Для кого эта статья:
- Владельцы и администраторы веб-сайтов
- Люди, заинтересованные в безопасности своих онлайн-ресурсов
- Начинающие веб-мастера и разработчики веб-сайтов

SSL-сертификат: что это и зачем нужен
SSL-сертификат — это сертификат, который устанавливают на сайт, чтобы гарантировать его безопасность. Иметь его полагается любому уважающему себя ресурсу, особенно если его пользователям предлагают регистрацию или онлайн-оплату.
Если у сайта есть такой сертификат, он устанавливает защищённое подключение и зашифровывает данные для более безопасной передачи. Если же его нет, то мошенники могут перехватить персональную информацию пользователей:
почтовые адреса;
номера телефонов;
имена;
данные банковских карт и многое другое.
Если говорить простыми словами, SSL-сертификат — это особый паспорт сайта, который говорит посетителям: «Здесь безопасно». И именно на него важно обращать внимание перед тем, как вы соберётесь оплатить что-то на сайте или подписаться на рассылку. Сделать это просто: найдите адресную строку и изображение замочка слева от неё. Если замок закрыт, значит, у сайта есть SSL-сертификат. Если нет, вы увидите надпись «Не защищено».
Ещё один способ опознать сайт без защиты мы описали во введении — это вид протокола. У защищённых ресурсов это всегда https, т. е. HyperText Transfer Protocol Secure. Это протокол шифрования, который позволяет передавать гипертекст по безопасному каналу. У уязвимых же — http, т. е. HyperText Transfer Protocol или обычный протокол передачи гипертекста.
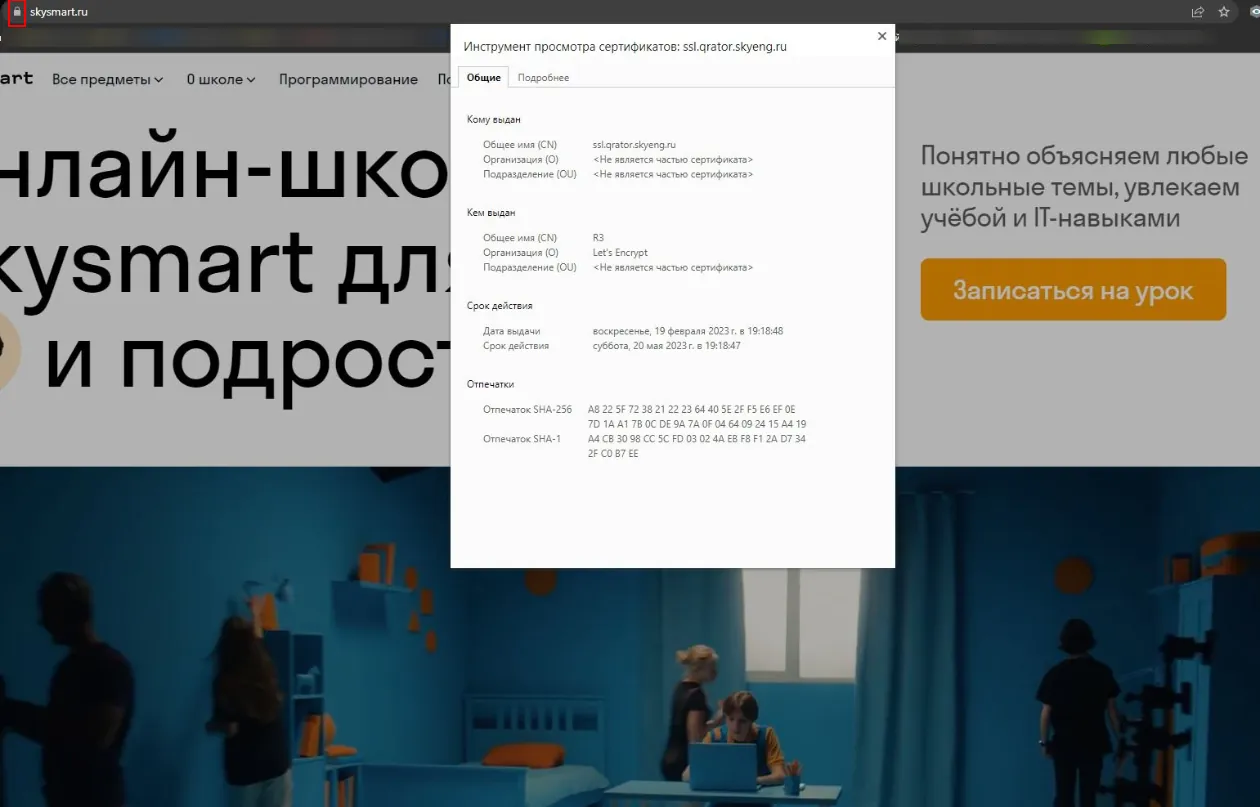
Если вы хотите узнать данные сертификата, кликните по замочку и пройдите такой путь:
Безопасное подключение → Действительный сертификат
Откроется окно со всей информацией о подключённом SSL-сертификате. Там вы найдёте:
домен веб-сайта, который пользуется сертификатом;
название организации, которая владеет сайтом-клиентом;
домен центра, который выдал сертификат;
название центра сертификации;
дату, когда он выдан;
срок действия сертификата;
его открытый ключ.
Обратите внимание: во вкладке Подробно того же окна можно узнать остальные данные, например, серийный номер сертификата. Показываем на примере сайта Skysmart.

Как работает SSL-сертификат
В общих чертах мы разобрались, что такое SSL-сертификат для сайта. Теперь поговорим о том, как именно он обеспечивает безопасность пользователей и самого сайта. Если говорить простыми словами, всё проходит в 7 этапов:
Человек пробует зайти на сайт с SSL-защитой.
Его браузер отправляет серверу запрос, чтобы узнать, подлинный ли это сайт.
Сервер присылает копию сертификата безопасности.
Браузер подтверждает, что сертификат подлинный, и отправляет запрос на подключение.
Сервер создаёт защищённый канал соединения: присылает браузеру защищённый ключ, который зашифрован SSL.
Браузер подключается к серверу через этот защищённый канал.
Человек попадает на сайт по этому каналу между браузером и сервером.
Да, список длинный, но мы с вами не замечаем, как браузер выполняет его пункты. Всё происходит меньше чем за секунду.
Мечтаете о карьере в сфере кибербезопасности? Начните изучать основы работы с кодом на в Skysmart Pro.курсах для школьников по программированию
Виды SSL-сертификатов и для чего они нужны
SSL, которые выдают сертификационные центры, можно разделить на три основных вида. Друг от друга их отличает степень защиты и стоимость. Давайте кратко рассмотрим каждый в таблице ниже, а заодно расскажем, для каких ресурсов их можно выбрать.
|
Виды SSL-сертификатов |
||
|---|---|---|
|
Вид |
Чем отличается |
Для каких сайтов подходит |
|
DV (Domain Validated SSL) |
Минимальный сертификат, который проверяет только доменное имя |
Блог, новостной сайт, сайт-визитка |
|
OV (Organization Validation SSL) |
Стандартный сертификат с высоким уровнем доверия. Чтобы получить его, важно пройти проверку организации, а не только домена |
Корпоративные сайты, небольшие интернет-магазины |
|
EV (Extended Validation SSL) |
Сертификат с высшей степенью защиты. Чтобы получить его, владелец сайта проходит глубокую проверку и доказывает свои права на домен |
Крупные интернет-магазины, маркетплейсы, онлайн-банки, социальные сети |
Есть и другие варианты SSL-сертификатов, но они уже выходят за рамки деления по уровню защиты. А друг от друга отличаются специфическими чертами. Вот они:
Wildсard. Защищает основной домен и его поддомены, сколько бы их ни было.
MDC-сертификаты. Защищает несколько доменов и поддоменов, кроме локальных.
UCC-сертификаты. Защищает несколько доменов.
Если вам нужно выбрать SSL-сертификат, опирайтесь на тип ресурса. Когда пользователям не нужно вводить никаких персональных данных, подойдут и бесплатные варианты. Если же есть регистрация, где нужно указать имя, почту или номер телефона, то подойдёт сертификат DV.
Для веб-сайтов юридических лиц мы бы посоветовали подключить OV — этот сертификат создан как раз для них. А если речь об интернет-магазине с личным кабинетом, сайте банка или других крупных ресурсах, которые хранят платёжные данные, важно использовать EV.

Как создать сайт с нуля самостоятельно
Получи больше пользы от Skysmart:
-
Выбирай из 130+ наставников по программированию
Записывайся на бесплатные курсы для детей
Как настроить SSL-сертификат: пошаговая инструкция
Первое, что вам понадобится, — это сам сайт для SSL-сертификата. Он может быть ещё не готов, но для настройки SSL нужно будет зарегистрировать хотя бы хостинг и домен. Если этот нулевой шаг выполнен, можно приступать к SSL. А мы расскажем, как всё устроить.
Шаг № 1. Регистрируемся и покупаем сертификат
Сперва вам нужно выбрать компанию, у которой вы купите сертификат. Если веб-сайт простой и не требует вводить пользовательские данные, попробуйте начать с бесплатного. Его предлагают многие центры сертификации, например, Let’s Encrypt.
Если же ресурс более крупный, лучше сразу подберите платный сертификат. Вот несколько хороших компаний, где его можно купить:
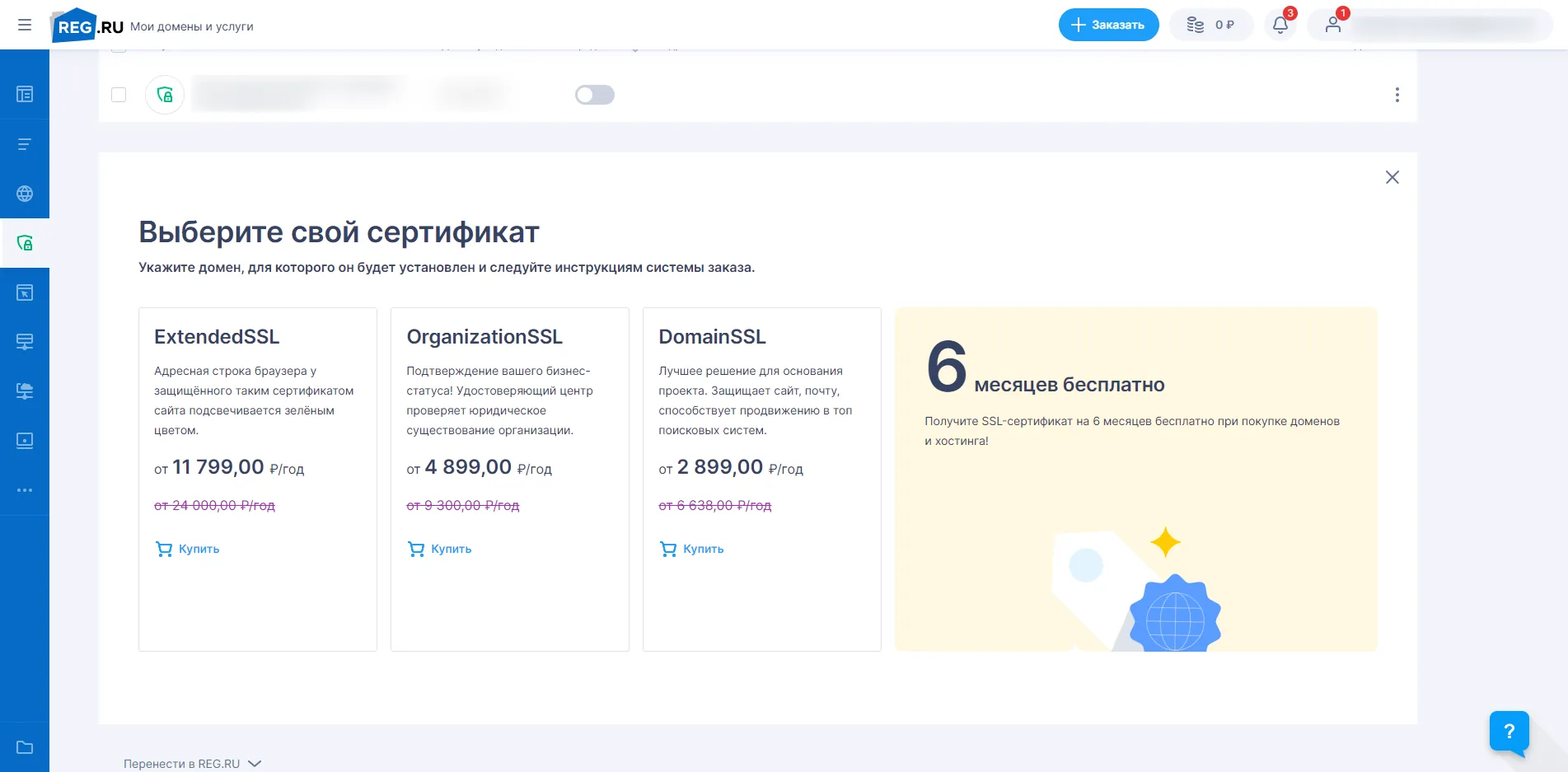
Для примера мы выберем Reg.ru. Сервис попросит вас зарегистрироваться, и только после этого можно будет выбрать сертификат. Почитайте об особенностях каждого и закажите его.

Шаг № 2. Устанавливаем SSL-сертификат
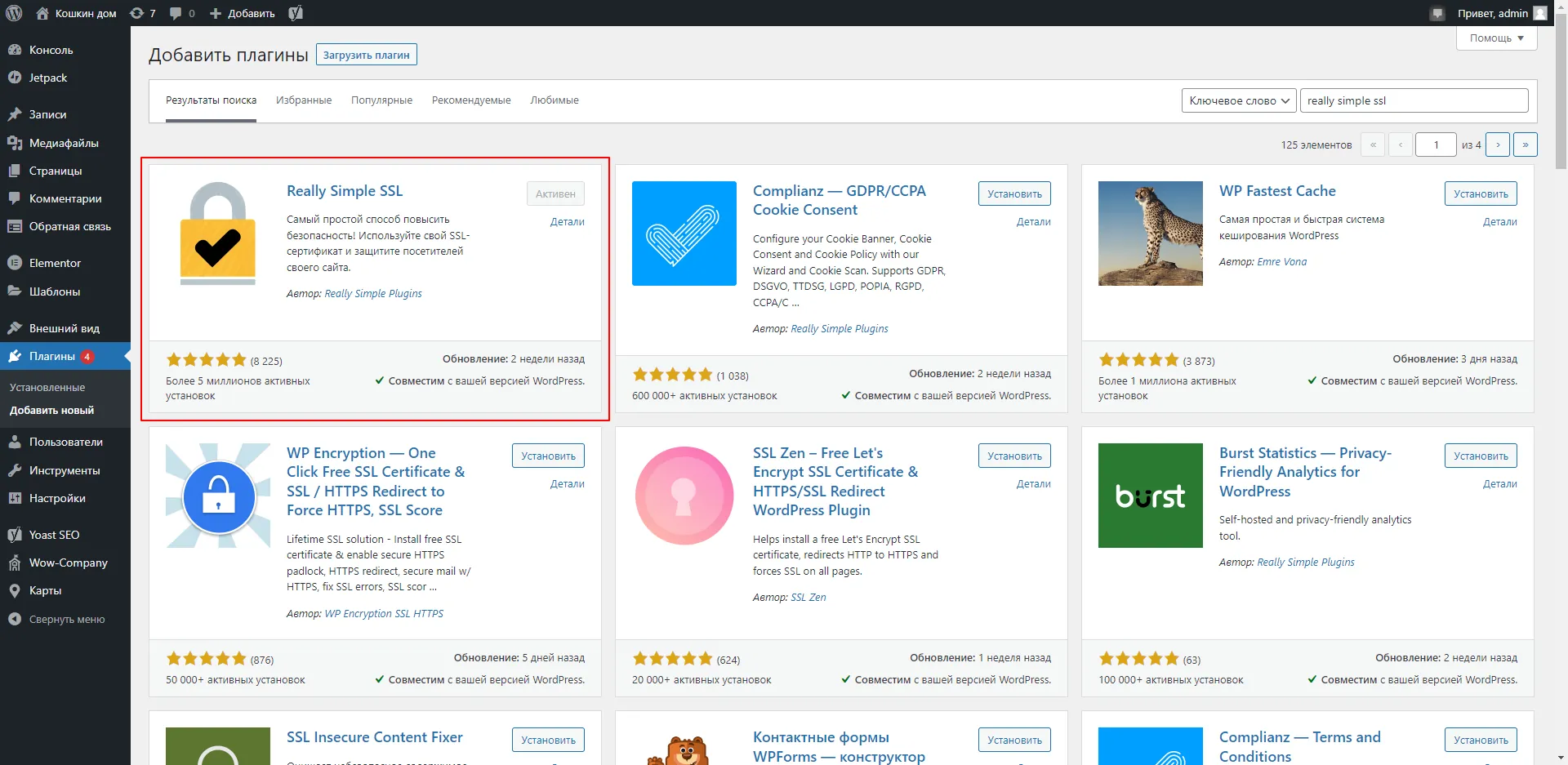
Это можно сделать несколькими способами. Если у вас сайт на Wordpress, вы можете подключить сертификат через специальный плагин Really Simple SSL. Он автоматически распознаёт сертификат, подготовленный для вашего домена, и активирует его. Также это можно сделать вручную с помощью кода.


Как создать сайт на WordPress
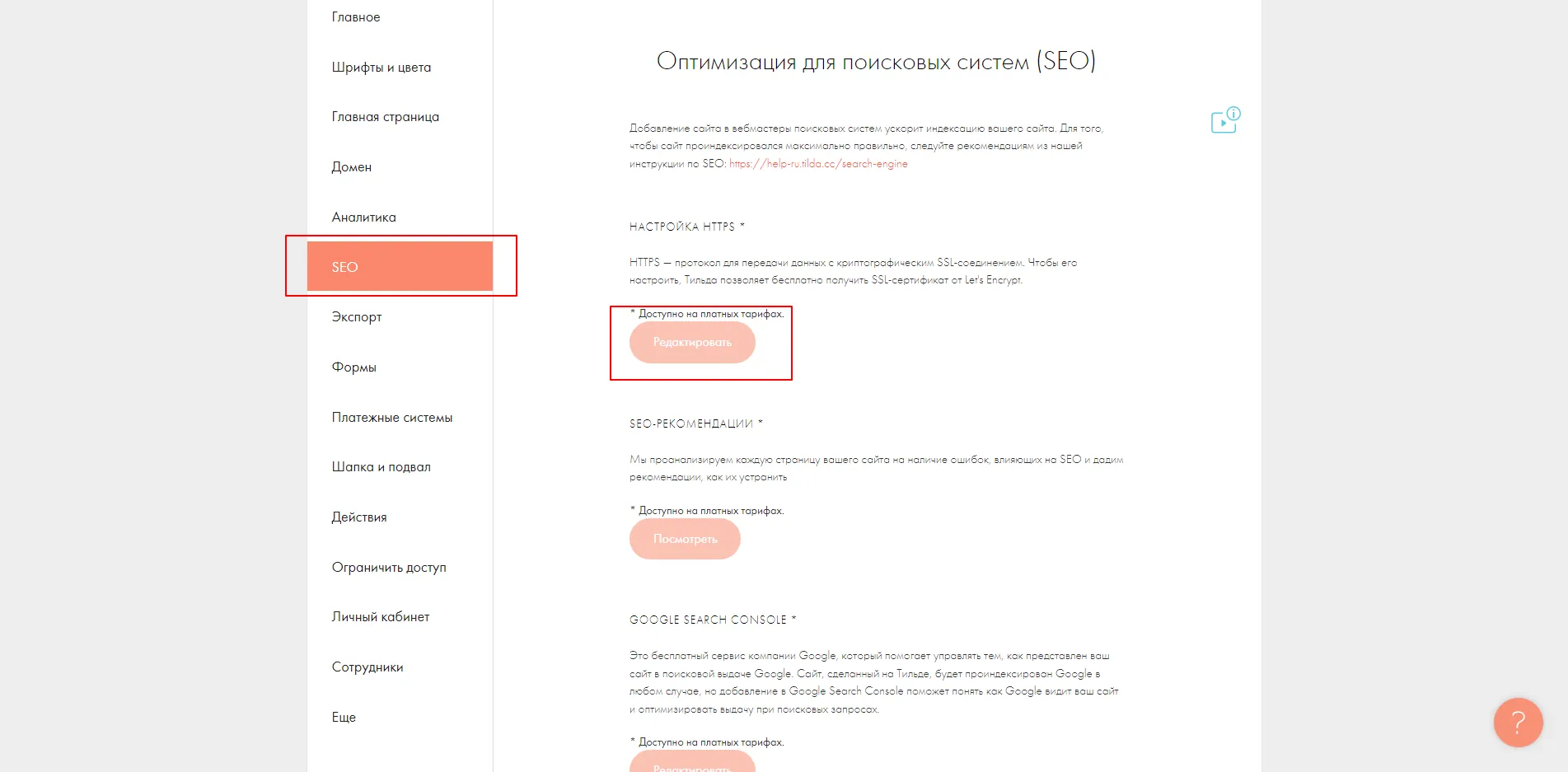
Тем, кто делал веб-сайт на Tilda, будет ещё проще — не придётся даже заказывать сертификат самому. Зайдите в Настройки сайта, найдите вкладку SEO, а там — пункт Настройка HTTPS. Включить безопасное соединение можно будет одним кликом. Но учтите: для этого нужно иметь платную подписку.

Другие популярные конструкторы сайтов тоже предлагают свои SSL-сертификаты. На Wix, например, все сайты по умолчанию защищены ими. Даже на бесплатном тарифе. Один минус — если у вас есть сторонний сертификат, подключить его к веб-сайту на базе Wix не получится. Об этом команда ресурса пишет в своём блоге.
В остальных случаях заказать или привязать уже заказанный SSL-сертификат можно на той же платформе, где вы регистрировали домен или хостинг. Разберём, как это сделать, на примере Reg.ru.
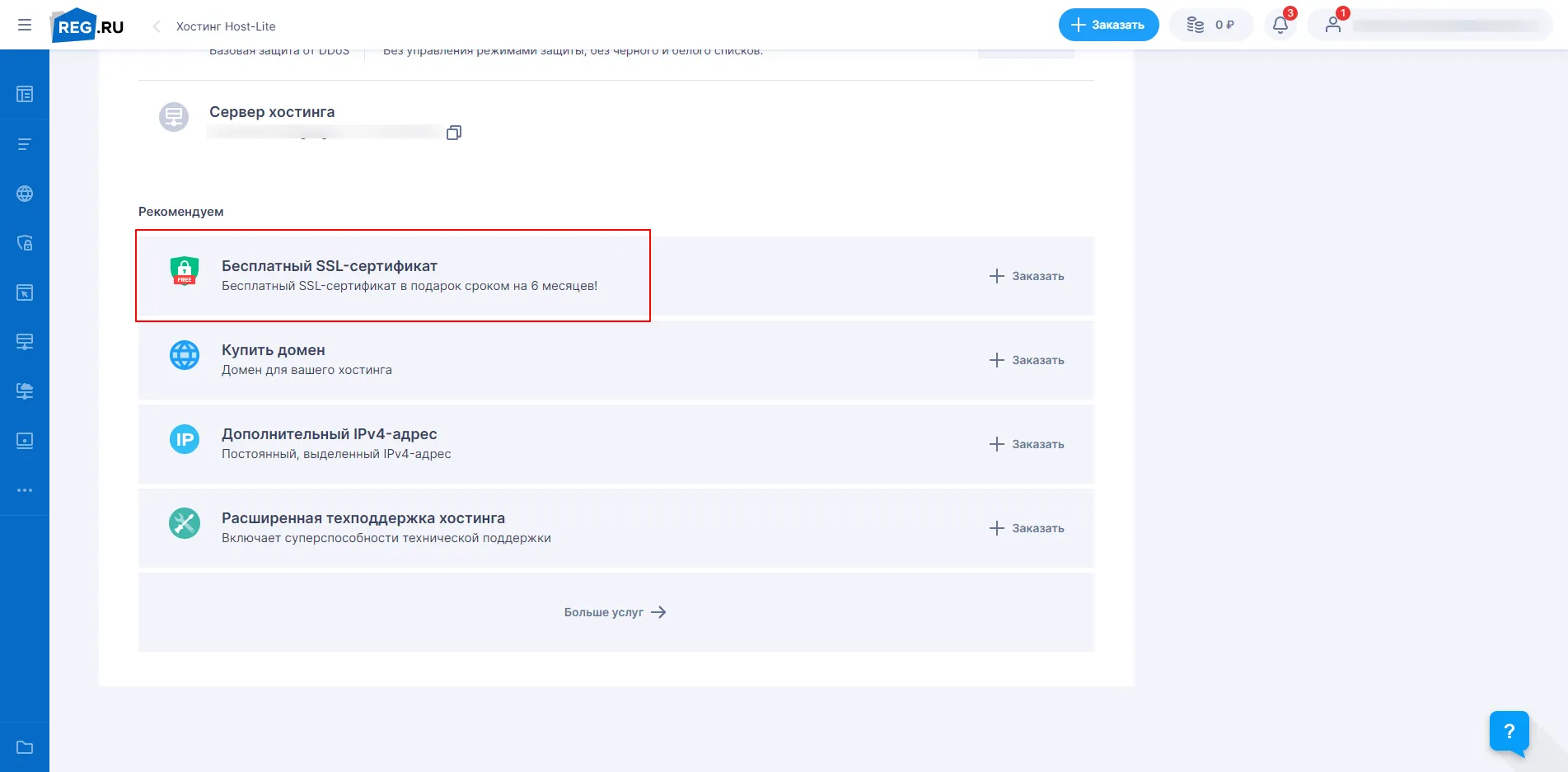
Первым делом заходим в личный кабинет. В списке услуг ищем свой хостинг и переходим в его карточку, а потом листаем вниз до тех пор, пока не найдём пункт Заказать SSL-сертификат или Заказать бесплатный SSL-сертификат.

В следующем окне вам предложат выбрать, для какого домена заказать сертификат. Делаем это и нажимаем Заказать. Потом следует подождать, пока его подготовят, и переходить к установке. О готовности сертификата вам сообщат по почте. Не спешите удалять письмо: внутри него важный файл и инструкция по установке!
Установить готовый сертификат проще всего через его карточку, для чего нужно кликнуть по SSL-сертификату. Дальше выбираем домен и жмём Установить. Откроется окно, где вас попросят приложить файл сертификата. Тот самый, что был в письме. Делаем это — и готово!
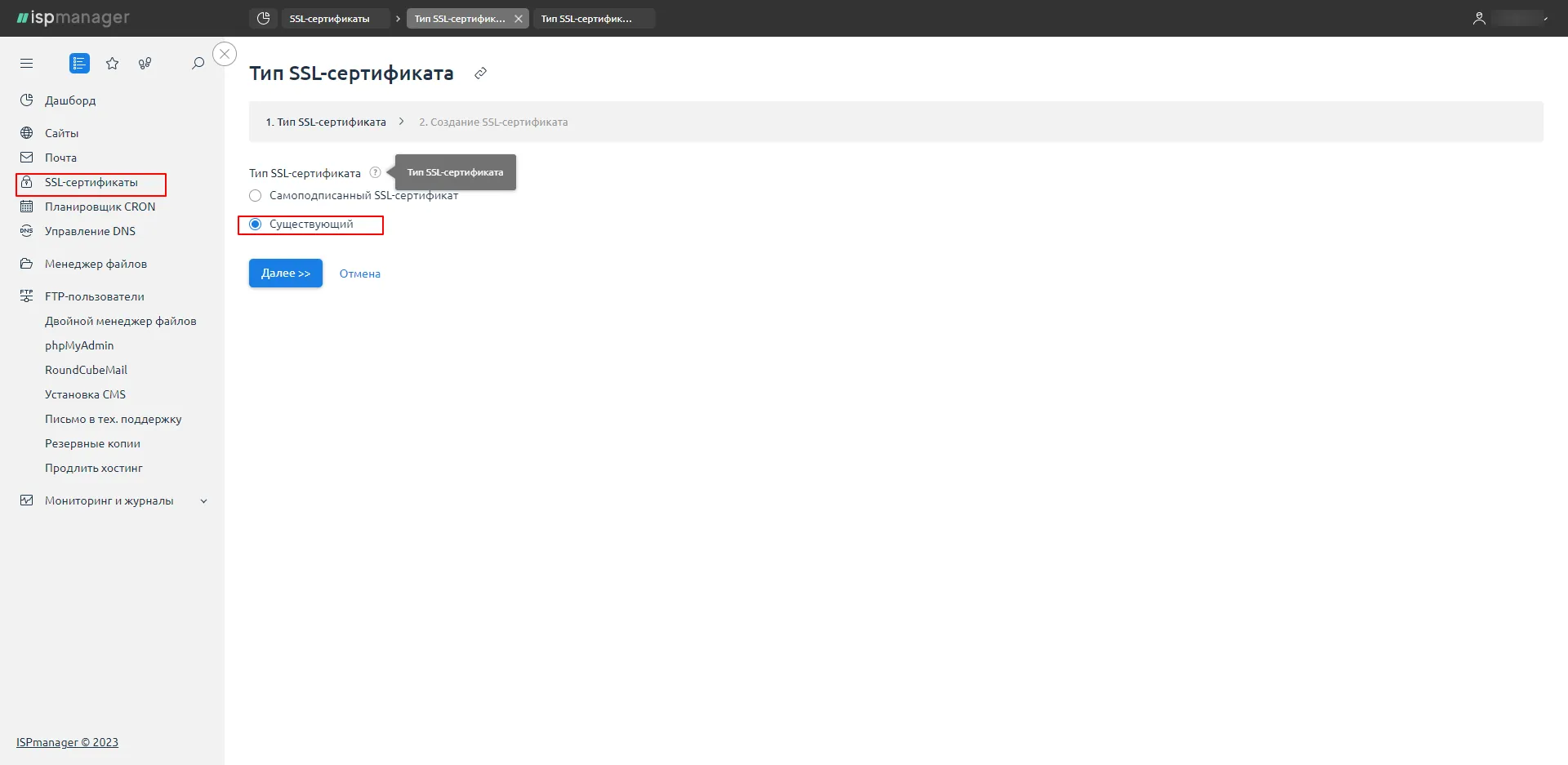
Ещё один способ установить сертификат — через панель управления Reg.ru. Вы найдёте её в той же карточке хостинга. Жмём кнопку Войти и попадаем в админку. Здесь нас интересует вкладка SSL-сертификаты слева. Заходим туда и жмём Добавить SSL-сертификат вверху.

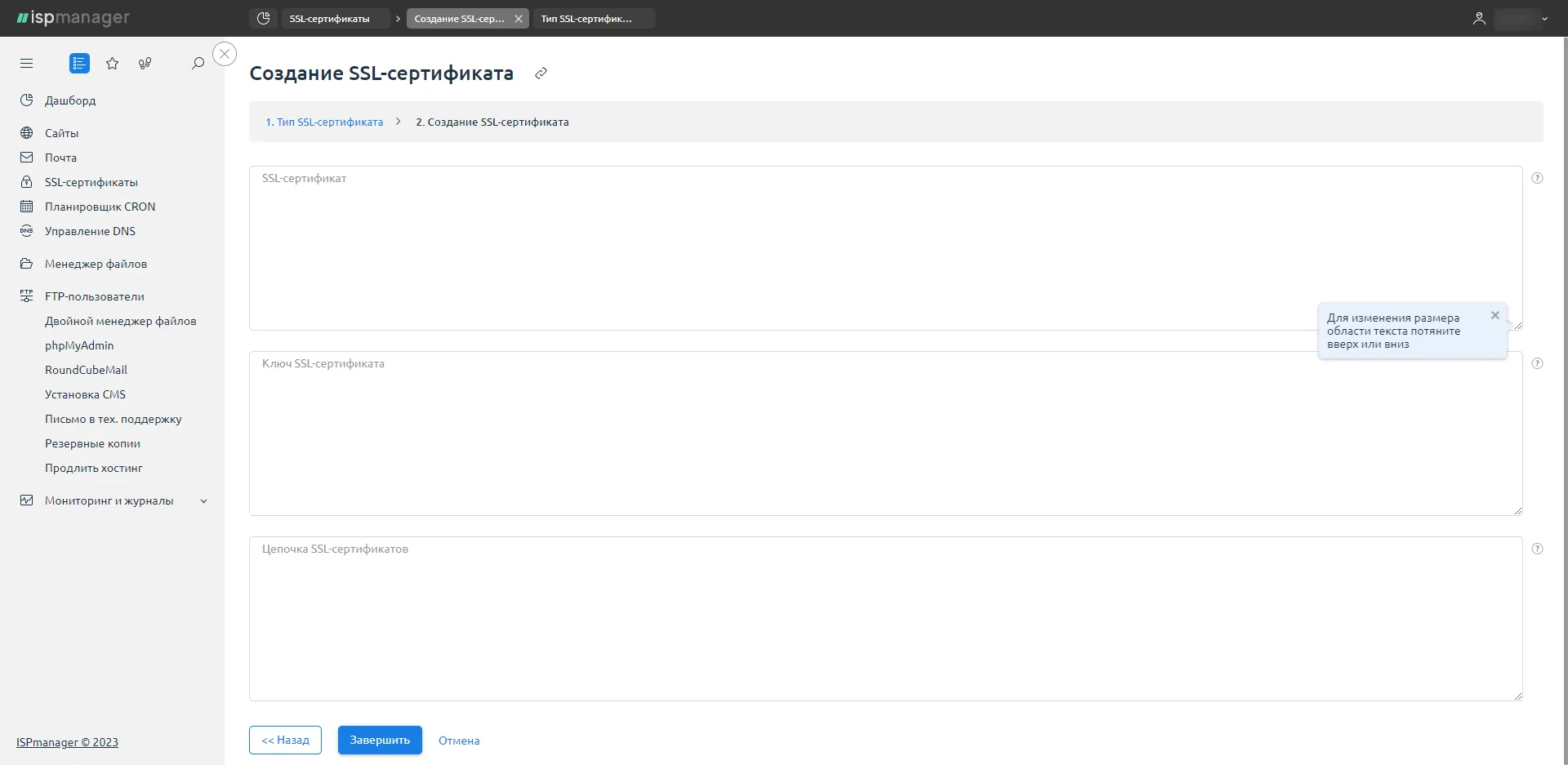
Первый этап мы пройдём всего в два шага. Сначала выберем тип сертификата — существующий. Жмём Далее и попадаем в новое окно, где нас просят ввести данные сертификата:
название;
ключ;
промежуточный и корневой сертификаты.
Это и есть то, для чего вам нужны данные из письма о готовности SSL-сертификата сайта. Начинаем вводить их. Сперва придумайте название — оно может быть любым. Затем вставьте ключ, а после — промежуточный и корневой сертификаты. Не забудьте оставить пустую строку между ними!

Останется только нажать Завершить, и сертификат будет добавлен. Но это ещё не всё — его нужно подключить к домену. Для этого отправляемся во вкладку Сайты и находим в списке тот, куда нужно установить сертификат. Кликните по нему дважды, тогда откроется окно настройки.

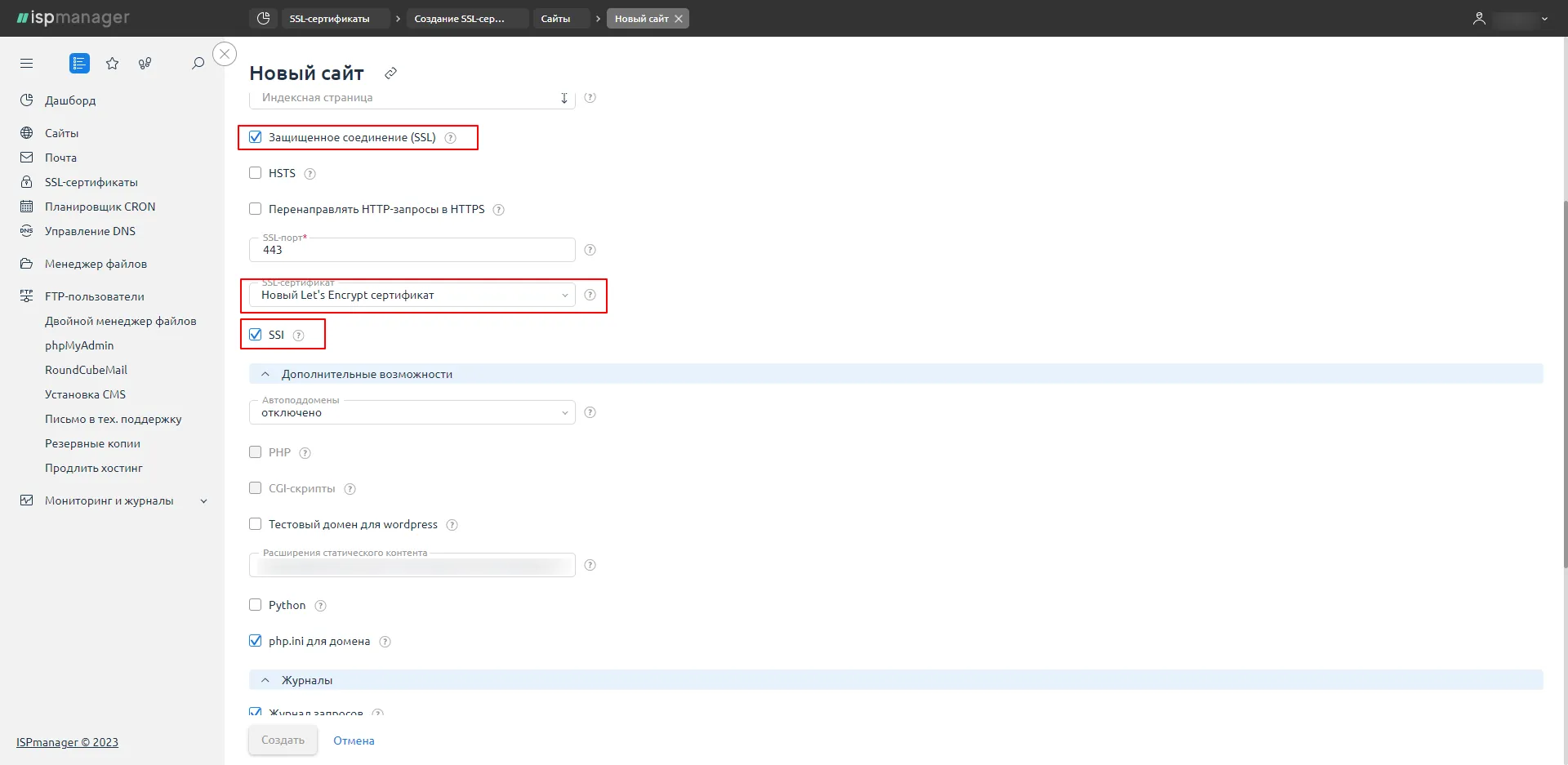
Поставьте галочку напротив граф Защищённое соединение (SSL) и SSL ниже. Между ними найдите пункт SSL-сертификат и выберите в выпадающем списке тот, что только что добавили.
После этого сохраните изменения.
Шаг № 3. Проверяем подключение
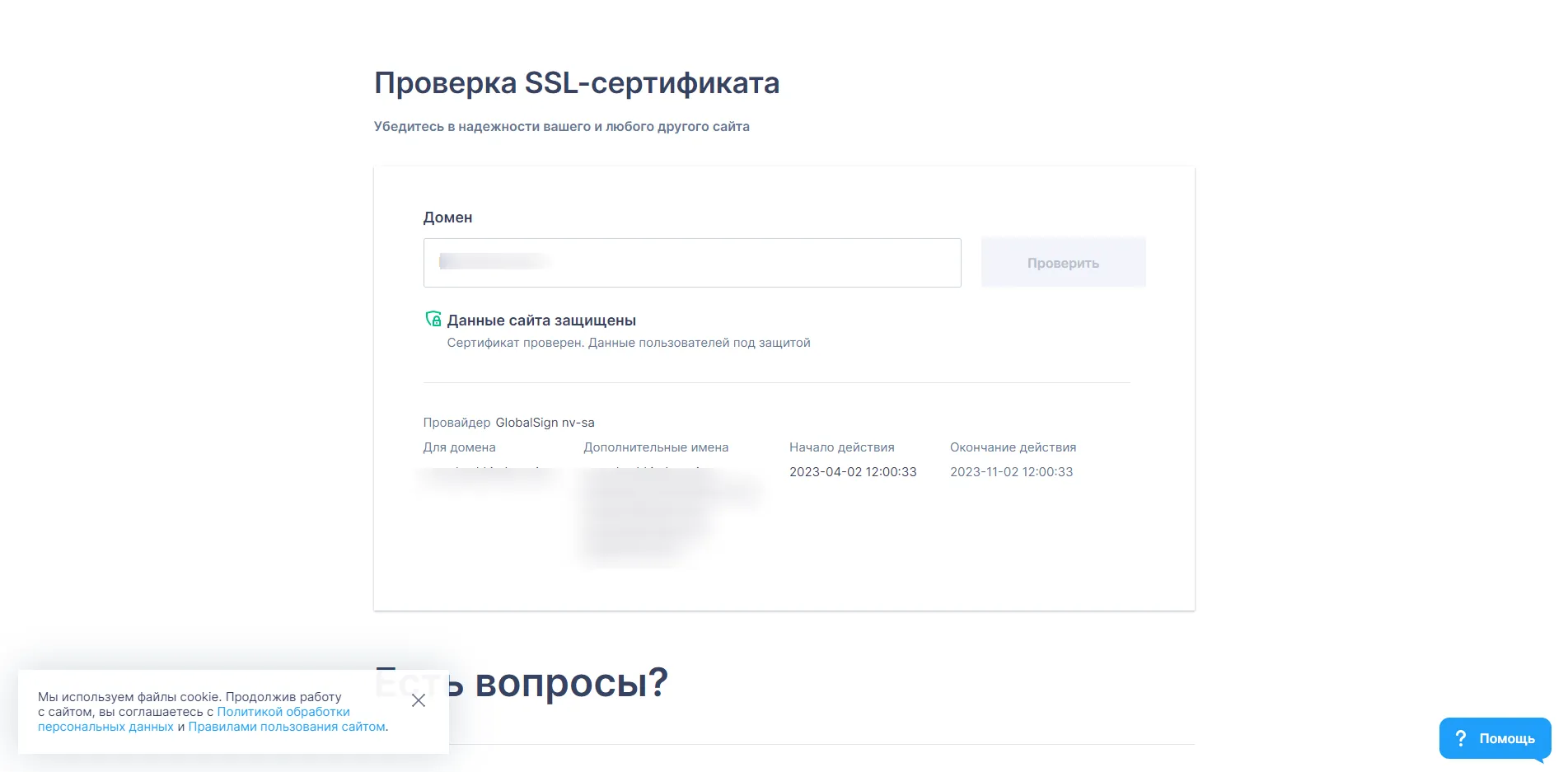
Если вы настроили переадресацию, можете пойти простым путём — открыть свой сайт и проверить сертификат по значку замочка у адресной строки. Но иногда ему нужно время, чтобы начать работать. Если хотите проверить SSL сразу, воспользуйтесь одним из специальных сервисов. Такой есть, например, у того же Reg.ru.
Здесь вам просто нужно ввести домен с SSL-сертификатом и нажать Проверить. Если вы всё сделали правильно, появится надпись, как на скрине ниже. Это значит, что вы успешно подключили SSL-сертификат. Готово!

Ответы на частые вопросы
А теперь ответим на вопросы о сертификатах безопасности, которые чаще всего задают начинающие веб-мастера.
Что значит аббревиатура SSL?
SSL расшифровывается как Secure Sockets Layer. Это означает «уровень защищённых сокетов».
Обязательно ли устанавливать SSL-сертификат?
Раньше устанавливать SSL рекомендовали только тем сайтам, которые хранят и передают данные пользователей. Теперь же эксперты по интернет-безопасности советуют подключать его всем ресурсам. Ваши данные как владельца сайта тоже стоит защищать, для чего и нужен SSL.
Также сертификат влияет на продвижение вашего сайта в поисковой выдаче. Сегодня системы либо понижают приоритетность сайтов с http, как это делает Яндекс, либо вовсе не показывают их, как это делает Google. Также многие браузеры поначалу не дают пользователю свободно зайти на незащищённый ресурс. Человек сам должен зайти в настройки и подтвердить, что он хочет посетить сайт. Но многим проще сразу закрыть вкладку. Поэтому да, SSL желательно установить.
Какие преимущества имеет SSL в сравнении с другими методами защиты веб-сайтов?
Чтобы защитить свой сайт, важно выбрать безопасный хостинг, вовремя делать бэкапы, обновлять ПО, следить за доступами администраторов и многое другое. Но ни один из этих шагов не даст вам тех преимуществ, которые даёт SSL. Это значит, что сравнивать SSL-сертификат и другие методы защиты некорректно — они не взаимозаменяемы, а идут рука об руку.
Могут ли SSL-сертификаты истечь?
Да, у SSL-сертификатов есть свой срок годности. Например, бесплатные экземпляры от Reg.ru будут защищать ваш сайт 6 месяцев, а после их нужно будет продлевать платно. В остальных случаях срок действия сертификата зависит от тарифа, который вы выбрали. В среднем это 1 год, но бывают и те, что работают 2 года.
Чтобы узнать, когда заканчивается действие вашего SSL-сертификата, откройте информацию о нём по клику на замочек рядом с адресной строкой:
Безопасное подключение → Действительный сертификат
Какие организации выдают SSL-сертификаты?
SSL выпускают особые сертификационные центры или Certification authority. Каждый день они выпускают тысячи, а то и миллионы сертификатов безопасности и обязаны следить за качеством каждого из них.

Кто такой веб-разработчик
В этой статье мы обсудили, в чём заключается функция SSL-сертификата и как его установить на сайт. Надеемся, это поможет вам обезопасить свой проект. А если вы хотите создавать сайты профессионально, попробуйте курс разработки сайтов в Skysmart. Там мы расскажем всё, что нужно знать о цикле работы над ресурсами разных типов: от визитки до большого интернет-магазина. Вы научитесь кодить на HTML, CSS и Javascript, узнаете, что такое UI и создадите первые проекты портфолио. Первый урок — бесплатно!