Что такое CSS и как он зародился
CSS (Cascade Style Sheets) — это формальный язык описания внешнего вида страницы; каскадные таблицы стилей.
Первое упоминание CSS появилось в 1994 году, когда Хокон Виум Ли предложил использовать язык CSS для стилистического оформления web-страниц. А 17 декабря 1996 года опубликовали первую спецификацию (CSS1), и она была рекомендована к использованию Консорциумом Всемирной паутины (W3C).
В настоящий момент актуальная версия — это CSS3, которая сильно продвинулась по своим возможностям, если сравнивать с предыдущими версиями.
Зачем нужен язык CSS
На заре развития интернета для вёрстки веб-страниц разработчики обходились HTML, но в какой-то момент его возможностей стало явно не хватать для задач по оформлению страниц. Владельцы сайтов хотели создавать сайты с индивидуальным, часто сложным дизайном для того, чтобы привлекать больше пользователей.
До появления CSS страницы оформляли только внутри того же документа с помощью HTML. Технологии CSS позволили разделить содержание документа и его визуальное оформление. Например, благодаря им стало легко применить единый стиль для каждого документа, просто подключая к HTML файл с CSS. Теперь достаточно было изменить значение какого-либо стилизационного свойства только в одном файле, и оно применялось на всех страницах, где этот файл был подключён.
Получи больше пользы от Skysmart:
-
Выбирай из 130+ наставников по программированию
Записывайся на бесплатные курсы для детей
Как работает язык CSS
Для начала работы с CSS разработчику нужно сперва подключить его на страницу. Это можно сделать двумя способами:
Способ № 1. Подключить файл в HTML-документ в теге <head>:
<html>
<head>
<link rel="stylesheet" href="styles.css">
//Здесь мы сообщаем браузеру, что мы хотим подключить CSS из файла styles.CSS<
</head>
<body></body>
</html>
Способ № 2. Написать стили прямо в теле документа внутри тега ><style>:
<html>
<head>
<style>
p {
color: red;
/ / задаём цвет для содержимого тега < p / >
}
</style>
</head>
<body>
<p>Текст</p>
</body>
</html>
Для того чтобы стилизовать какой-либо элемент, CSS предоставляет нам механизм селекторов. Мы можем обратиться к элементу и задать для него значения свойств:
-
по тегу — тогда эти стили применятся ко всем тегам на странице;
-
по id — стили применятся к элементу с выбранным id;
-
по классу — стили применятся ко всем элементам с выбранным классом;
-
по атрибуту — стили применятся ко всем элементам с выбранным атрибутом.
Также в CSS есть псевдоселекторы. С их помощью мы можем, например, выбрать только первый элемент из списка, либо элемент по порядковому номеру в ряду подобных элементов.
Преимущества CSS
Теперь давайте разберёмся, чем же так хорош CSS. У него есть минимум три плюса:
-
Простота самого языка стилей позволяет достаточно быстро освоить его. А вместе с принципом отделения оформления от содержания CSS сокращает время на разработку сайта.
-
Уменьшается время загрузки страницы за счёт переноса правил представления данных в отдельный CSS-файл. Благодаря этому браузер загружает только структуру документа в HTML, а также данные, хранимые на странице. А представление этих данных загружается браузером только один раз для всех страниц и при переходе между страницами может браться из кэша браузера. Это значительно сокращает время загрузки страницы для пользователя, а также уменьшает нагрузку на сервер.
-
Простота изменения дизайна. Когда нужно что-то изменить в дизайне сайта, то незачем править каждую страницу. Для этого можно лишь изменить значения CSS-свойств в нужном файле.
Простота CSS позволяет изучать его уже в школе. Например, можно купить курсы программирования для детей в Skysmart Pro ученику от 9 лет, и он успешно освоит базовые навыки, которых будет достаточно для первых проектов в сфере веб-разработки.
Недостатки CSS
Но даже в этой бочке мёда не обошлось без ложки дегтя. У CSS есть пара минусов:
-
CSS-вёрстка может по-разному отображаться в разных браузерах. Особенно часто встречаются проблемы с разным отображением в устаревших браузерах. А некоторые новые CSS-свойства или их значения могут в них вообще не поддерживаться.
-
Иногда приходится исправлять не только CSS-файл, но и теги HTML. Это случается тогда, когда теги HTML связаны с селекторами CSS. Из-за этого возникают дополнительные затраты времени на редактирование и тестирование.
Для чего используется CSS
Чем же именно мы можем управлять на странице с помощью CSS? Основные и самые часто встречающиеся задачи:
-
оформление текста (задание цвета, размера шрифта, выравнивания, высоты строки и т. д.);
-
оформление html-элементов (размеры, отступы, цвет фона, тени, скругления);
-
построение сеток для расположения контента (об этом подробнее ниже);
-
анимации (с CSS мы можем создавать красивые анимации без использования JavaScript);
-
создание адаптивного дизайна (мы можем менять отображение в зависимости от размеров устройства, на котором просматривают сайт).
Подходы к построению сеток (float, flexbox, grid)
Создание сеток для размещения контента — одна из самых частых задач в CSS. Сначала их делали с помощью таблиц, но потом появились более гибкие решения. В основном система сеток представляет собой структуру, которая позволяет контенту быть уложенным как по вертикали, так и по горизонтали. Кроме того, система сеток мобильна, так что её можно использовать в новых проектах.
Использование свойства float (устаревший путь)
Стилевое свойство float изначально внедрили в язык CSS, чтобы создавать обтекаемые картинки и текстовые врезки. Но со временем оно расширило сферу своего применения. Веб-разработчикам не хватало инструментов для вёрстки макетов, таблицы же для этих целей оказались громоздкими, неудобными и морально устарели.
На смену таблицам для CSS-вёрстки колонок приспособили float, несмотря на то, что это свойство не предназначено для такой роли. Зато оно универсальное и поддерживается всеми браузерами. При этом использовать float временами сложно, поскольку у него есть ряд неприятных особенностей. Если кратко, они могут привести к тому, что макет просто «рассыпется». К тому же, float нельзя назвать интуитивно понятным, и на его работу влияют другие свойства, которые напрямую с float не связаны. Например, overflow.
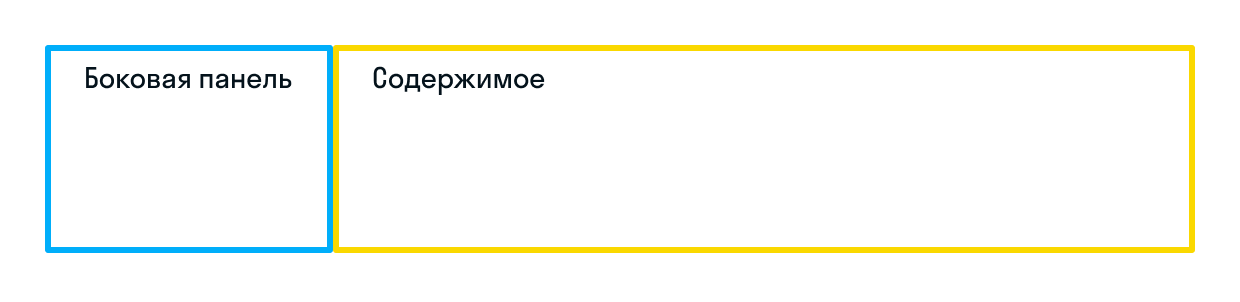
Ниже — пример двухколоночного макета с использованием float.
Пример № 1.
<div class="row">
<section class="sidebar">Боковая панель</section>
<section class="content">Содержимое</section>
</div>
<style>
.row {
overflow: hidden; /* Отменяем обтекание */
}
.sidebar, .content {
float: left; /* Формируем колонки */
box-sizing: border-box; /* padding не влияет на ширину */
padding: 10px; /* Поля вокруг текста */
min-height: 100px; /* Минимальная высота */
}
.sidebar {
width: 20%; /* Ширина колонки */
background: #ffead0; /* Цвет фона */
}
.content {
width: 80%; /* Ширина колонки */
background: #c8eaf5; /* Цвет фона */
}
</style>

Использование Flexbox
CSS Flexbox предназначен для создания гибких макетов. С помощью этой технологии можно очень просто и гибко расставить элементы в контейнере, распределить доступное пространство между ними и выровнять их, даже если они не имеют конкретных размеров.
CSS Flexbox позволяет создать адаптивный дизайн намного проще, чем с float и позиционированием. Flexbox можно использовать для CSS-разметки как целой веб-страницы, так и её отдельных блоков.
Создание CSS-разметки с помощью Flexbox начинается с установки необходимому HTML-элементу CSS-свойства display со значением flex или flex-inline.
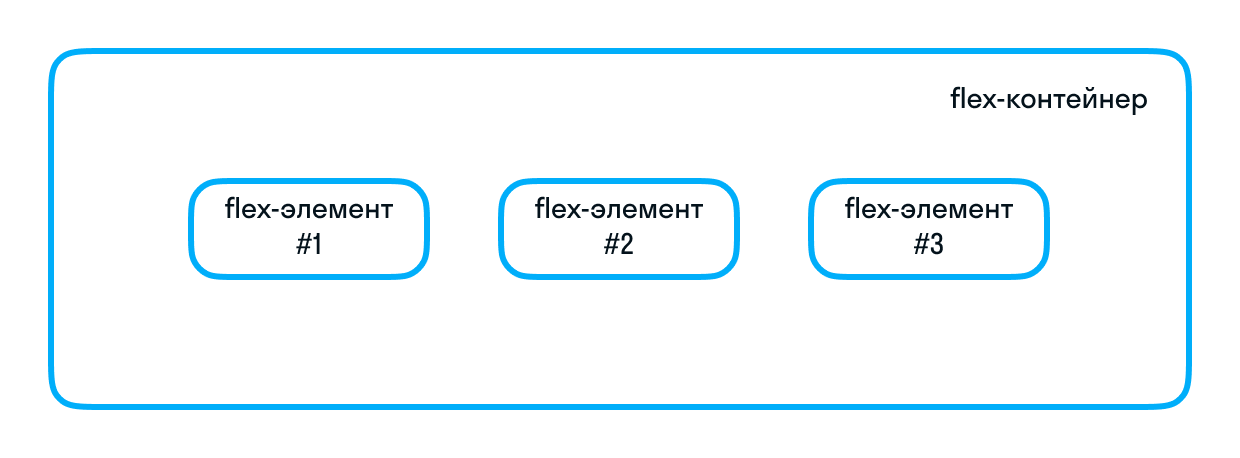
Пример № 2.
<style>
.flex-container {
display: flex; /* flex || inline-flex */
}
</style>
<!-- flex-контейнер -->
<div class="flex-container">
<div>flex-элемент #1</div>
<div>flex-элемент #2</div>
<div>flex-элемент #3</div>
</div>

В flexbox-раскладке используются две оси для расположения элементов. Первая ось по умолчанию на направлена горизонтально слева направо и называется главной. Вторая — вертикальная и направлена по умолчанию сверху вниз. Главная ось задаёт основное направление flex-элементов в контейнере, а поперечная ось определяет их направление при переносе на строку.
По умолчанию элементы во flex-контейнере располагаются вдоль направления главной оси на одной линии, т. е. слева направо.
Направление главной оси можно изменить с помощью CSS-свойства flex-direction. Например, изменив его значение на column, мы можем поменять направление с горизонтального на вертикальное, чтобы элементы выстраивалась в колонку. Или же развернуть его на 180 градусов (использовав значение row-reverse), чтобы элементы шли справа налево или снизу вверх.
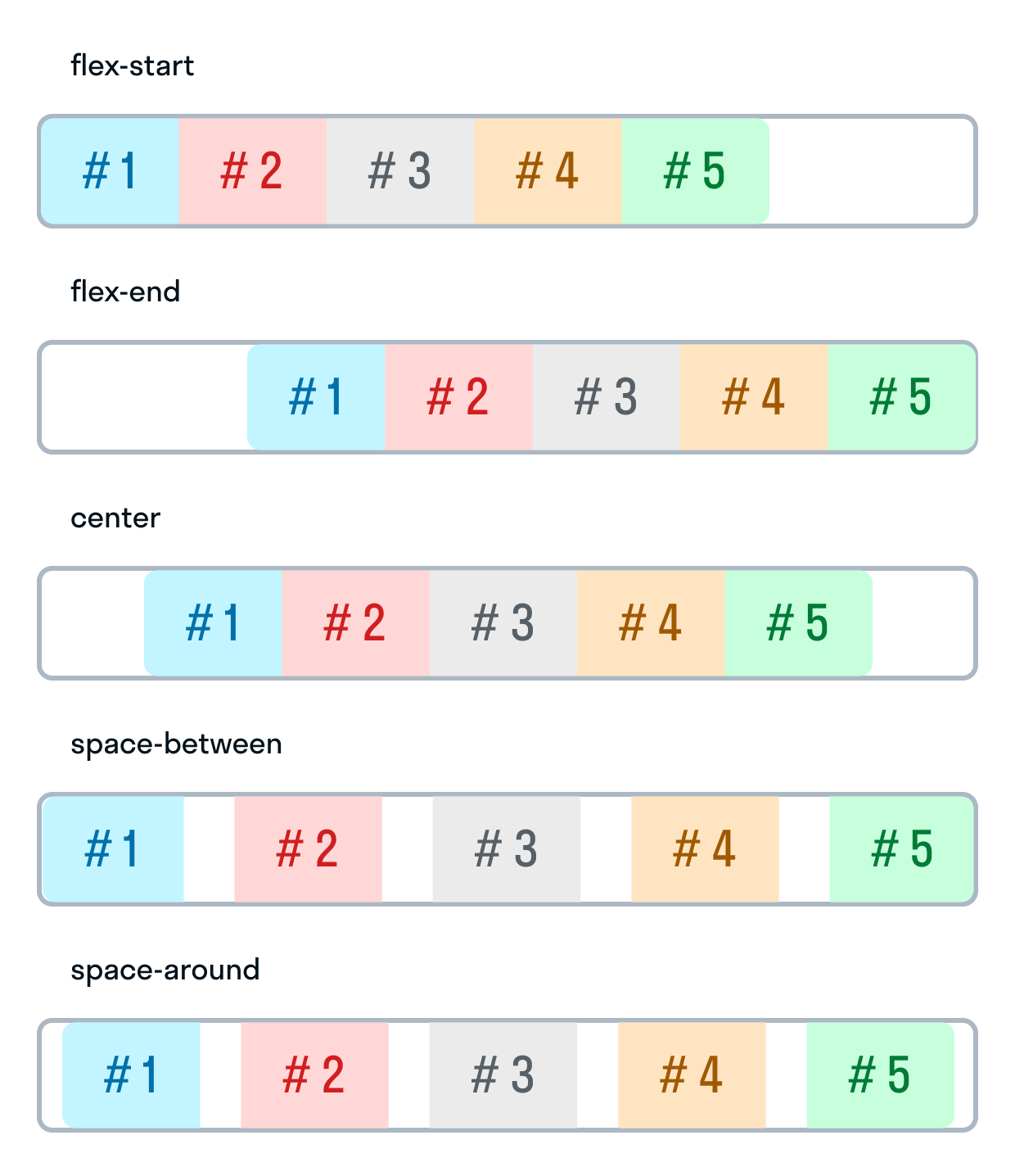
Выровнять элементы внутри контейнера вдоль основной оси можно с помощью CSS-свойства justify-content.
Пример № 3.
justify-content: flex-start;
/* flex-start (flex-элементы выравниваются относительно начала оси) – по умолчанию
flex-end (flex-элементы выравниваются относительно конца оси)
center (по центру flex-контейнера)
space-between (равномерно, т. е. с одинаковым расстоянием между flex-элементами)
space-around (равномерно, но с добавлением половины пространства перед первым flex-элементом и после последнего) */

Сетки с использованием grid-layout
Познакомившись с float и Flex, вы могли заметить, что верстать сложные нестандартные макеты с использованием этих инструментов не так уж и просто. Flex принёс новые техники, но не решил главной проблемы — долгого создания сетки для сайта. Чтобы создать хорошую структуру, приходится делать дополнительные вложенности, ведь Flex по своей сути — одномерная система. Мы можем удобно управлять контентом либо по оси x, либо по оси y. Это полезно при работе с контентом, но не при создании структуры веб-страницы.
Для создания структуры страницы появился ещё один мощный инструмент — CSS Grid Layout. Он, в отличие от Flex, является двумерной системой компоновки контента на странице. Чтобы создать сетку с помощью CSS Grid, нужно указать, сколько столбцов должно быть у страницы в ширину, и сколько из них должен занимать какой-либо конкретный фрагмент содержимого. При желании вы также можете указать точное количество строк и очень точно расположить содержимое в нужных строках и столбцах. Или и строках, и в столбцах одновременно.
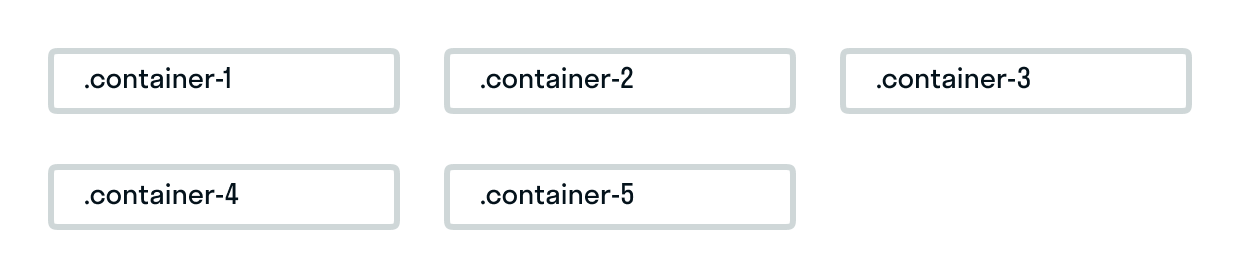
Пример № 4.
<div class="grid-thirds">
<div class="container-1">.container-1</div>
<div class="container-2">.container-2</div>
<div class="container-3">.container-3</div>
<div class="container-4">.container-4</div>
<div class="container-5">.container-5</div>
</div>
Есть только три вещи, которые вам нужны, чтобы построить простую сетку:
-
свойство display: grid, которое активирует CSS Grid;
-
свойство grid-template-columns, которое определяет количество столбцов в сетке;
-
свойства grid-column-gap и grid-row-gap, которые определяют, сколько места находится между каждой строкой и столбцом.
Пример № 5.
.grid-thirds {
/* активирует CSS Grid */
display: grid;
/* Создает 3 столбца, каждый шириной 1 fr */
grid-template-columns: 1fr 1fr 1fr;
/* Добавляет разрыв 10px между столбцами и строками */
grid-column-gap: 10px;
grid-row-gap: 10px;
}

Методологии языка CSS
Делать так, чтобы код оставался кратким и его можно было обслуживать или использовать повторно, — это трудная задача. Если пренебрегать какой-либо последовательностью в написании кода, то он может выйти из-под контроля. Это актуально как для маленьких, так и средних и больших проектов, над которыми трудятся более одного разработчика.
Если код большой, со временем в него вносят изменения, но делают это без должной организации. Это приводит к тому, что команды разработчиков перестают удалять куски кода и изменять уже имеющиеся, а просто начинают добавлять новые стили в конец документа. Причина таких «правок» в том, что часто удаление и редактирование стилей может привести к неожиданным последствиям. Например, даже «сломать» CSS-верстку в отдельных местах. Но и добавлять стили, не редактируя остальные, — проигрышная стратегия, из-за которой код может дублироваться, и возникают проблемы специфичности.
Чаще всего выбор методологии, наиболее подходящей под ваши нужды, — это интерактивный процесс. Он начинается с ознакомления с тем, что уже есть в сети. Ниже мы описали 3 методологии, которые помогут вам в борьбе с плохими стилями.
Методология БЭМ
Цель методологии БЭМ — «разрабатывать сайты, которые необходимо быстро запустить и долго поддерживать. Методология помогает создавать расширяемые и повторно используемые компоненты интерфейса».
В основе концепции этой методологии CSS – лёгкая поддержка проектов со временем и повторное использование компонентов. Главная стратегия БЭМ состоит в том, чтобы организовать CSS-код в повторно используемые модули с помощью умной системы именования.
Методология Atomic CSS
Atomic CSS, редко также ACSS — это атомарный CSS. В некотором роде этот подход представляет собой OOCSS, возведённый в абсолют. При использовании такого подхода для каждого значения свойства, которое используют повторно, должен быть сформирован отдельный класс.
Пример: стиль «margin-top: 1px» предполагает создание класса «mt-1», стиль «width: 200px» создание класса «w-200».
Такой стиль позволяет уменьшить объём CSS-кода за счёт повторного использования деклараций, а также сравнительно легко вводить изменения в модули, например, если изменилось техническое задание.
Однако у этого подхода есть существенные недостатки. Вот они:
-
Наименования классов — это описательные названия свойств, которые не описывают семантическую сущность элемента, что иногда может усложнить разработку.
-
Настройки отображения элементов переносятся в HTML. А, как мы помним, это не то, для чего были придуманы таблицы стилей.
В связи с этими недостатками подход встретил волну критики.
Тем не менее, он может быть эффективным для очень больших проектов. Кроме того, атомарный CSS используют в различных фреймворках для задания корректирующих стилей элементов и в некоторых слоях других методологий.
Методология SMACSS
SMACSS расшифровывается как Scalable and Modular Architecture for CSS — «масштабируемая и модульная архитектура для CSS» — Scalable and Modular Architecture for CSS. Ее основная цель — уменьшить количество кода и его логическое разделение по слоям использования. SMACSS предлагает разделение стилей на 5 частей в порядке включения их в документ.
-
Base rules — базовые стили. Это стили основных элементов сайта — body, input, button, ul, ol и т. п. В этой секции используются в основном селекторы тегов и атрибутов, классы — в исключительных случаях. Например, если у вас стилизованные JavaScript селекты.
-
Layout rules — стили слоёв макета. Здесь находятся стили глобальных элементов размеры шапки, футера, сайдбара и т. п.
-
Modules rules — стили модулей, то есть тех блоков, которые будут неоднократно использованы на странице.
-
State rules — стили состояния. Здесь указываются состояния модулей и скелета сайта.
-
Theme rules — оформление. Здесь описываются стили оформлений, которые со временем, возможно, нужно будет заменить. Так удобно делать, например, тёмную тему для сайта.
Этот подход позволяет упростить написание и поддержку кода. В последнее время SMACSS привлекает немалое количество разработчиков.
Будущее CSS
CSS — это устоявшаяся и зрелая технология, которая в настоящее время хорошо покрывает нужды разработчиков. Сложно предполагать, что в стандарте CSS появятся изменения, которые кардинально повлияют на процесс написания стилей.
Поэтому следующая версия CSS4 будет просто набором классных новинок: новых свойств и новых значений для уже существующих. Многие из них связаны с растущей линейкой устройств, на которых пользователи смотрят сайты — теперь в интернете можно сидеть даже с часов! А также — с постоянно растущими запросами пользователей на эффектный дизайн со сложными красивыми анимациями, нестандартным расположением контента и другими возможностями.
Узнайте и вы, что такое CSS-стиль, на курсах программирования в Skysmart! Во время занятий вы познакомитесь с основами веб-дизайна, научитесь создавать удобные интерфейсы и поработаете над первыми проектами, которые можно будет добавить в портфолио. Встретимся на бесплатном вводном занятии!