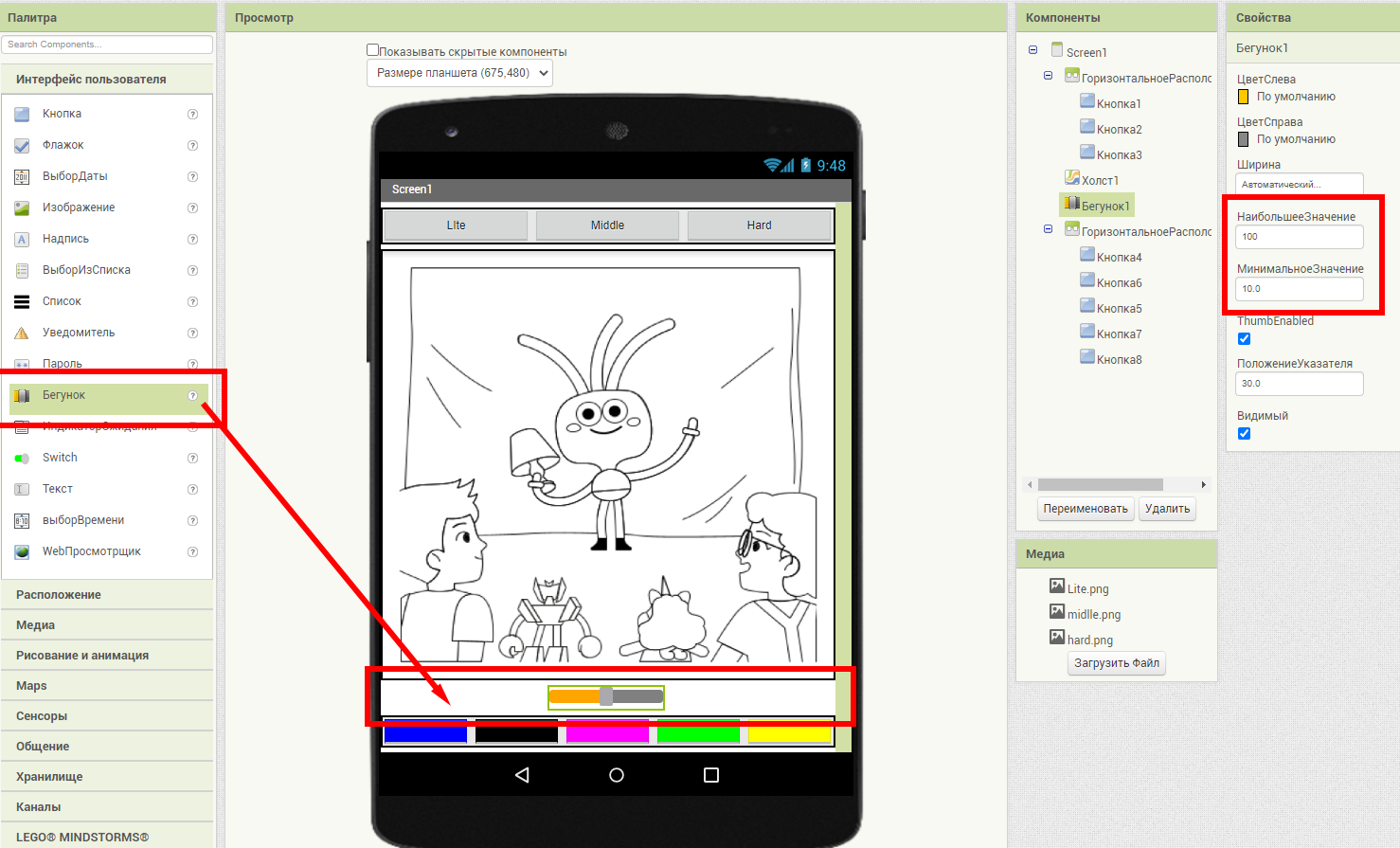
Теперь нам нужно добавить инструмент, который поможет увеличивать ширину кисти. Он пригодится, когда мы будем разрисовывать нашу раскраску. Чтобы это сделать, воспользуемся инструментом «Бегунок» в конструкторе мобильных приложений. Он находится в палитре инструментов, во вкладке «Интерфейс пользователя».
1. Перетаскиваем «Бегунок» вниз экрана сервиса, желательно над кнопками выбора цвета.
2. В свойствах «Бегунка» выбираем минимальное значение – 10 и максимальное значение – 100. Это и будет диапазоном ширины кисти.

После этого переименуем названия кнопок так, как называются соответствующие им цвета. Готово! Мы закончили этап прототипирования в конструкторе App Inventor. Пора программировать наши кнопки, чтобы они выполняли действия, которые нам нужны. Об этом — в следующем разделе.
Этап 4. Программирование приложения
Как мы уже говорили, в App Inventor можно закодировать компоненты, даже не зная языков программирования. Делать это мы будем на Рабочем столе App Inventor «Блоки», с которым познакомились в самом начале статьи.

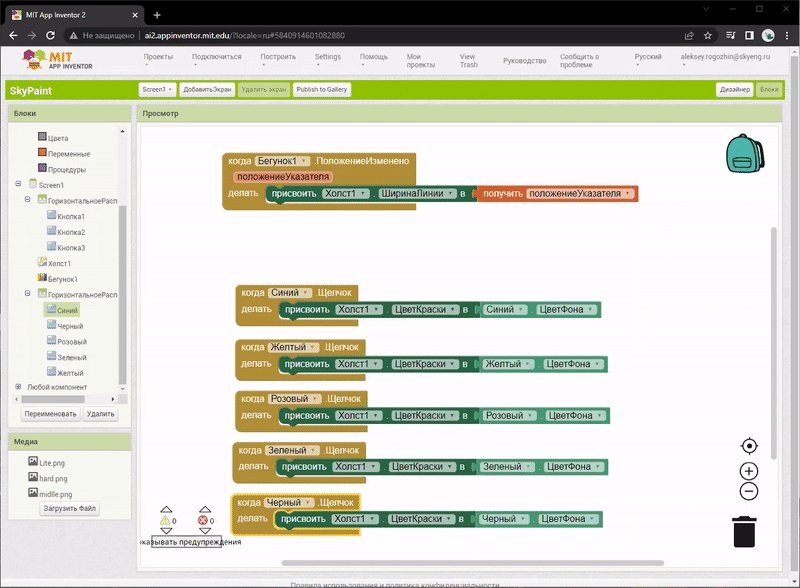
Начнем с того, что запрограммируем ширину кисти через инструмент «Бегунок».
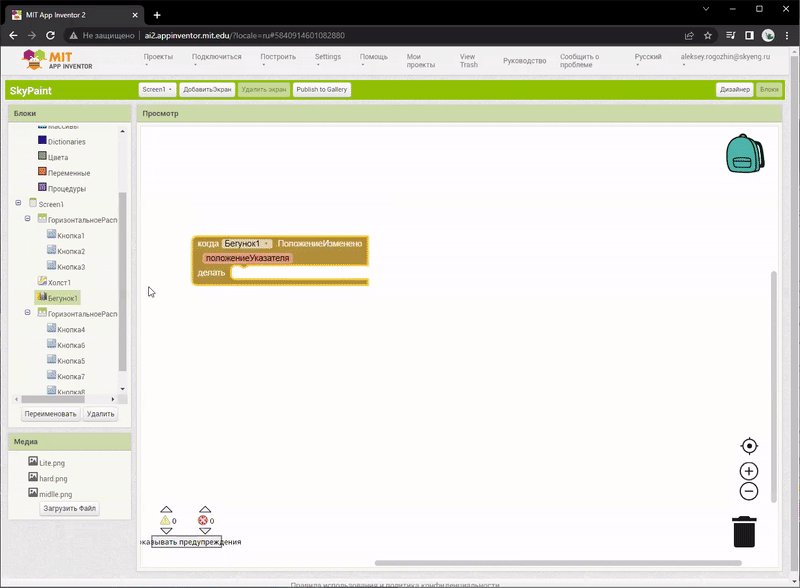
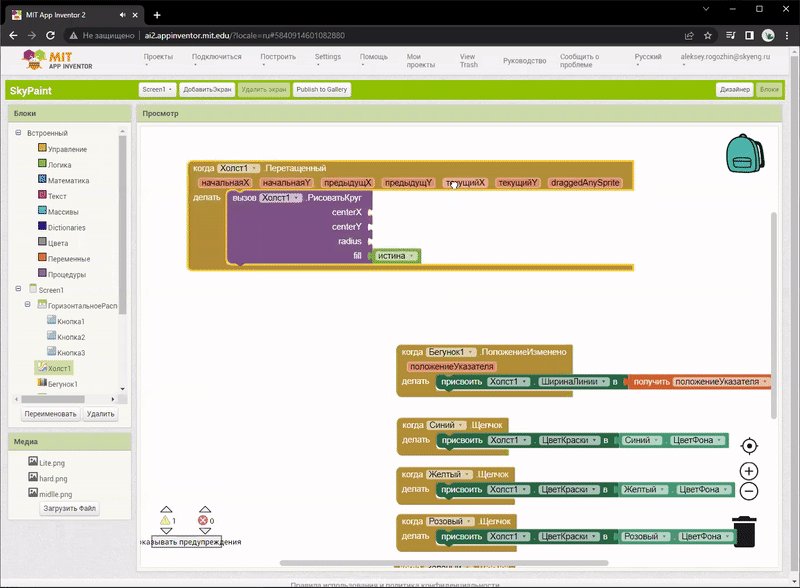
1. В списке блоков нажимаем «Бегунок». В открывшимся списке блоков для этого элемента выбираем «когда Бегунок 1. Положение Изменено» и вытаскиваем на рабочую область программы.
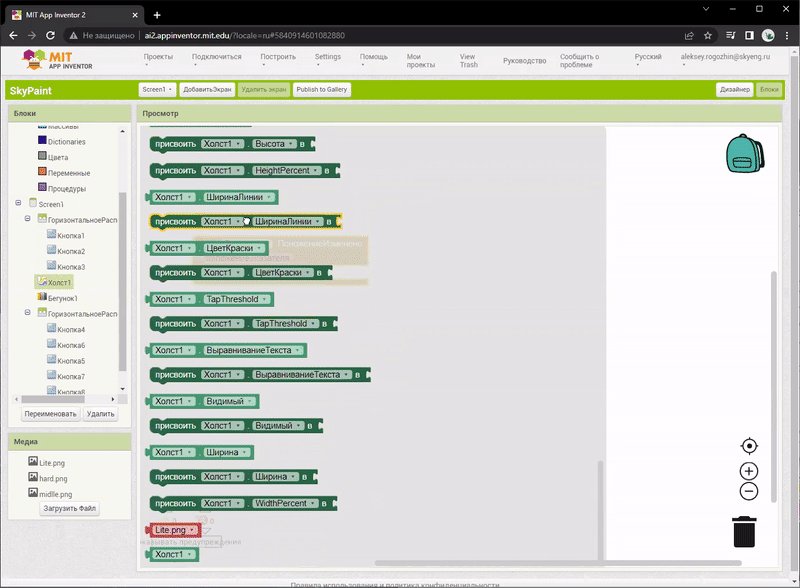
2. В списке блоков конструктора выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «присвоить Холст 1. Ширина Линии» и вкладываем блок внутрь блока «когда Бегунок 1. Положение Изменено».
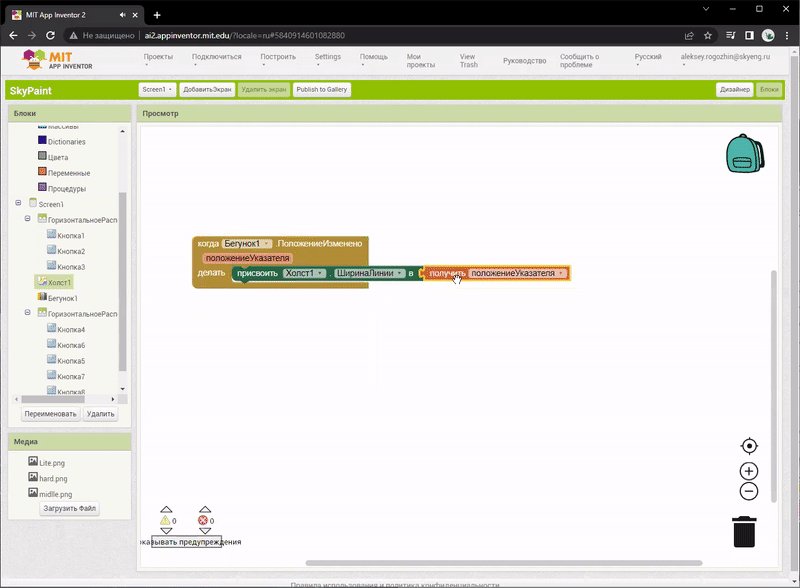
В блоке «когда Бегунок 1. Положение Изменено» нажимаем на кнопку «получить положение Указателя» и перетаскиваем этот блок в конец линии «присвоить Холст 1. Ширина Линии».

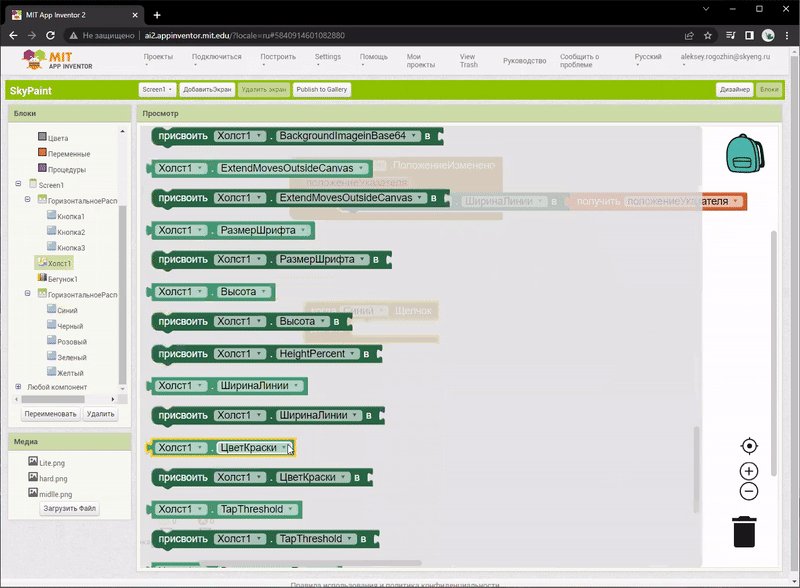
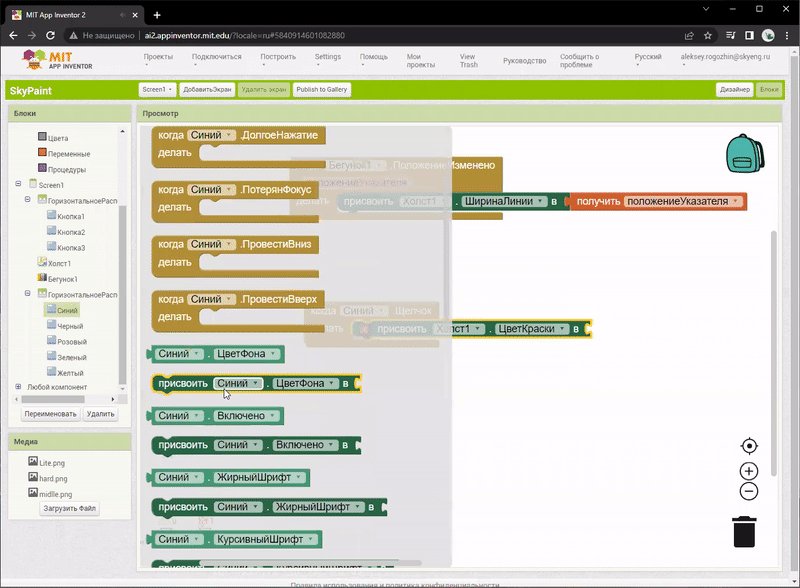
Теперь нам нужно закодировать кнопки для выбора цвета в том же сервисе. Все они программируются одинаково, поэтому мы рассмотрим общий алгоритм.
1. В списке блоков выбираем цвет. Допустим, это будет синий. В открывшимся списке блоков для этого элемента выбираем «когда Синий. Щелчок» и вытаскиваем на рабочую область конструктора.
2. В списке блоков программы выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «присвоить Холст 1. Цвет краски» и вкладываем блок внутрь блока «когда Синий. Щелчок».
3. В списке блоков вновь выбираем синий цвет. В открывшемся списке блоков для этого элемента выбираем «Синий. Цвет Фона» и перетаскиваем в конец линии блока «присвоить Холст 1. Цвет краски».
4. Повторим все эти этапы для других цветовых кнопок, чтобы закончить этот этап создания мобильного приложения.

Готово! Мы закодировали ширину кисти через инструмент «Бегунок» и цветовую палитру. Пора приступить к программированию события отрисовки. Наша задача — сделать так, чтобы программа воспринимала наш палец как кисть, т. е. при нажатии на экран пальцем, мы могли рисовать цветом.
Отрисовка происходит на холсте, поэтому целесообразно программировать в конструкторе мобильных приложений сам холст под касания к нему. Любая точка (касание) имеет свои координаты по осям X и Y. Таким образом программа понимает, что точка находится по определенному адресу.
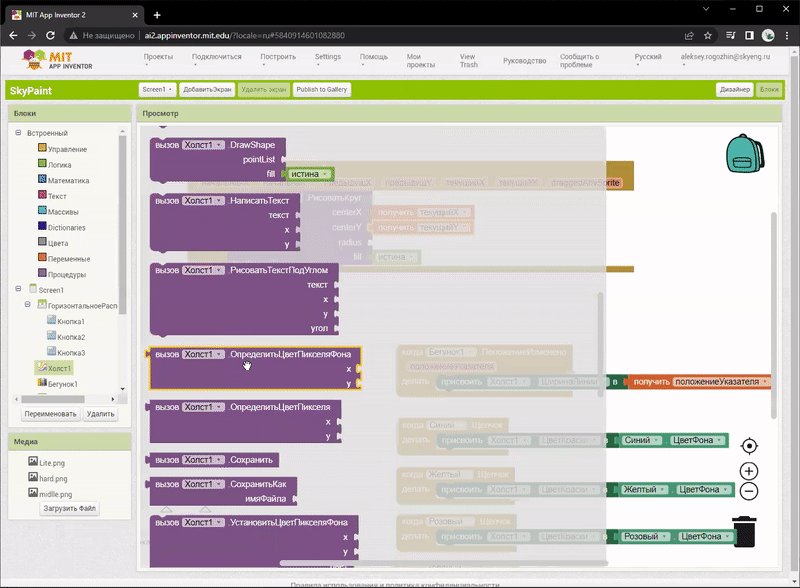
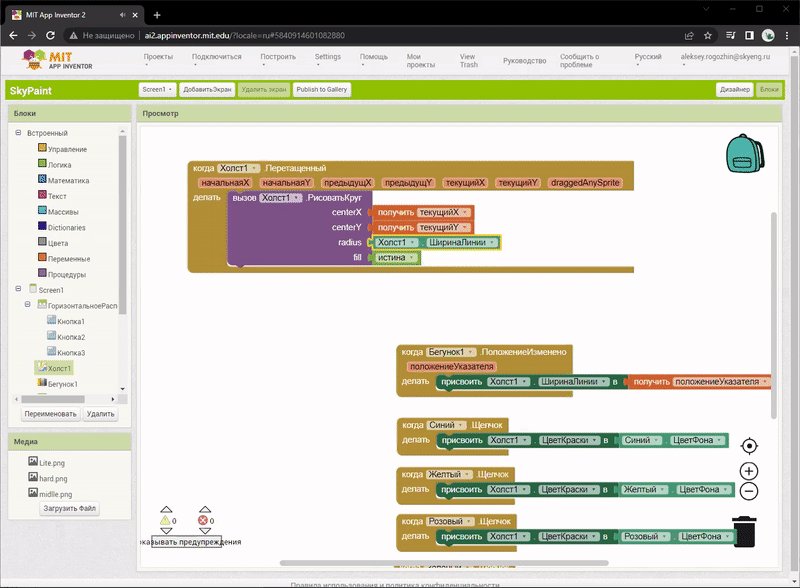
1. В списке блоков выбираем «Холст». В открывшимся списке блоков для этого элемента выбираем «когда Холст 1. Перетащенный» и вытаскиваем на рабочую область. Этот блок укажет программе, что наш палец — это кисть.
2. В списке блоков программы выбираем «Холст». В открывшимся списке блоков для этого элемента выбираем «вызов Холст 1. Рисовать Круг» и вкладываем блок внутрь блока «когда Холст 1. Перетащенный».
3. В блоке «вызов Холст 1. Рисовать Круг» нажимаем на кнопку «получить текущий X» и перетаскиваем в сектор centerX блока «вызов Холст 1. Рисовать Круг».
4. В блоке «вызов Холст 1. Рисовать Круг» нажимаем на кнопку «получить текущий Y» и перетаскиваем в сектор centerY блока «вызов Холст 1. Рисовать Круг».
5. В списке блоков выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «Холст 1. Ширина Линии» и перетаскиваем в сектор radius блока «вызов Холст 1. Рисовать Круг».

Отлично. Мы почти добрались до конечного этапа в создании мобильного приложения! Осталось лишь настроить через сервис кнопки смены фонов, т. е разных рисунков, и мы можем показать нашу раскраску этому миру :)
1. В списке блоков выбираем «Горизонтальное Расположение» кнопок выбора фона раскраски. Если ваши кнопки названы как «Кнопка 1», «Кнопка 2» и «Кнопка 3», советуем их переименовать в Lite, Middle и Hard.
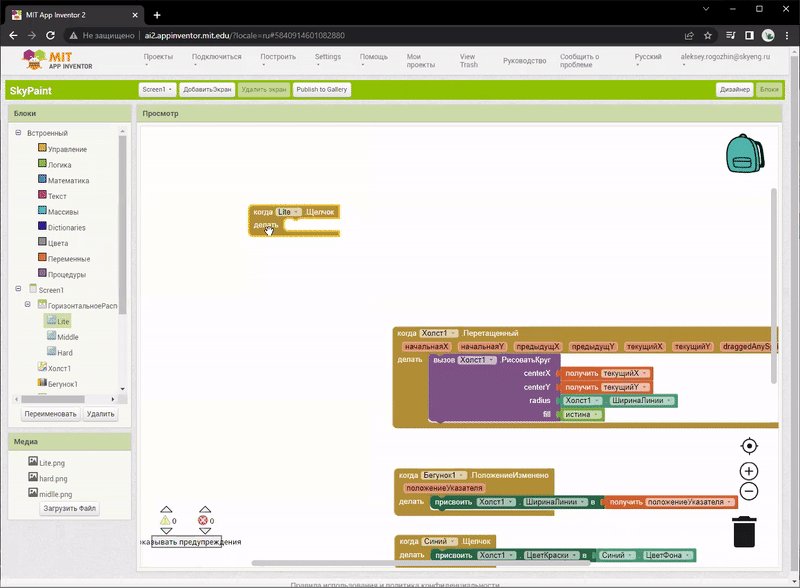
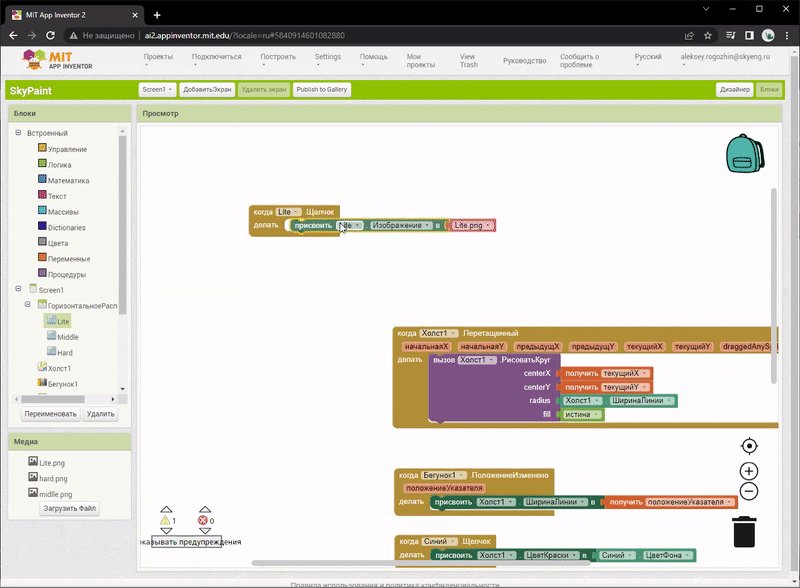
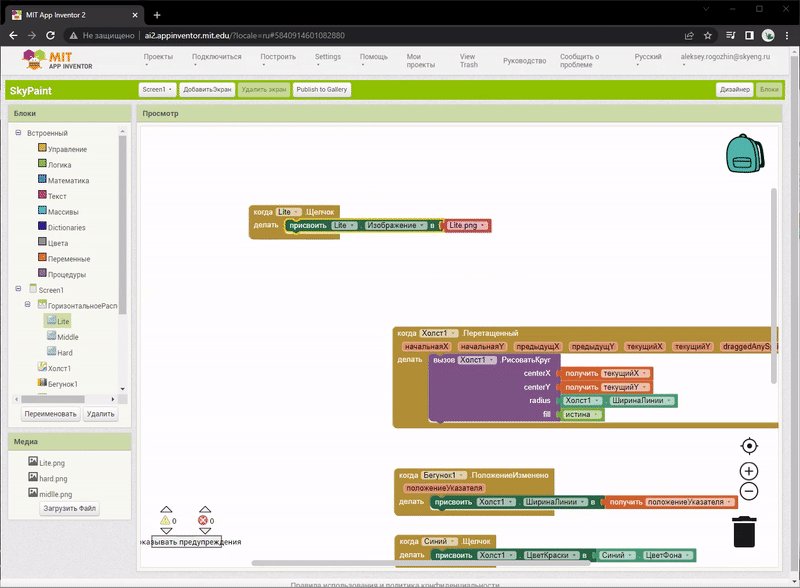
2. Нажимаем на кнопку Lite, в открывшемся списке блоков для этого элемента выбираем «когда Lite. Щелчок» и вытаскиваем на рабочую область программы.
3. В списке блоков нажимаем на «Холст». В открывшемся списке блоков для этого элемента выбираем «присвоить Холст. Фоновый рисунок. Lite.png» и переносим внутрь блока «когда Lite. Щелчок». Если вы используете другую картинку, название может отличаться.
4. Проделываем то же самое с кнопками Middle и Hard.

Раскраска готова! У нас есть приложение, где можно рисовать и менять различные картинки. Не хватает лишь одной функции – стирательной резинки. Давайте добавим ее в том же конструкторе.
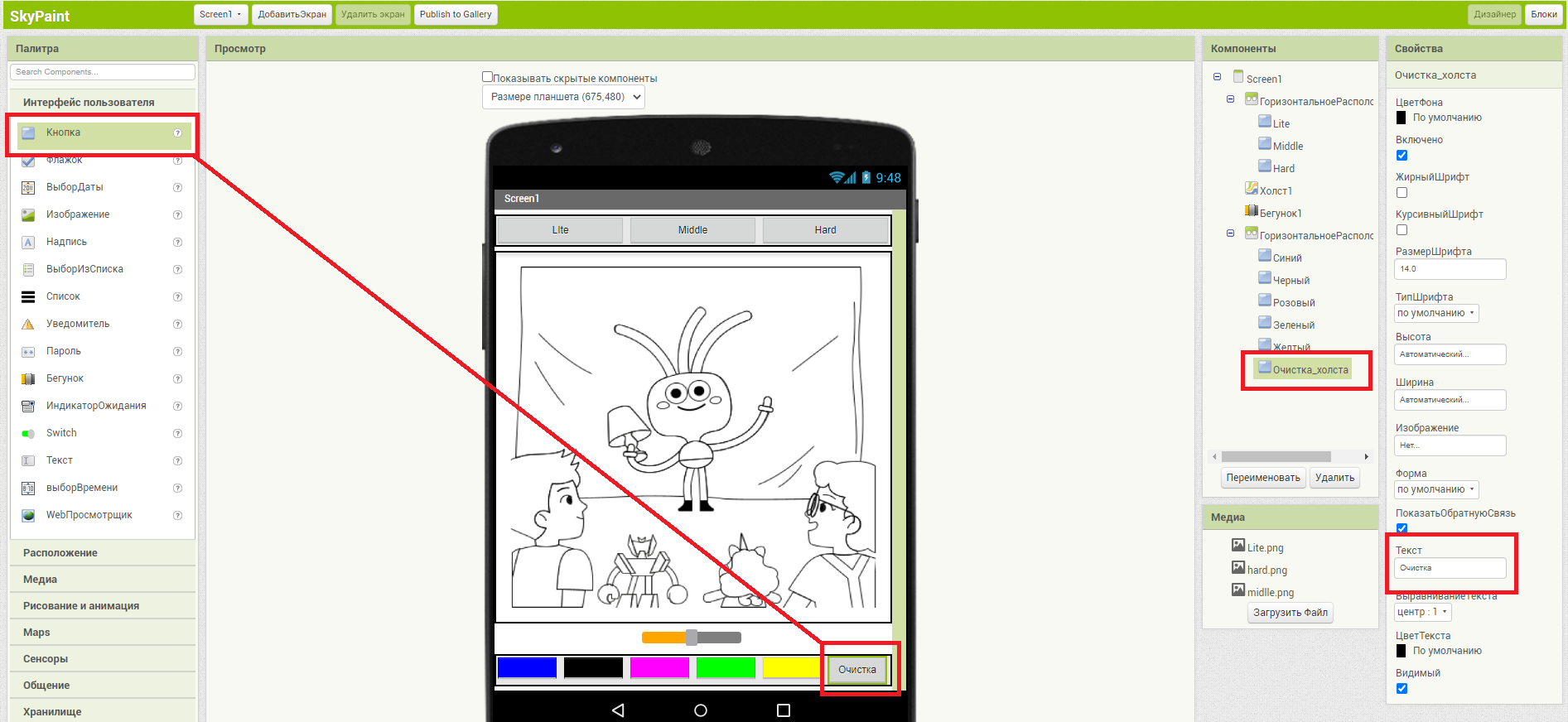
1. Зайдем в режим «Дизайнер» сервиса App Inventor и добавим новую кнопку. «Очистка».

2. Далее мы переходим на рабочий стол «Блоки».
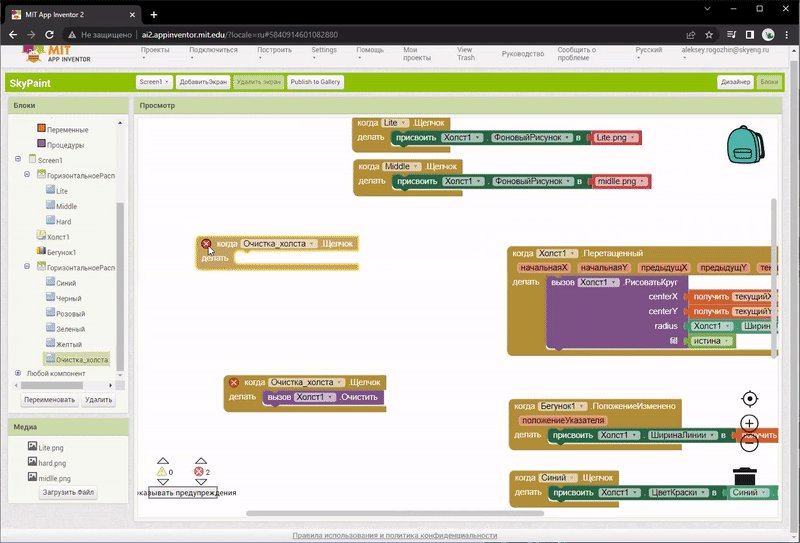
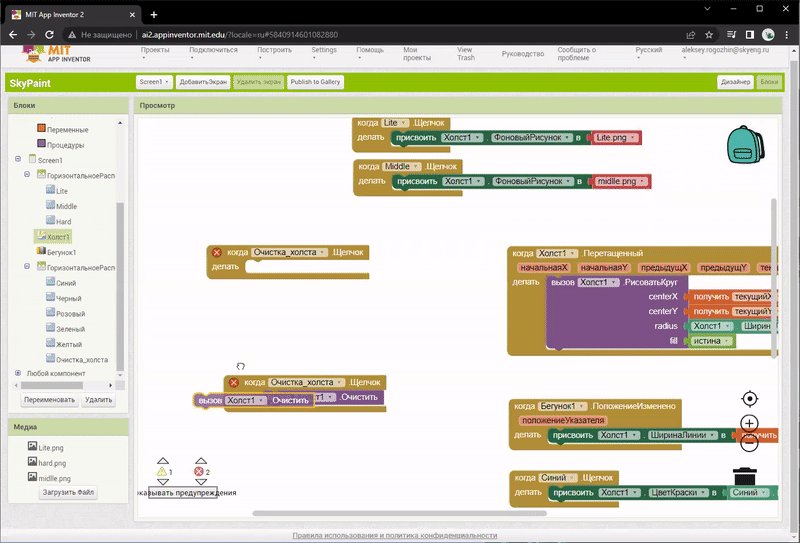
3. В списке блоков выбираем «Очистка». Если вы не переименовали кнопку, то она будет называться «Кнопка 1». В открывшемся списке блоков для этого элемента выбираем «когда Очистка. Щелчок».
В списке блоков выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «вызов Холст 1. Очистить» и переносим внутрь блока «когда Очистка. Щелчок».

Получи больше пользы от Skysmart:
-
Выбирай из 130+ наставников по программированию
Записывайся на бесплатные курсы для детей
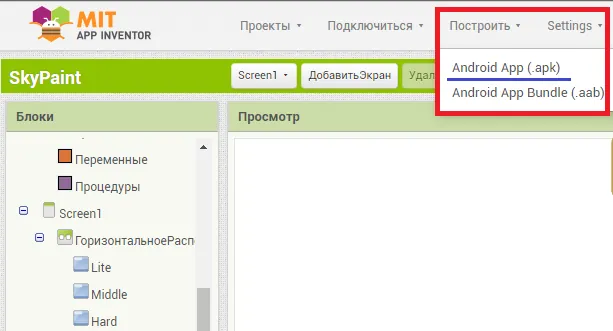
Как сохранить приложение
Примите мои поздравления! Только что вы разобрались, как сделать свое приложение, и попрактиковались в этом. Если хотите поделиться своей работой, нужно выполнить несколько шагов.
Зайдите в пункт меню Android App.
Выберите формат apk.
Сохраните файл. Теперь его можно опубликовать и передать всем друзьям.

App Inventor — это один из лучших конструкторов, который поможет узнать основы верстки мобильных приложений. Он подойдет для новичка, который не знает основы программирования, но хочет понять, как создать мобильное приложение для Android.
В этой статье мы разобрались, как создать свое приложение, и рассмотрели основные этапы. Если вы хотите и дальше прокачивать свои навыки и разрабатывать новые проекты, ждем вас на курсах программирования в Skysmart. Там мы научим вас создавать полезные и увлекательные проекты, включая игры. И все это — без кода!
This work "MIT App Inventor" is licensed undera a Creative Commons Attribution-ShareAlike 4.0 International License. Google и логотип Google являются товарными знаками Google LLC.